안녕하세요!
피그마를 사용한 웹사이트 이미지 캐러셀을 만드는 간단한 방법을 소개해보고자 합니다!
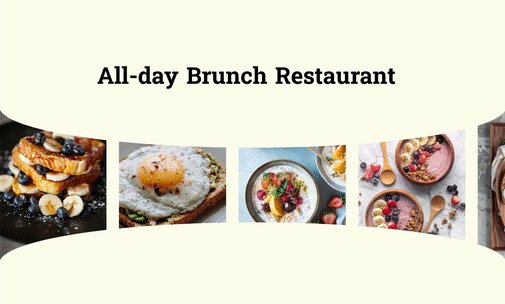
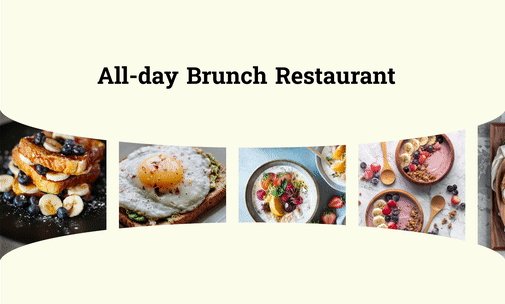
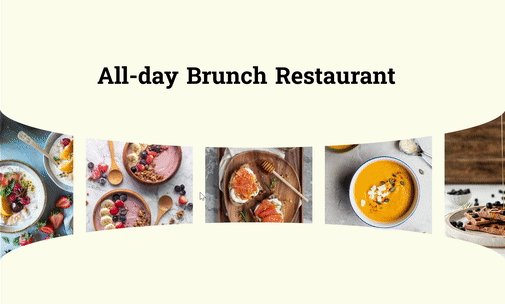
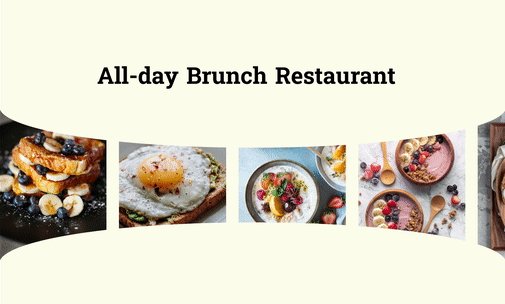
아래와 같이 곡선의 형태로 이미지를 좌우로 넘겨볼 수 있는 캐러셀 방식이에요!
웹사이트 디자인과 어울린다면 이렇게 디자인해볼 수도 있겠네요!

따라하기 쉬우니 순서대로 따라해보세요!
