Brackeys 라는 유튜브 채널의 유니티 기초 강좌를 듣고 있는데 이제까지 들은 강좌중에서 초보자용으로 제일 좋은 것 같다.
쉽고 간결하게 설명도 잘해주고, 혼자 답을 찾아볼 수 있도록 유도해준다.
게임개발 채널로 유명한데 아쉽게도 채널 운영을 중단했다고 한다. ㅠㅠ
콘텐츠는 계속 있어서 다행이다.
오늘 배운 것 정리
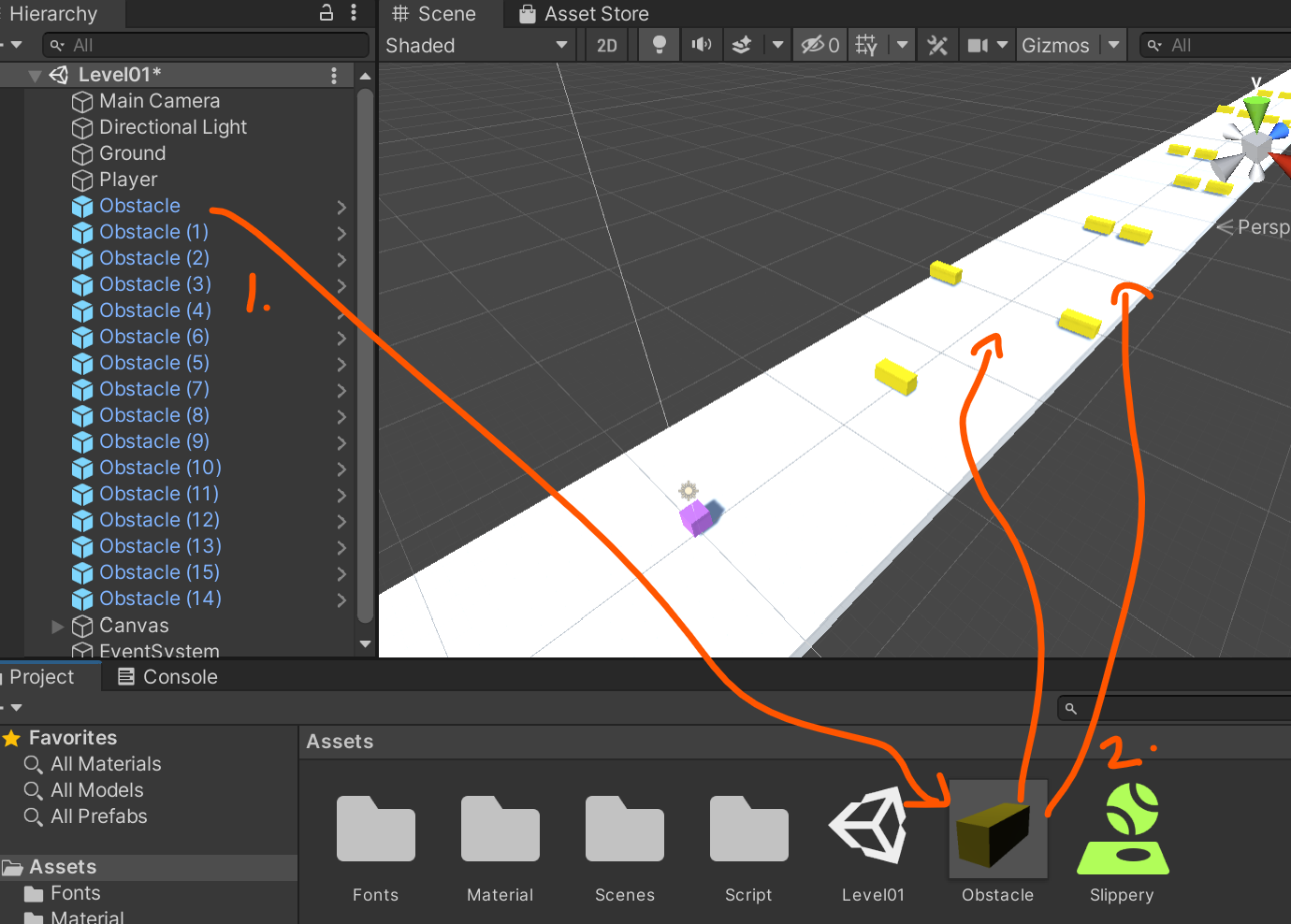
1. Prefab 만들기
- Hierarchy 에 있는 오브젝트를 드래그해서 Asset에 끌어주면 Prefab가 생성된다.
- 생성된 Prefab를 씬에 드래그하면 게임 씬에 나타난다.
