안녕하세요 !
오늘은 피그마 컴포넌트 속성 (Property) 기능을 사용하는 간단한 예제를 보여드리겠습니다 ^^
컴포넌트 프로퍼티는 서비스의 디자인 시스템이 고도화되고 사용되는 컴포넌트들이 다양해질 때 유용하게 사용되는 피그마 기능인데요!
저도 최근까진 단순히 컴포넌트들을 독립적으로 만들고 최대한 컴포넌트들이 일관성있게 유지되게 수작업으로 해주는 방법밖에 사용해보지 않았는데,
컴포넌트가 많지 않으면 괜찮지만 비슷한 모양의 컴포넌트들이 많아지고, 디자인 수정사항이 자주 발생할 경우 또 일일히 맞춰줘야하는 번거로움이 있는데, 컴포넌트 프로퍼티를 이용하면 훨씬 효율적으로 작업할 수 있고, 너무 많은 컴포넌트를 각각 관리해주지 않아도 되는 장점이 있습니다.
처음에 개념을 이해하는 것이 조금 어려웠지만, 예제로 연습을 하니 금방 이해할 수 있게되었습니다!
아래와 같은 식사 메뉴 카드 UI에 컴포넌트 프로퍼티를 적용하여 각 인스턴스에 대해 텍스트도 쉽게 변경하고,
상황에 따라서 불필요한 버튼이나 정보는 숨겨져 있는 베리언츠로 쉽게 변형도 가능한 상태로 만들어보겠습니다!
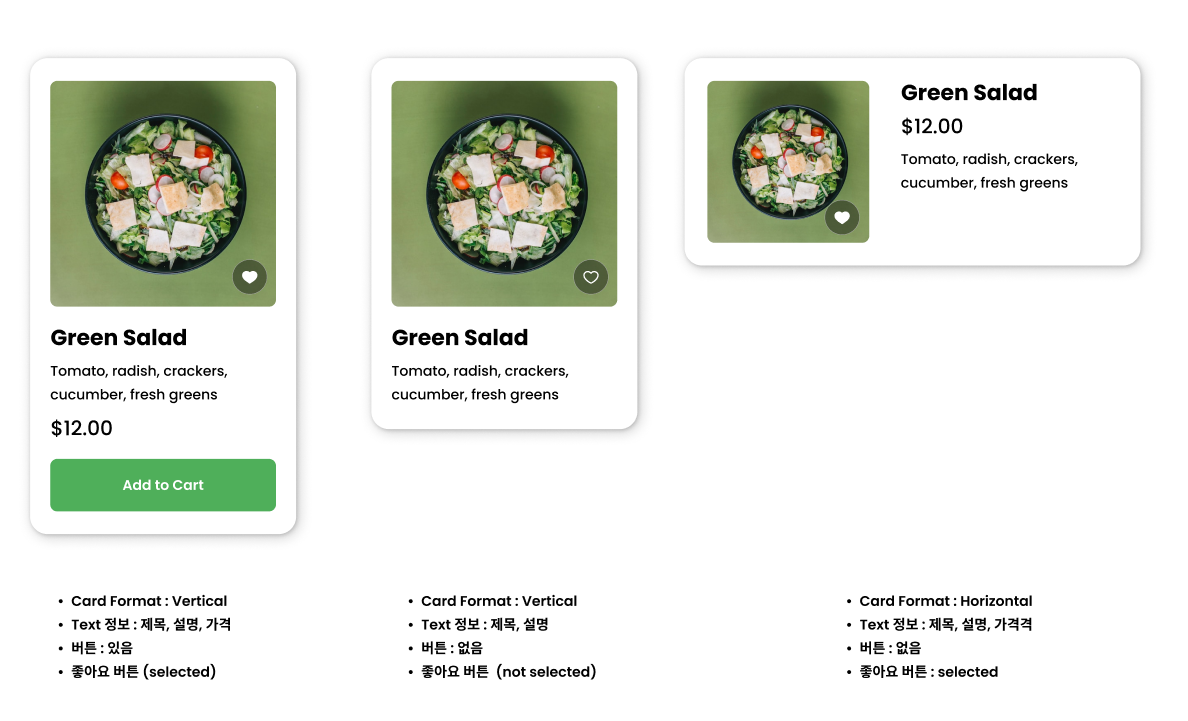
<예시 결과물>

먼저, 컴포넌트 프로퍼티의 활용 맥락을 다양하게 이해하기 위해,
다양한 베리언츠 (Variants)로 변형될 수 있도록 프로퍼티를 구성해봤습니다.