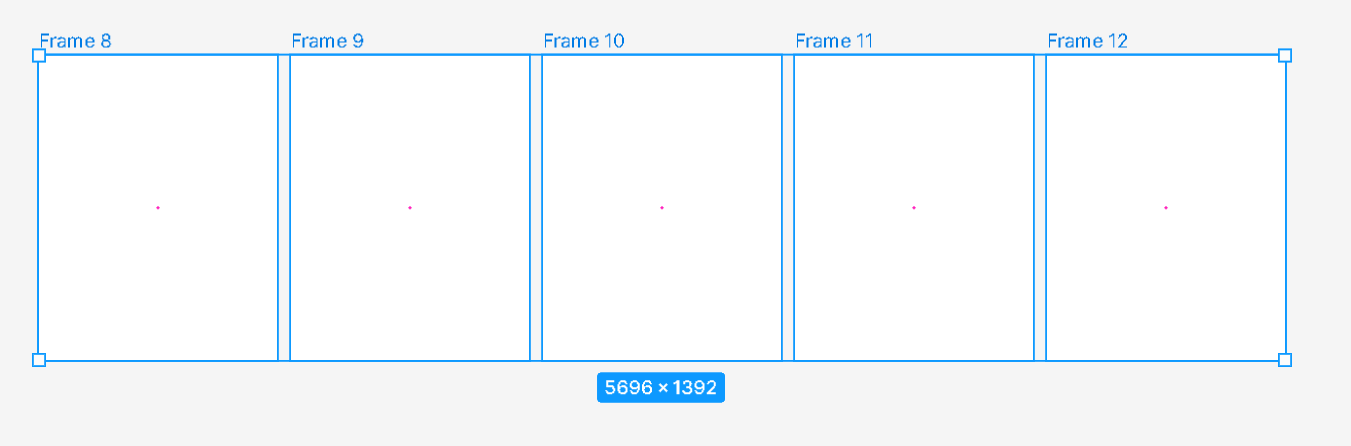
1. Frame을 그려준다.
세로로 조금 더 긴 직사각형의 프레임을 하나 그려준 후 Ctrl+D 를 통해 복제 합니다.

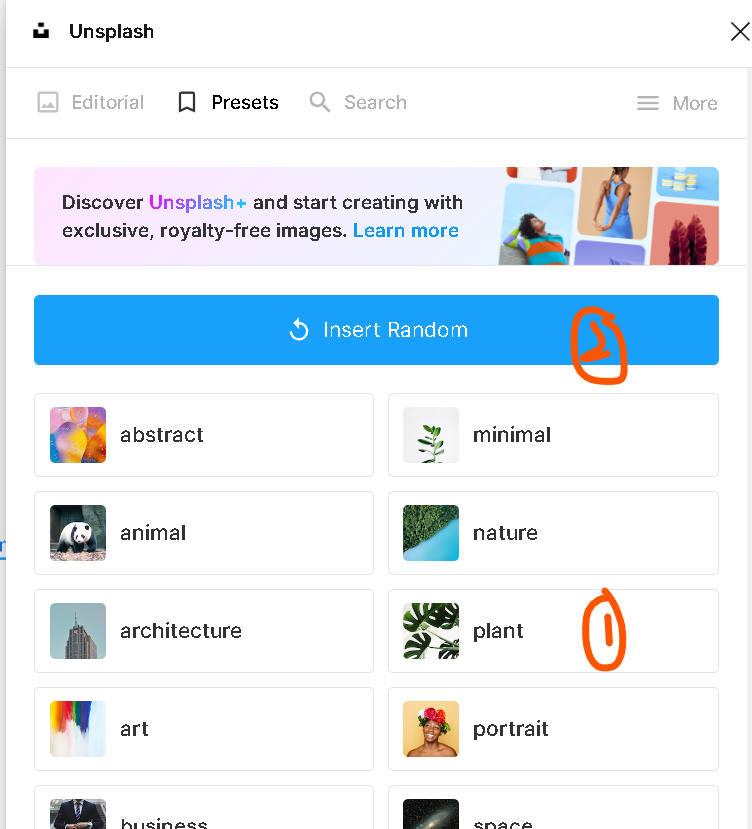
2. 프레임 전체 선택 후, Unsplash 플러그인을 켜준다.
플러그인을 켜면 중간 메뉴의 Preset을 선택하면 한꺼번에 비슷한 주제의 사진을 랜덤하게 넣을 수 있습니다.
필요하면 나중에도 이미지를 바꿀 수있으니 일단은 빠르게 해보기 위해 원하는 이미지 카테고리 선택한 후, Insert Random 을 눌러주세요.