- Prefab를 선택한 후, Inspector에서 속성값을 바꿔줄수도 있고, Hierarchy에서 개별 오브젝트 별로 바꿔줄수도 있다

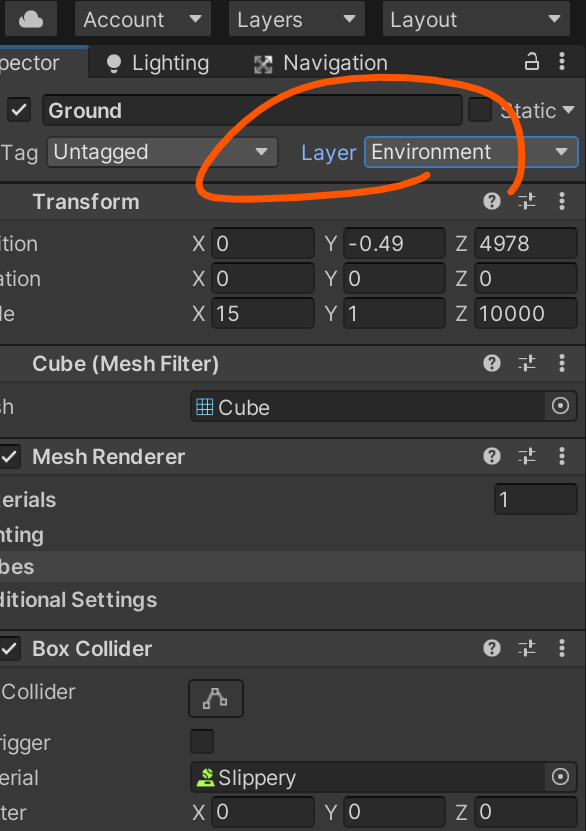
2. 바닥 (Ground) 레이어 Lock 하는 법
하얀 바닥 부분은 건들지 않을거니까 오브젝트 선택할때 바닥이 실수로 선택되지 않도록 레이어를 잠가주는 법
'Ground'를 선택하고 -> Inspector에서 Layer 부분에 드랍다운을 눌러줌

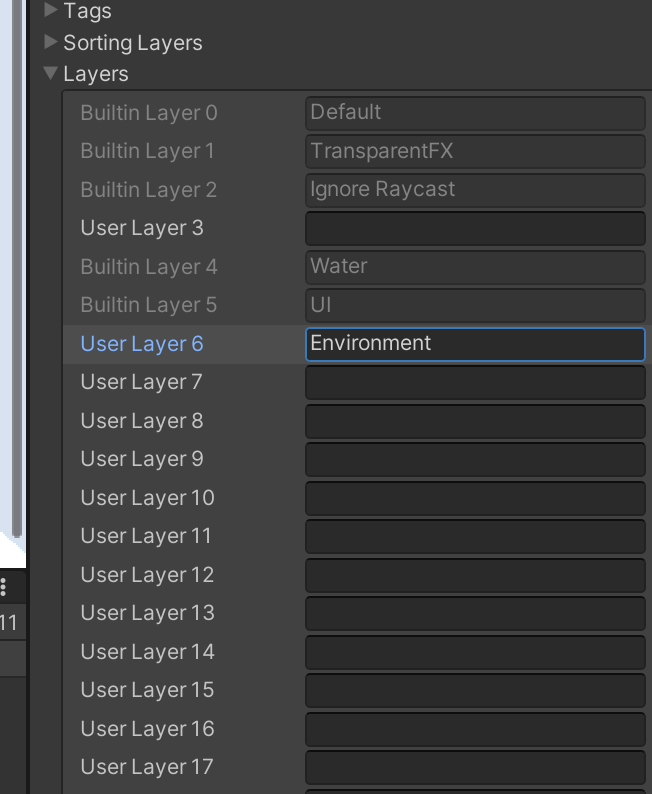
맨 밑에 'Add Layer'를 눌러준 후 User layer 란 아무대나 이름을 붙여줌 'environment'라고 적어주었다.

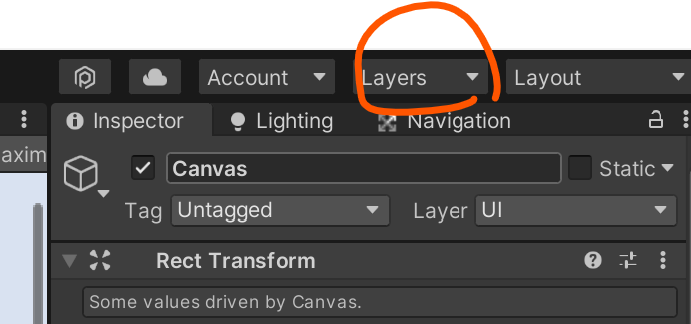
그런다음 상단 Layer 에서 드랍다운으로 하면 새로 생성된 레이어가 보이는데, 그 레이어에 잠금을 눌러주면됨

그렇게하면 씬에서 선택되지 않도록 설정할 수 있음.