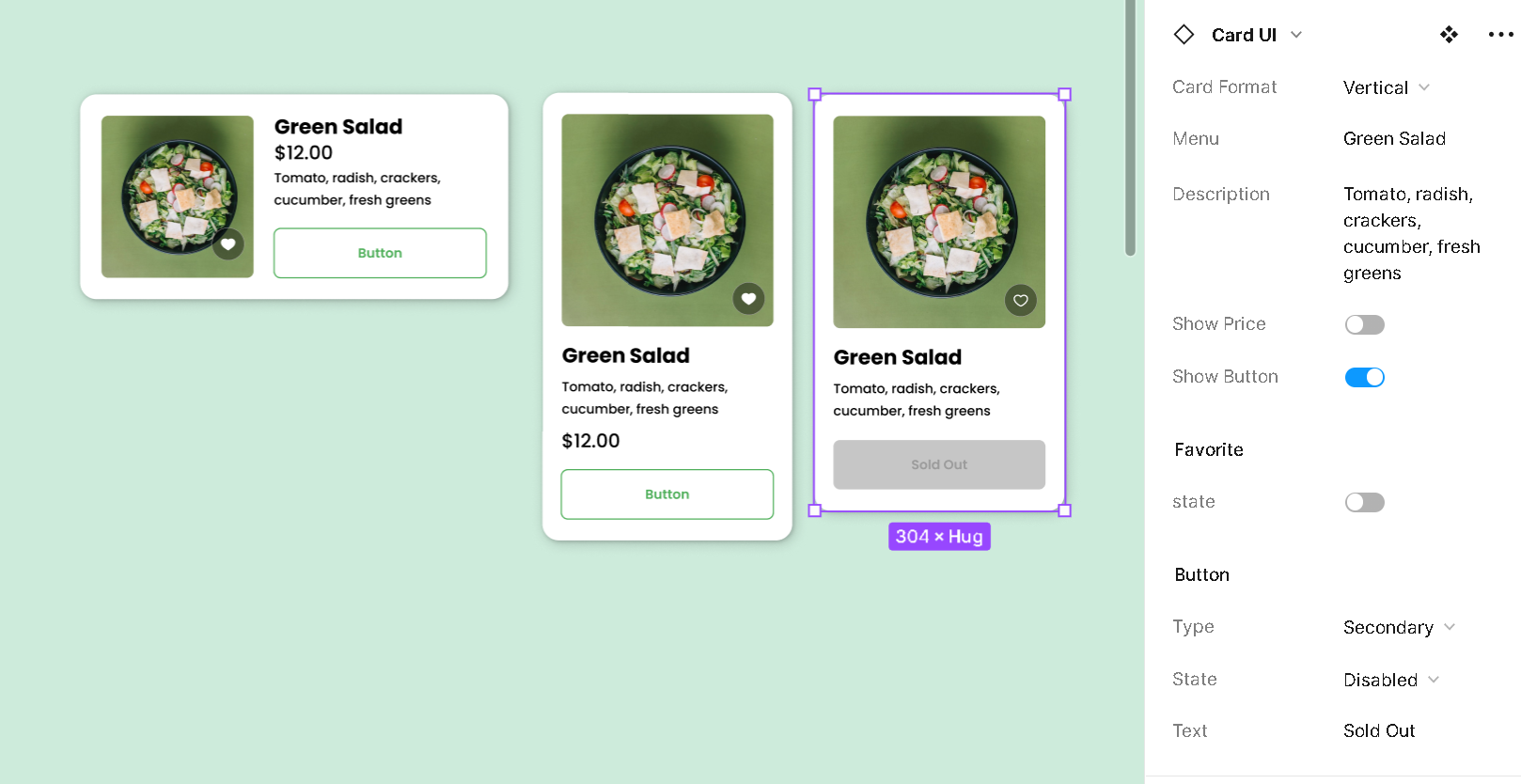
아래와 같이 하나의 컴포넌트에서 세가지의 카드 Variants 가 나올 수 있습니다.