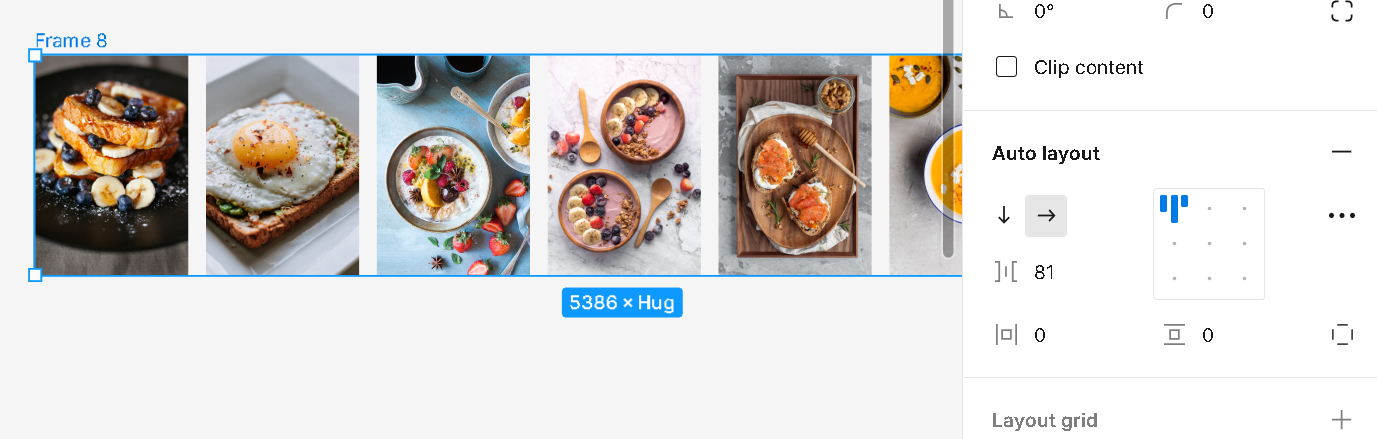
3. 이미지가 들어간 프레임을 전체 선택한 후 Ctrl + A 를 눌러 오토레이아웃을 해준다.
이미지간 간격도 적당히 맞춰주세요.

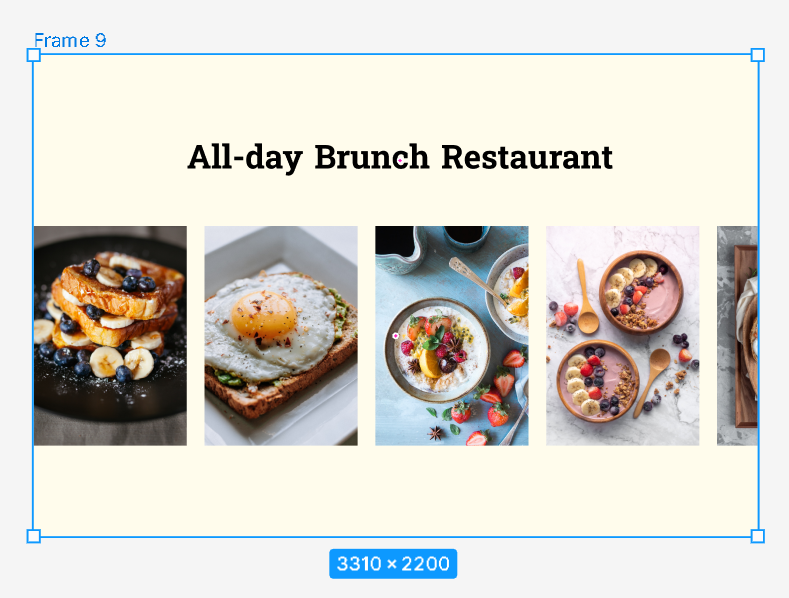
4. 캐러셀 프레임을 선택한 후 웹사이트 화면 프레임에 넣어준다.
캐러셀 프레임이 전체 프레임보다 길어서 이미지가 짤리도록 조절해주세요.
시범적으로 만들어본거라 웹사이트 규격 이런걸 생각하고 만들진 않은 점 참고부탁드립니다!