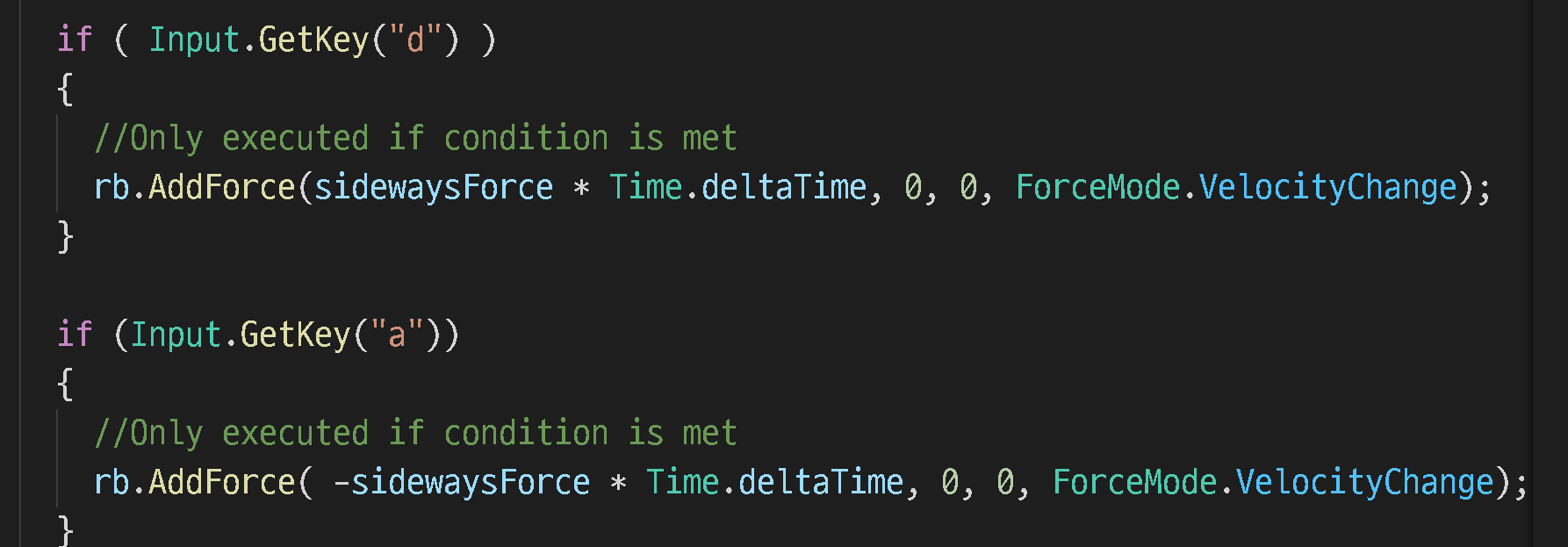
3. 물체의 방향 전환 할 때 반응속도 자연스럽게 높여주기 (ForceMode.VelocityChange)
물체의 physics와 관련 있는거라 개념을 이해하기는 어려운데,
아래 코드를 보면 'd' 키를 누르면 sideways로 움직이고, 'a'키를 누르면 반대방향으로 움직이게 되어있다.

옆방향으로 움직일 때 오브젝트에 부여한 sidewaysForce 값때문에 방향을 갑자기 틀 때 바로 확 방향이 바뀌는게 아니라 방향을 전환하는 시간이 좀 걸려 반응이 느리게 느껴지는데, 이 느낌을 없애고 방향전환시 반응속도를 더 빠르게 하기 위해서 해주는 것 같다.
그래서 sideways force를 준 (x,y,z 값 뒤에 콤마를 붙이고 ForceMode.VelocityChange 를 넣어줌..
(사실 이해는잘안된다)
여기서 추가로 다시 유니티로 돌아와서, 플레이어 선택한채, 인스펙터의 Rigidbody 컴포넌트에서 Drag 값을 0에서 1로 바꿔준다.
Drag는 공기저항과 관련된 값이라고 한다 . (air resistance)
이 값이 커질수록 공기에의해 더 빠르게 멈출수 있다고 한다..