(다양한 경우에 활용될 수 있도록 세가지 형태로 구성해보았습니다)

1. 카드 형태 : Vertical / Horizontal 두가지 옵션
2. 텍스트 : 메뉴 제목 (숨김 불가)
3. 텍스트 : 메뉴 설명 (숨김 불가)
4. 텍스트 : 가격 (숨김 가능)
5. 버튼 : Primary / Secondary 두 종류 (숨김 가능)
6. 섬네일 내 좋아요 버튼 : 선택/미선택 (숨김 불가)
메뉴 UI 안에 위와 같은 속성을 구성했다고 가정했을 때,
각 요소들의 유무가 아닌 변형된 상태, 즉 베리언츠가 있는 요소들은 1번, 5번, 6번이 됩니다.
먼저 5번, 6번의 컴포넌트들을 각각 베리언츠로 묶어주는 작업이 필요합니다.
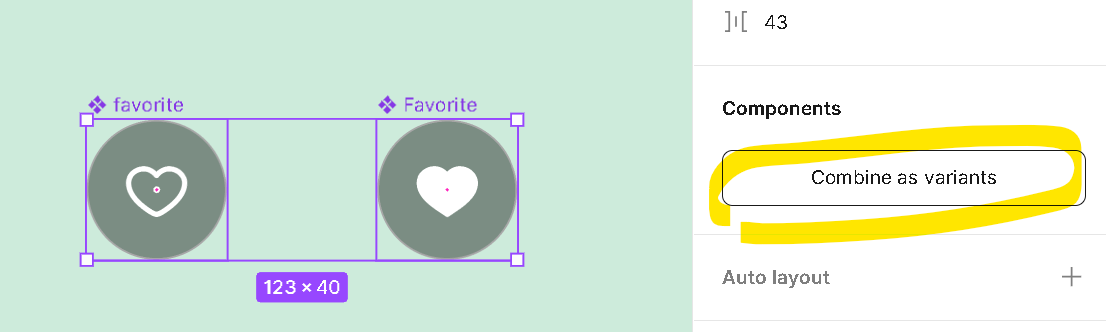