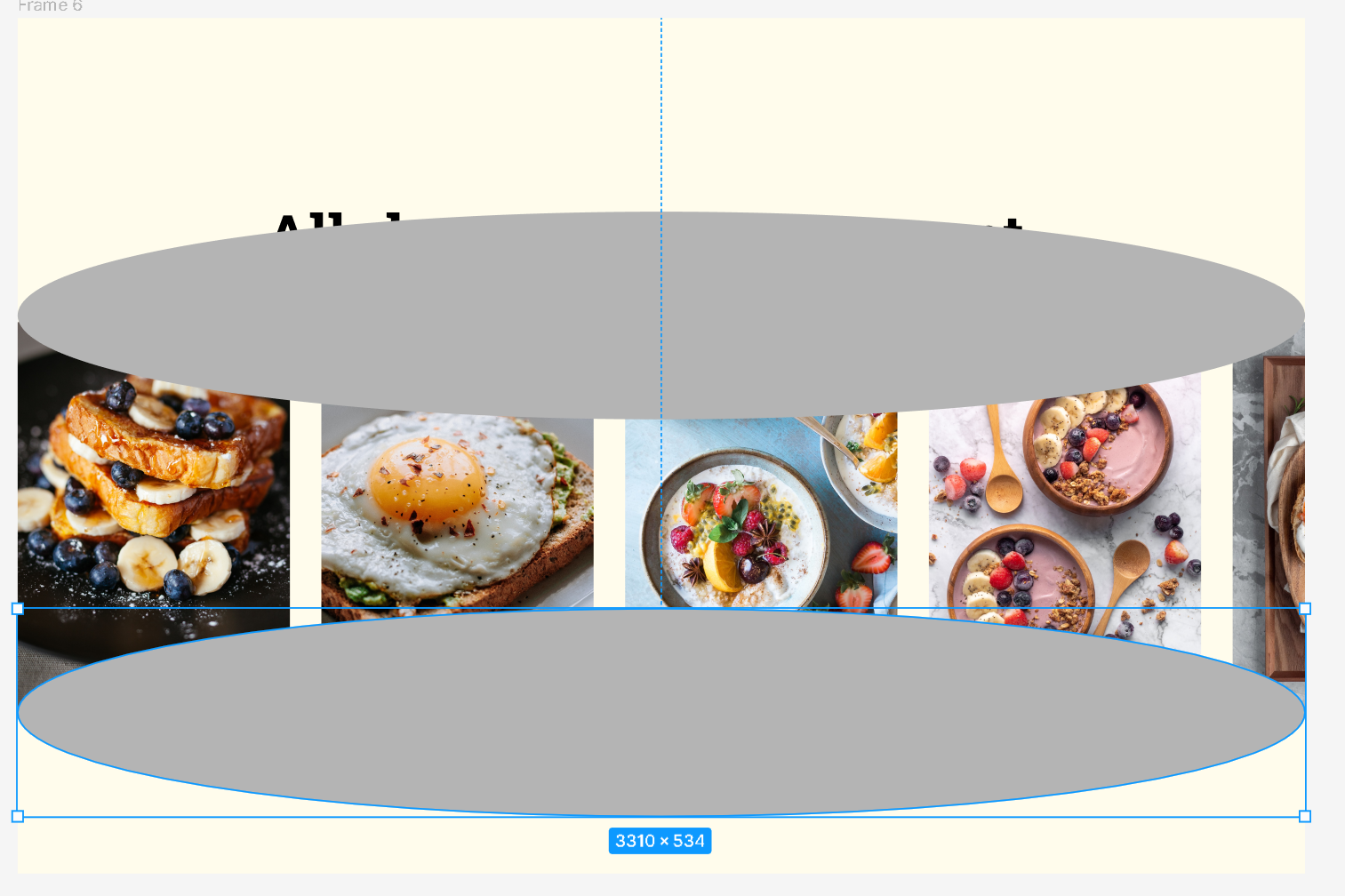
5. 웹사이트 프레임 안에서 키보드 단축키 'O'를 눌러 동그라미를 길게 만들어주세요.
대략 웹사이트 가로 길이정도로 맞춰주시고 같은 도형을 복제하여 밑에도 해주세요.