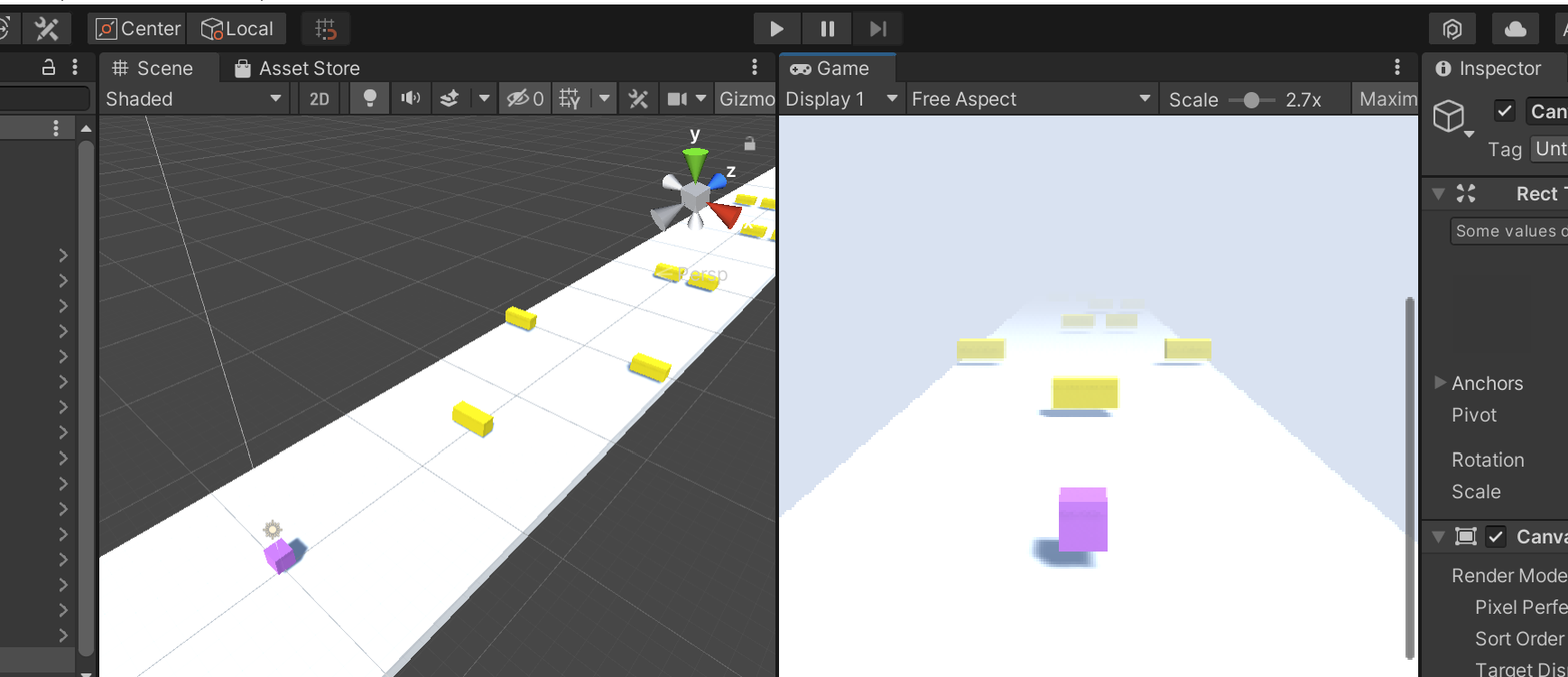
4. 게임 씬에 안개 (Fog) 넣어주기
Window -> Rendering -> Lighting -> 'Environment' 탭 -> Fog에 체크 해주기
여기서 세부 조절 할 수있음. 색상, Fog의 농도 등 조정해주면 됨.

Fog를 넣어주는 이유는 게임할 때 장애물이 앞에 훤히 다 보이면 예측가능해서 재미없기 때문에 바로 앞에 있는것만 보여지게 하기 위해서라고 함. (게임을 잘 안해봐서 이런 이야기들이 다 생소하다..ㅋㅋ)
* 게임을 잘 안하는데 유니티는 게임 엔진이기 때문에 많은 튜토리얼들이 게임개발 쪽으로 특화되어 있어서 어쩔수는 없다.. 게임과 친해져야하나..
-----------------------------------------------------------------------------------------------------------------------
#07 - UI 넣어주기
게임에는 오브젝트 뿐만 아니라 스코어나 포인트 같은 요소를 보여주기 위해 텍스트 UI요소가 들어간다.
처음으로 Text를 넣는 방법을 배워봤다.
마찬가지로 Hierarchy에서 우클릭하고 UI -> Text 순서로 해준다.