Variants 로 묶어주는 방법은, 각 베리언츠를 컴포넌트로 만들어준 후
해당되는 베리언츠를 함께 선택한후 Combine as Variants를 눌러줍니다


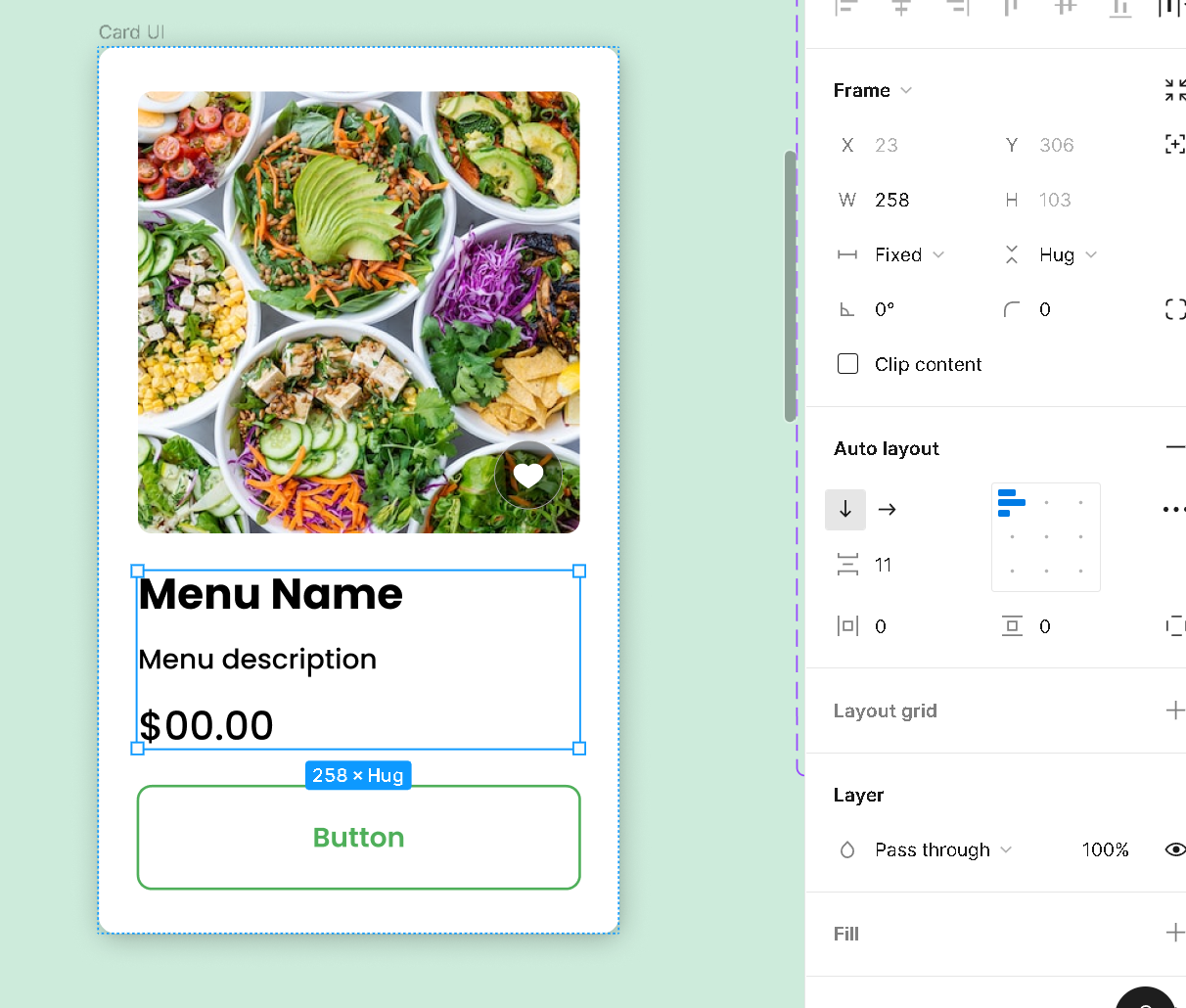
사용할 컴포넌트가 준비되었으니 카드 UI의 형태를 만들어줍니다!
위에서 만든 베리언츠를 제외하고는 속성이 변경되는 요소는 없기 때문에 바로 만들어주면 됩니다.
카드에 들어가는 이미지, 메뉴명, 설명, 가격을 넣어주시고, 좋아요 버튼과 CTA 버튼은 컴포넌츠를 복사하여 카드 UI를 완성해주세요.
카드 UI를 만들 떄 오토레이아웃을 꼭 사용해주세요 (오토레이아웃에 대해 잘 모르신다면 제 다른 글을 참고부탁드립니다!)

카드가 완성되었다면, 카드 프레임을 선택하여 컴포넌트로 만들어줍니다.