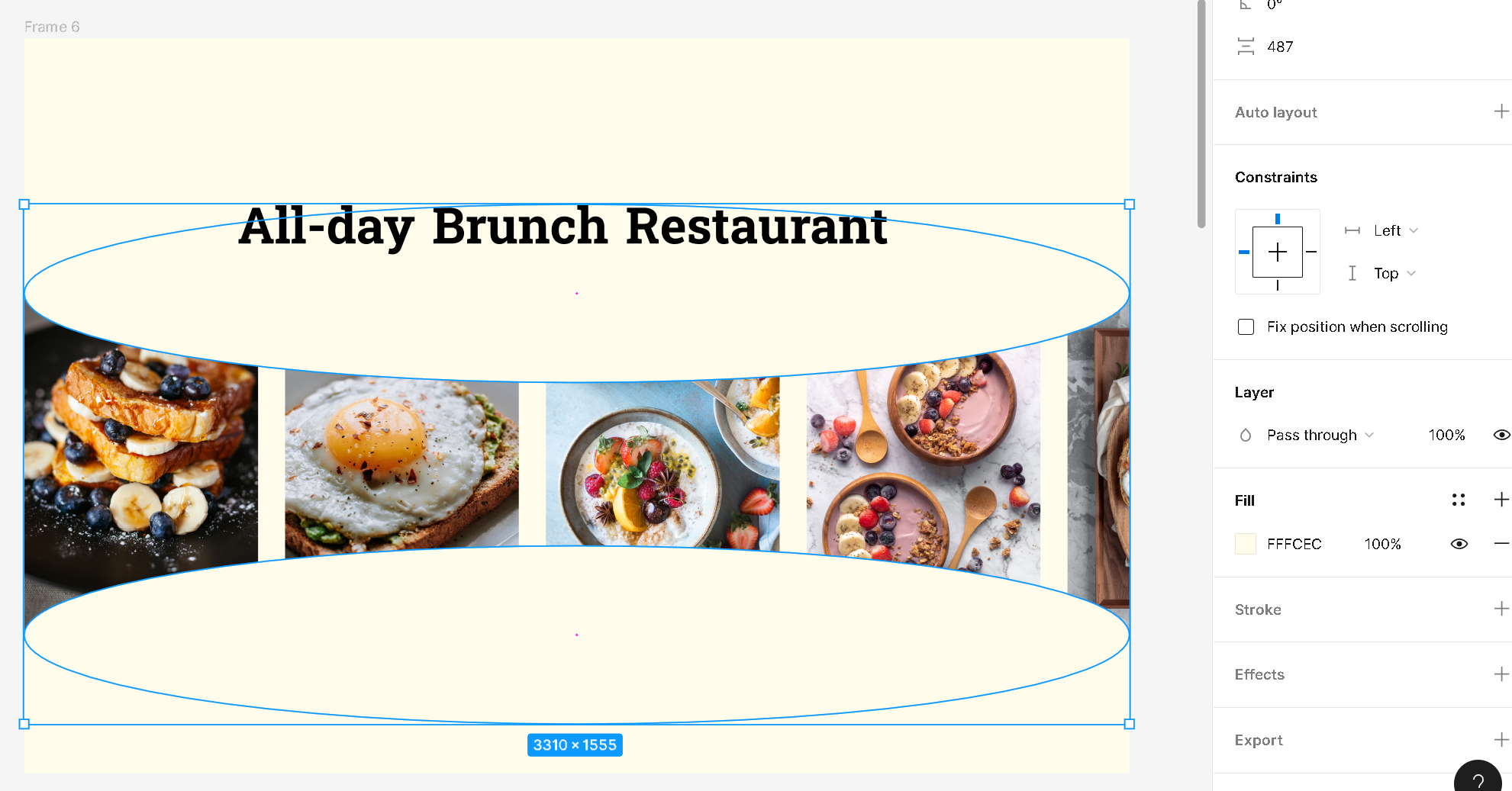
6. 도형의 색상을 배경 컬러와 맞춰주세요.