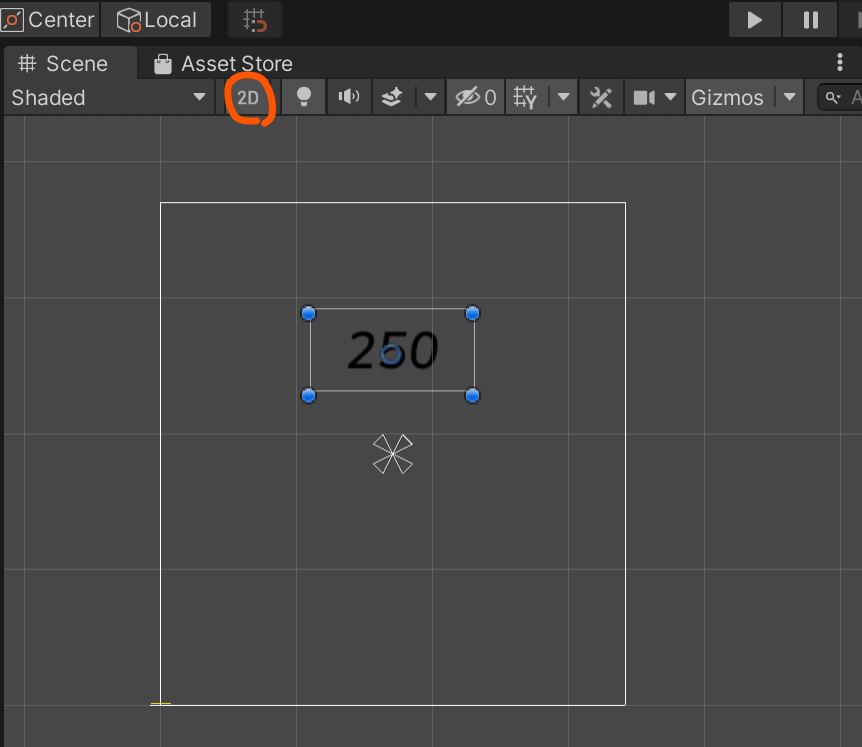
Text는 2D요소이기 때문에 편의상 씬을 2D모드로 바꿔준다.

텍스트 박스가 위처럼 생성되고,
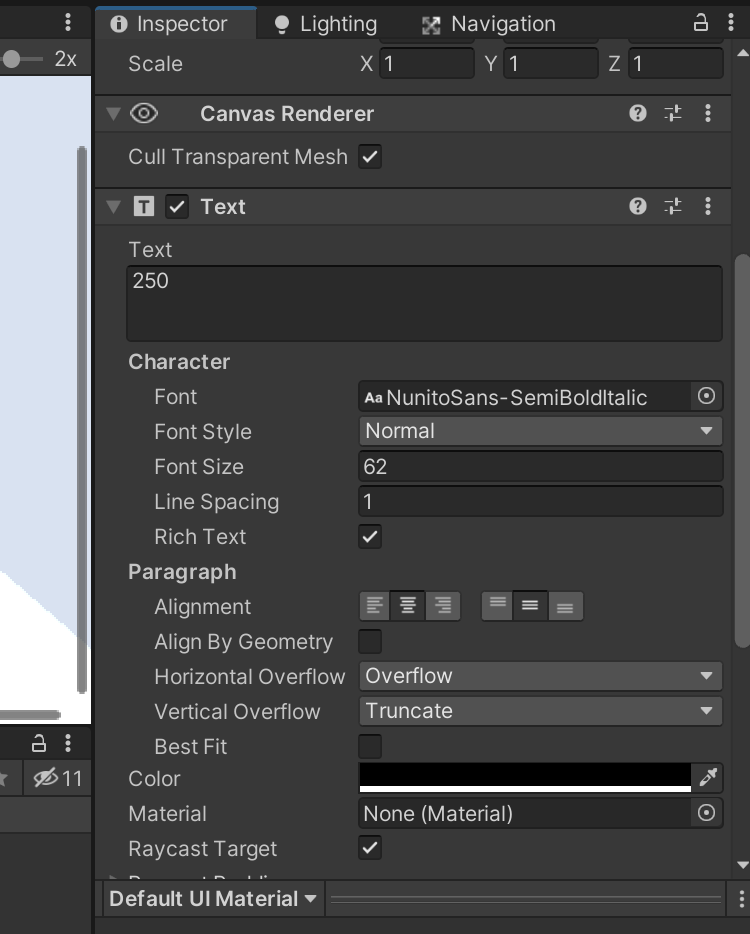
Inspector 쪽에는 텍스트 속성을 바꿔줄 수 있다. 다른 디자인 툴들과 텍스트 조정해주는 것은 비슷하다

폰트도 바꿔줄 수 있는데,
유니티 프로젝트에서 사용할 폰트를 애셋으로 넣어주어야 폰트 변경이 가능한 것 같다.
필요한 폰트 파일을 다운 받아 애셋에 드래그 해주면 그 폰트 중에서 선택하는 것이가능하다.