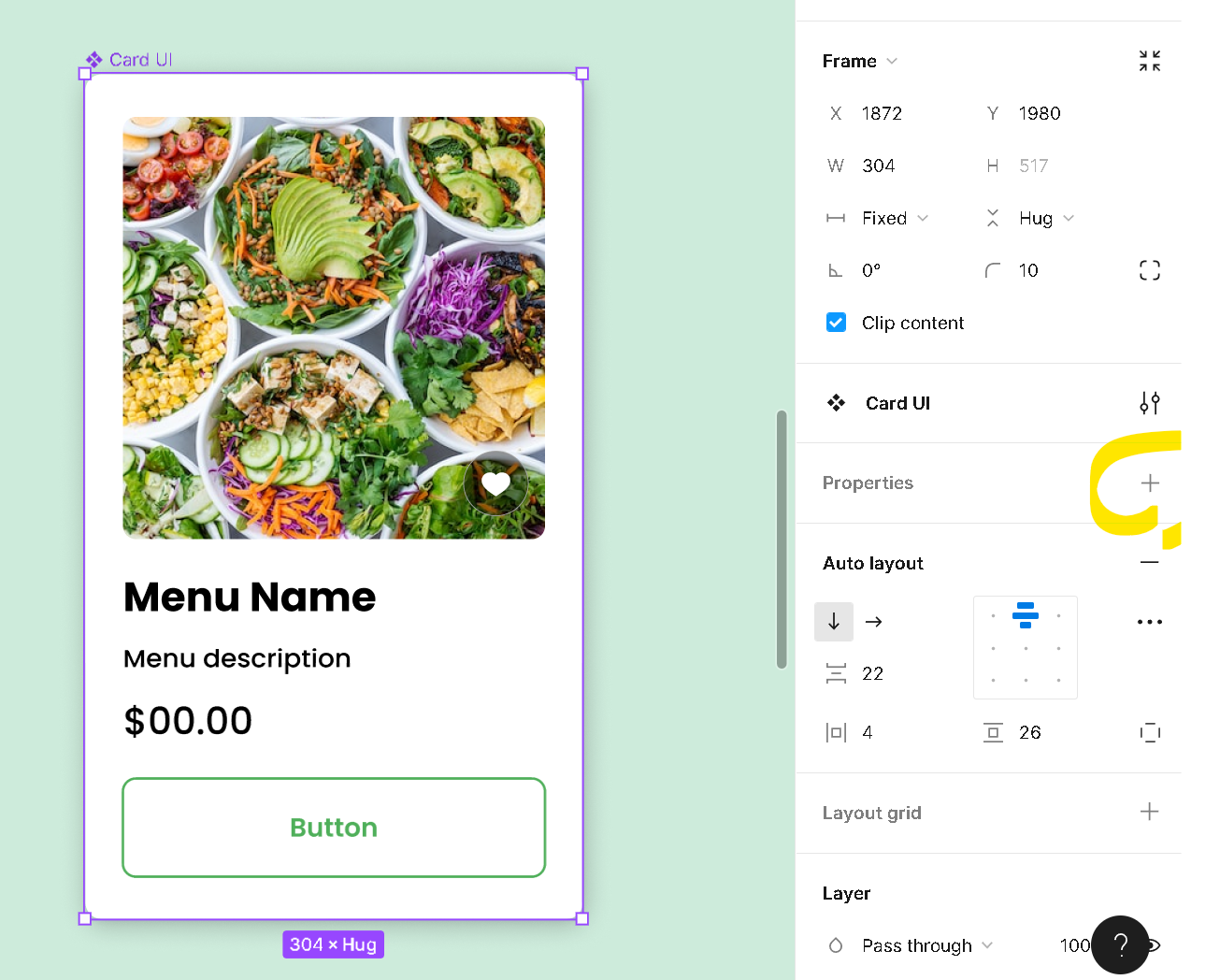
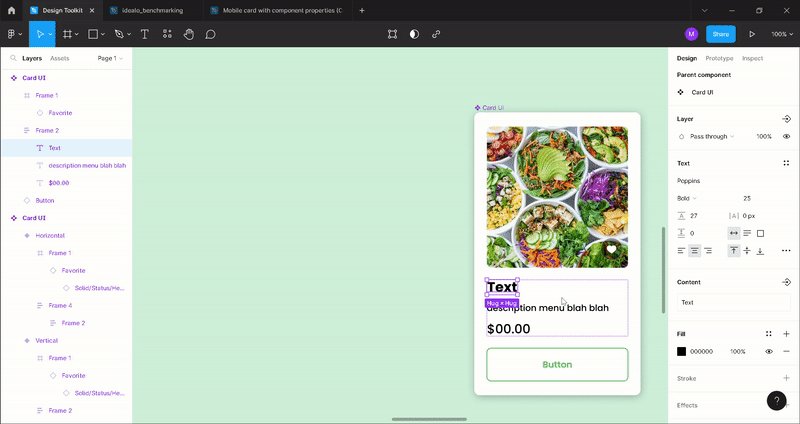
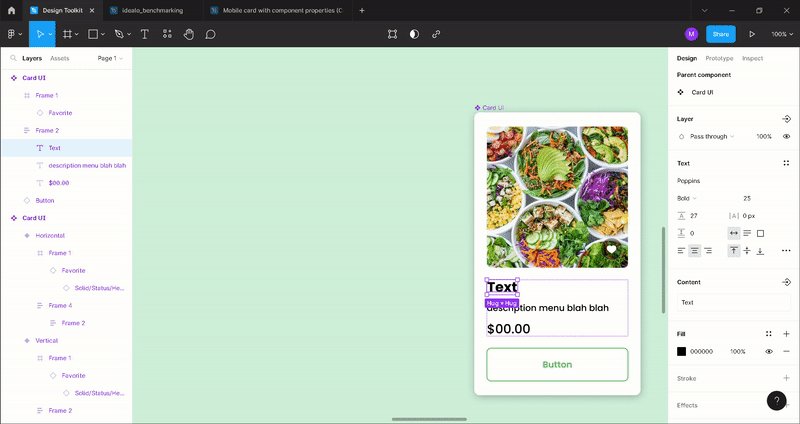