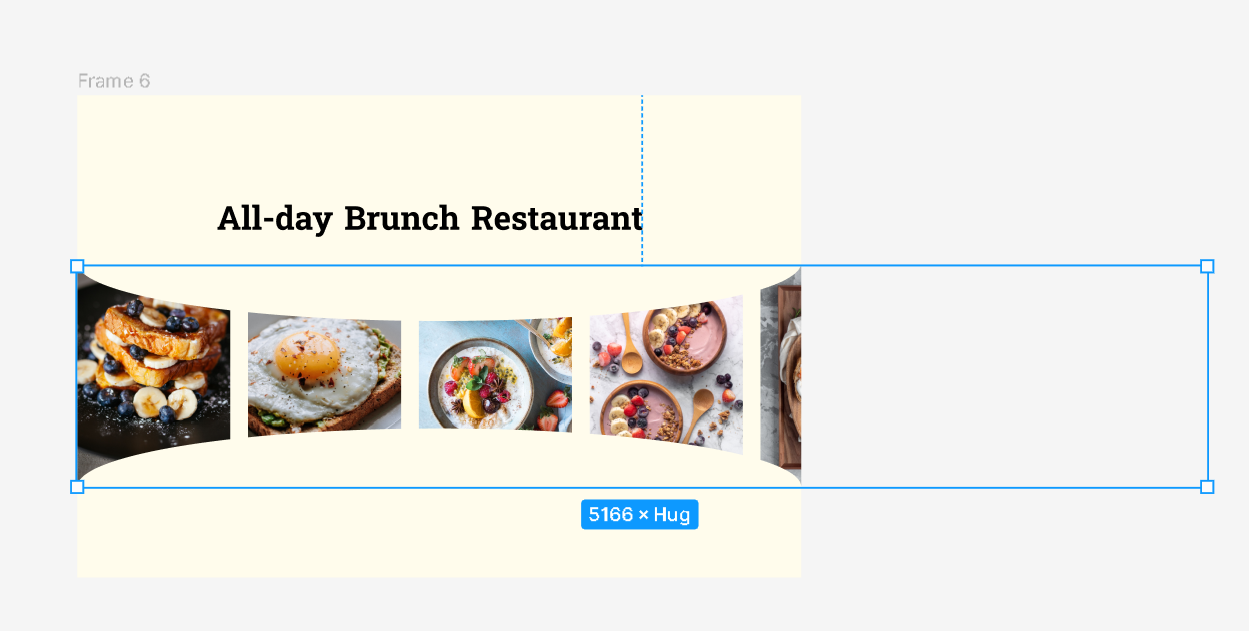
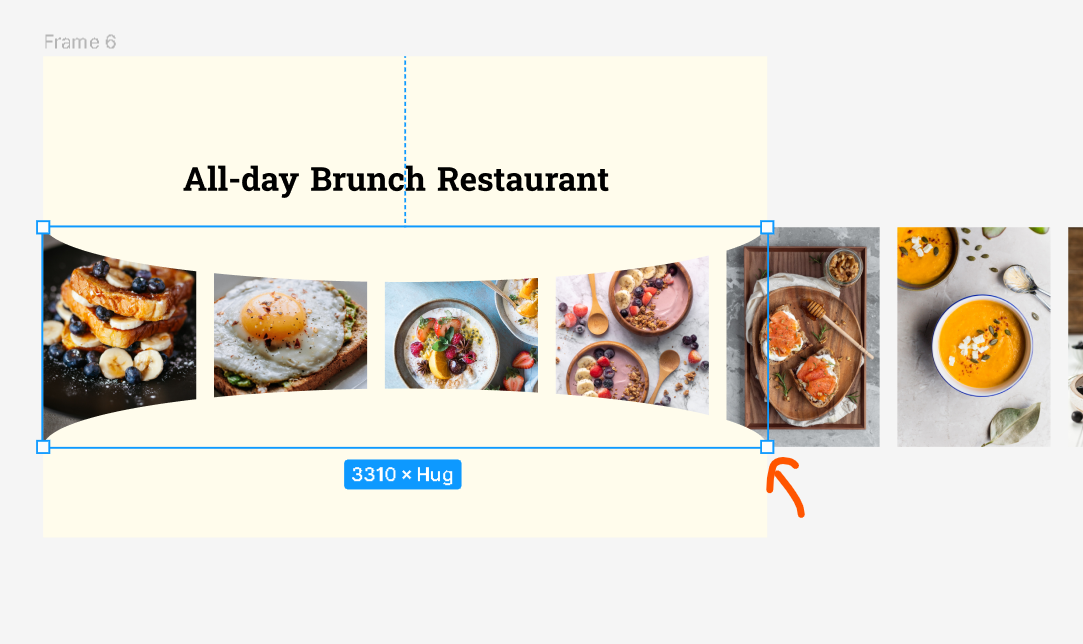
7. 캐러셀 프레임의 총 길이를 웹사이트 프레임 길이와 맞춰주기
아까 이미지를 넣어준 캐러셀 프레임 안에도 개별 이미지 프레임이 많아 전체 화면 보다 길 수 있는데요,