또 한가지 바꿔줄 것은, Hierarchy 에서 Text를 생성하면 자동적으로 'Canvas' 레이어도 함께 생기는데
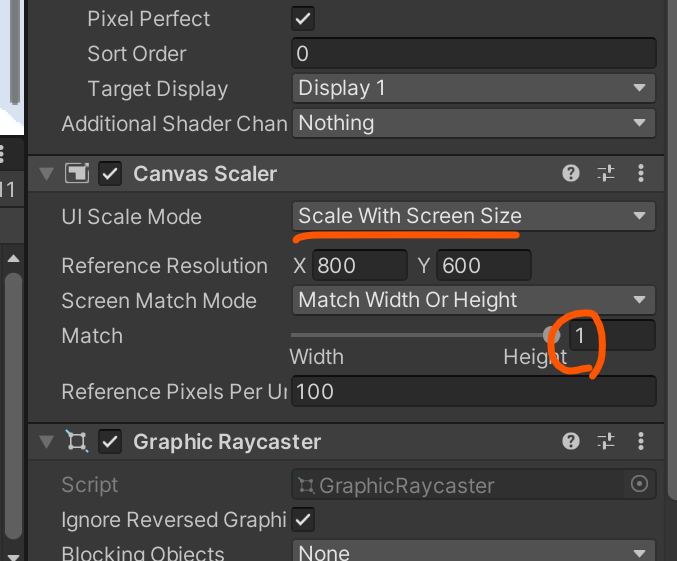
Canvas를 선택하고 Inspector를 보면 텍스트를 게임 스크린에 맞춰 반응성으로 사이즈가 바뀌도록 설정할 수 있다.
고정된 텍스트 사이즈가 아니라 화면을 키우면 비례해서 키우는것이다.
일반적으로는 그렇게 하니까 UI scale mode를 아래와같이 설정한다
Match도 슬라이더를 Height 쪽으로 끌어준다.

다음으로는 게임을 플레이할 때 숫자가 고정되어있는건 아니니 숫자가 바뀌도록 해줘야한다.
Text 오브젝트에 Component를 더해주어 새로운 Script파일을 만들어주고 'Score'로 파일이름을 적어준다.
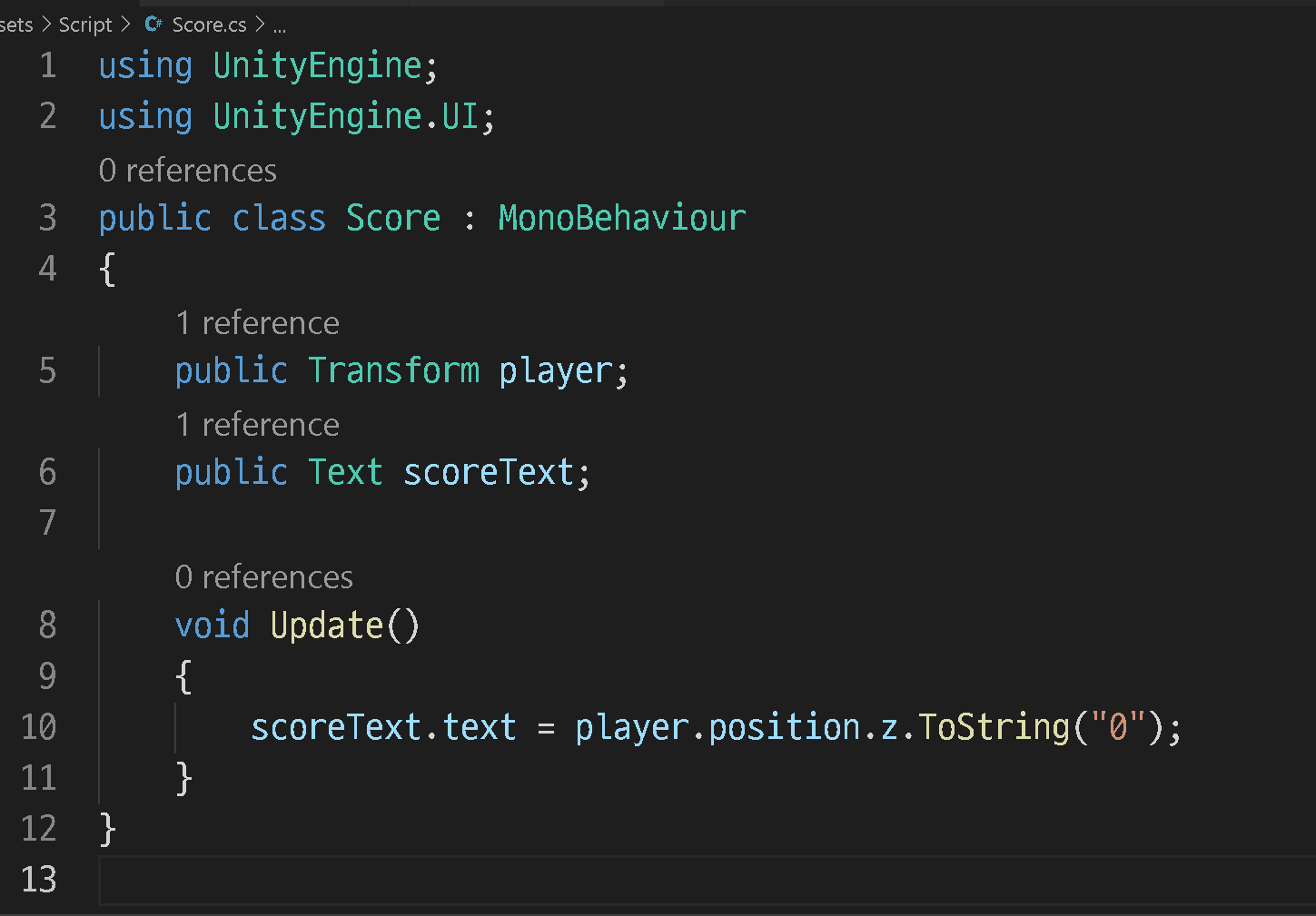
스크립트로 들어와 코드를 작성해준다.