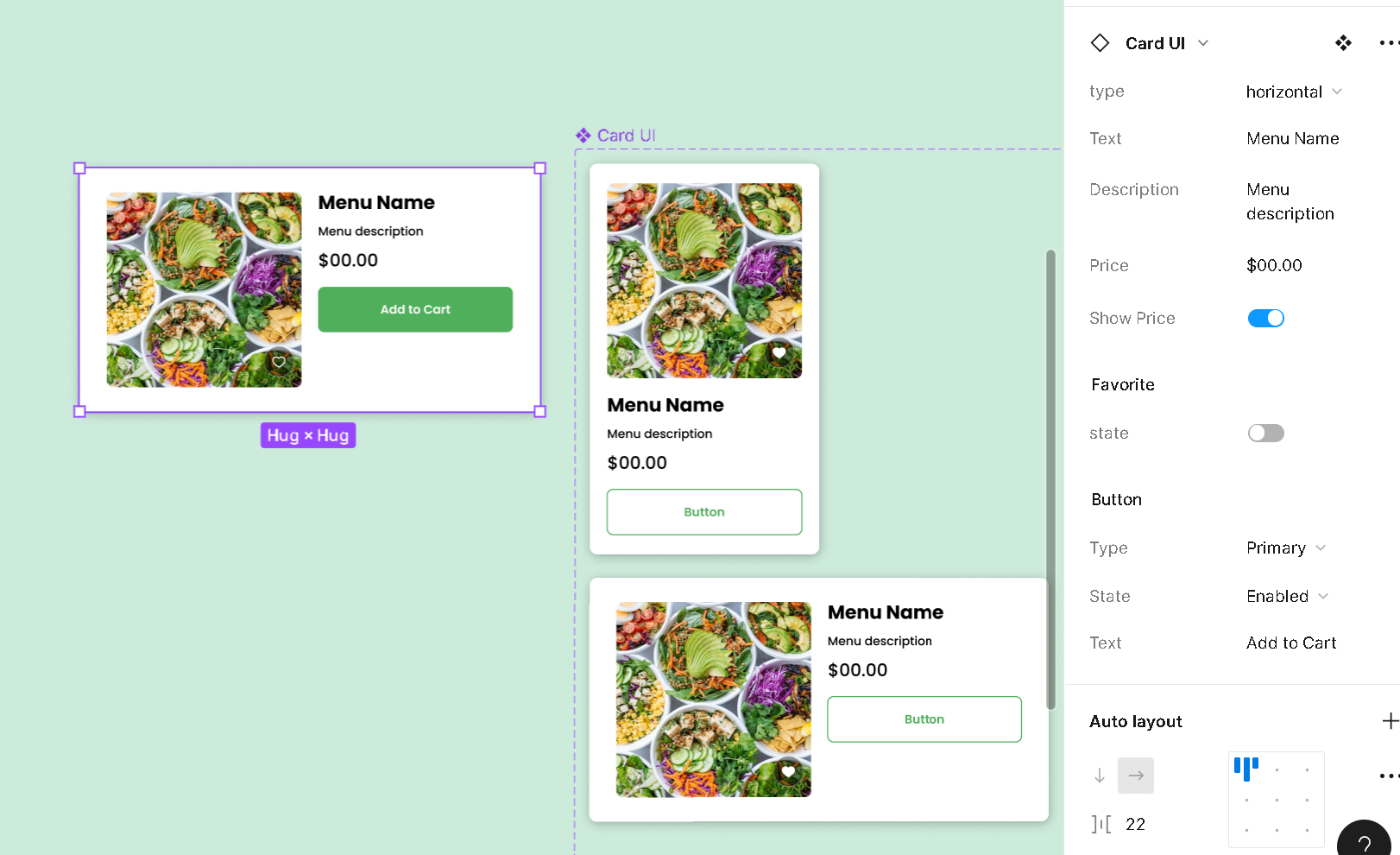
컴포넌트가 된 카드 UI 입니다. 오른쪽에 보시면 Card UI 밑에 Properties 가 비어있습니다.
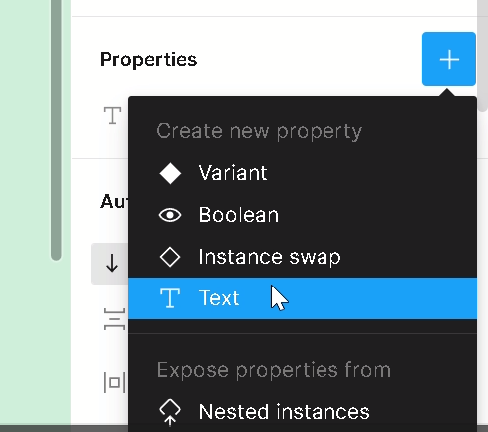