이미지들은 그대로 놔두고, 프레임길이만 웹사이트의 전체 프레임 (여기선 Frame 6) 길이로 줄여주세요


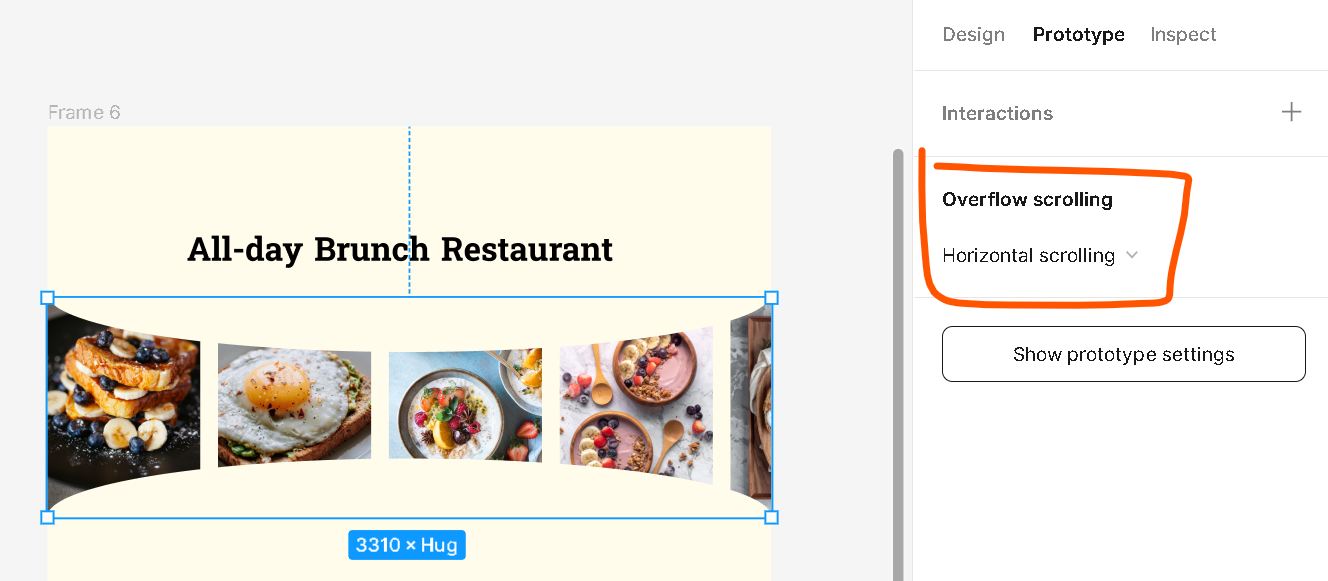
8. 프로토타입에서 프레임에 Horizontal Scrolling 설정해주기
캐러셀 프레임 선택한채, Prototype -> Overflow scrolling을 수평 스크롤링으로 설정해주세요.