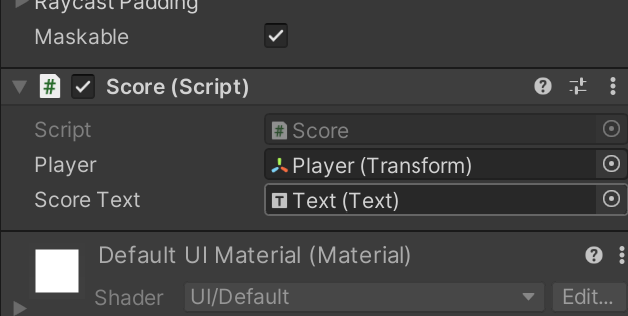
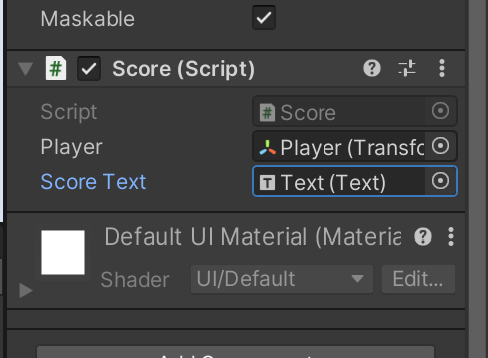
이렇게 써준후, 유니티에서 Score Script 부분에 Player 란이 생성도니 것을 볼수있는데, 이때 player 오브젝트를 레퍼런스 해줘야한다. (이 단계를 깜빡해서 에러가 났었는데 이유를 한참 찾았다)


이제 우리가 해야할건 저 숫자들을
화면 UI로 보여주는 것이다.
게임 장면에서 텍스트가 바뀌는 것을 보여주려면
UnityEngine.UI 코드 한줄을 추가해줘야한다. (유저인터페이스를 위한 코드를 쓸때 꼭 써야한다)
그런다음 Score Script에 Player을 추가한것처럼 Text 'type'을 추가해줘야한다
아래와같이 public에 코드를 추가해준다.
그런다음 Update 부분에는 Debug.Log는 지우고 텍스트를 어떻게 표시할건지 적어줘야하는데,
scoreText.text = player.position.z ;
이렇게 작성하면 에러가 난다. 텍스트를 표기하기 위해서는 variable 타입을 float나 integer이 아닌 'string'으로 바꿔줘야하기 때문이다.

