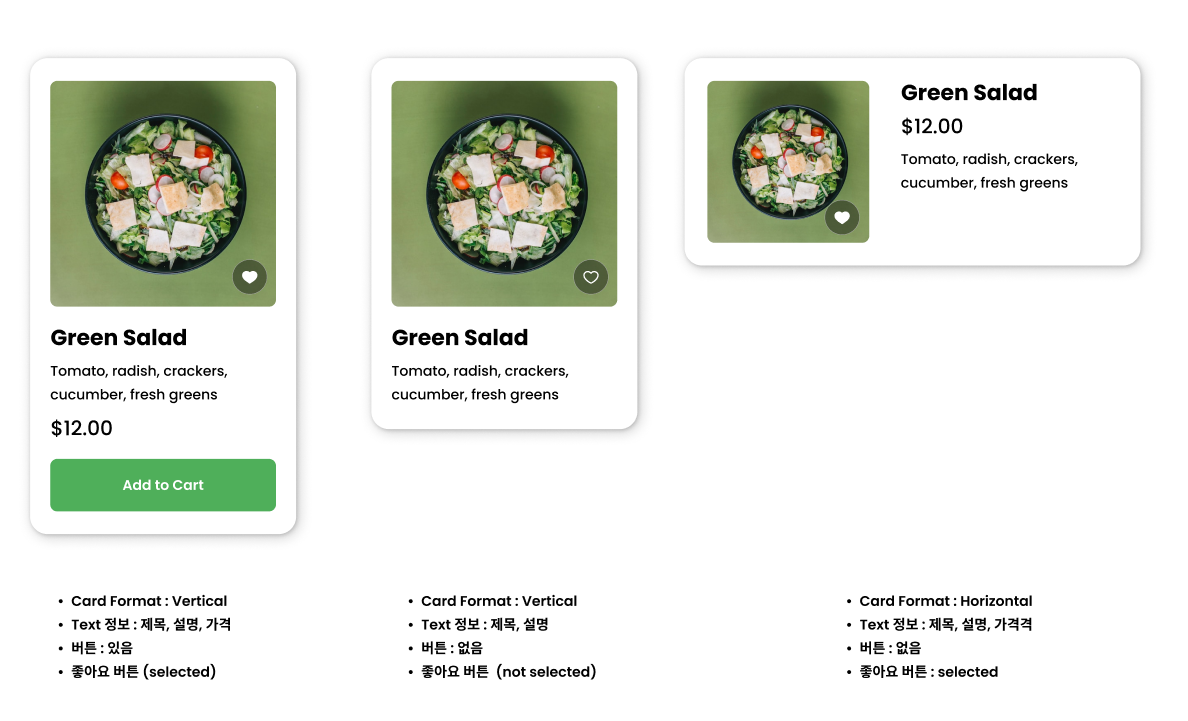
안녕하세요 ! 오늘은 피그마 컴포넌트 속성 (Property) 기능을 사용하는 간단한 예제를 보여드리겠습니다 ^^ 컴포넌트 프로퍼티는 서비스의 디자인 시스템이 고도화되고 사용되는 컴포넌트들이 다양해질 때 유용하게 사용되는 피그마 기능인데요! 저도 최근까진 단순히 컴포넌트들을 독립적으로 만들고 최대한 컴포넌트들이 일관성있게 유지되게 수작업으로 해주는 방법밖에 사용해보지 않았는데, 컴포넌트가 많지 않으면 괜찮지만 비슷한 모양의 컴포넌트들이 많아지고, 디자인 수정사항이 자주 발생할 경우 또 일일히 맞춰줘야하는 번거로움이 있는데, 컴포넌트 프로퍼티를 이용하면 훨씬 효율적으로 작업할 수 있고, 너무 많은 컴포넌트를 각각 관리해주지 않아도 되는 장점이 있습니다. 처음에 개념을 이해하는 것이 조금 어려웠지만, 예제로..