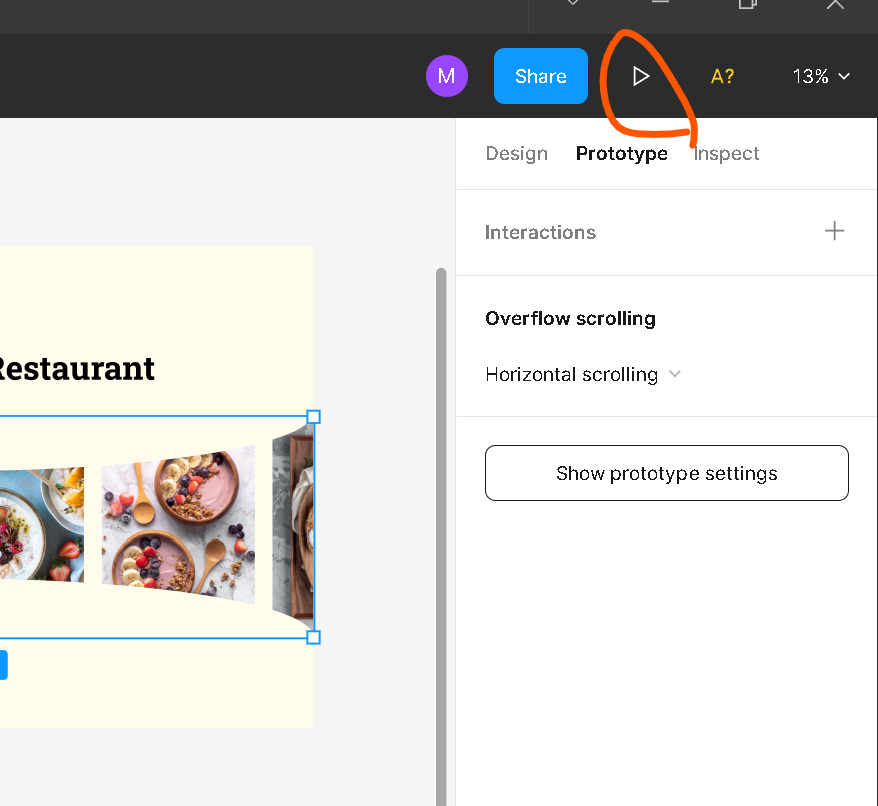
9. 프로토타입 재생

여기 까지 하셨다면 완성입니다!
엄청 간단하게 곡선 캐러셀 느낌을 줄 수 있네요! 이미지가 반응형으로 움직이는 것 같은 느낌, 아주 맘에 듭니다!
봐주셔서 감사합니다 ^0^
'archive > learn' 카테고리의 다른 글
| [Figma] 피그마 컴포넌트 프로퍼티 (Component Properties), 피그마 베리언츠 (Variants) 사용 법 기초 (4) | 2023.03.18 |
|---|---|
| [UX심리] 기억에 더 잘 남게 하는 자이가르닉 효과(미완성 효과)를 이용한 UX 전략 (1) | 2023.01.31 |
| [Figma] 피그마 프로토타이핑 시간 단축 팁 (3) | 2023.01.08 |
| [피그마 UI 연습] #01 - Lifesum App (0) | 2022.10.21 |
| [Figma] 피그마 기초 : 배달 앱 화면 보고 연습해보기 (오토레이아웃, 프레임으로 컴포넌트 만들어보기) (0) | 2022.07.11 |