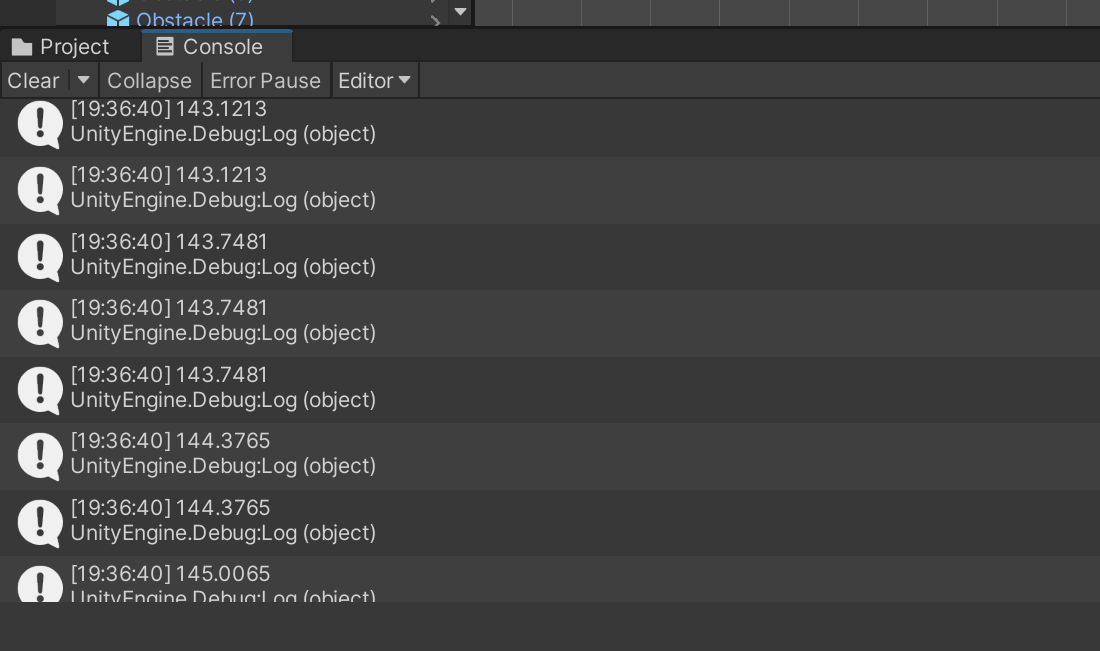
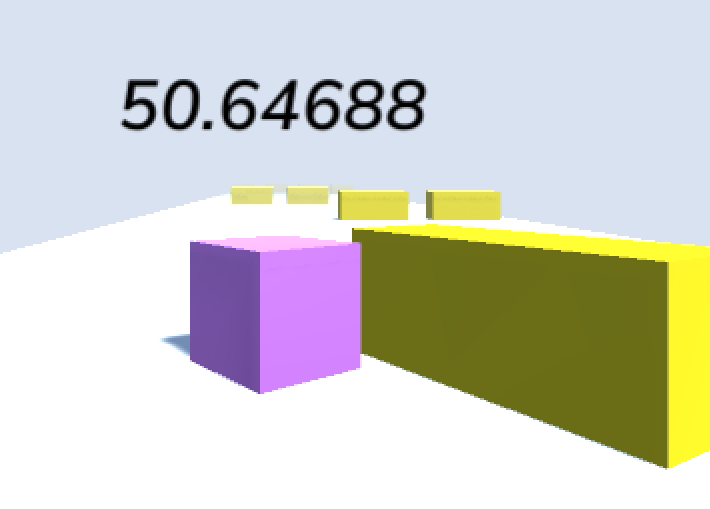
게임 플레이를 시켜본다.

숫자가 마구 바뀐다. 근데 소수점 네자리까지 보여줄 필요는 없다.
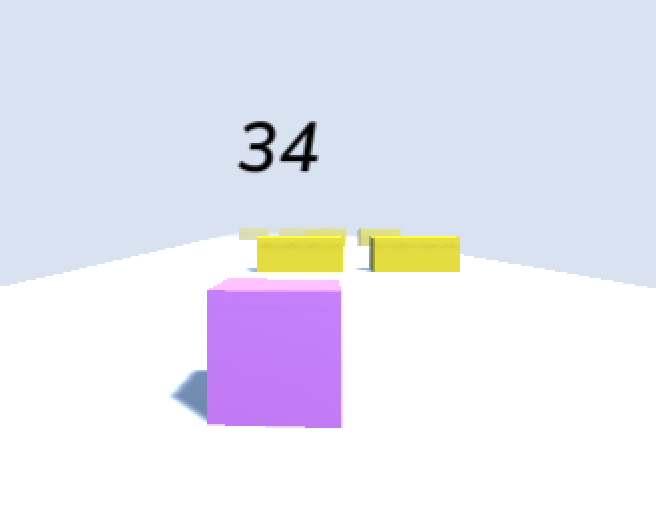
정수로 보여주려면 마지막 코드만 살짝 바꿔주면 된다.
맨끝에 ToString("0") ; 이렇게.


저렇게 해주면 숫자가 정수로 표시된다 !
오늘의 노트 작성은 여기까지!
내일 또 새로운 내용을 이어서 해봐야지.
참고한 유튜브 강의 링크:
https://www.youtube.com/watch?v=j48LtUkZRjU&list=PLPV2KyIb3jR53Jce9hP7G5xC4O9AgnOuL
'archive > etc' 카테고리의 다른 글
| [Unity 공부노트] 간단한게임 요소 만들기 (c#) (0) | 2022.01.27 |
|---|---|
| 1인용 체어와 테이블 모델링 (0) | 2022.01.25 |
| [Unity] 유니티 기초 배우기 - Collision (0) | 2022.01.22 |
| [블렌더] 1/20 3D 모델링 기초 연습, Low Poly 모델링 (0) | 2022.01.20 |
| C# 배우기 - if statements (0) | 2022.01.19 |