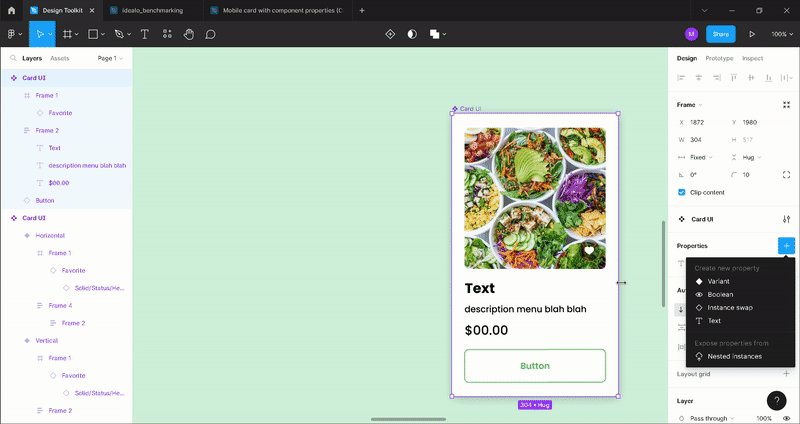
아직 Properties를 지정해주지 않았기 때문인데요, + 를 눌러 프로퍼티를 하나하나 넣어주겠습니다.

1. Text Property

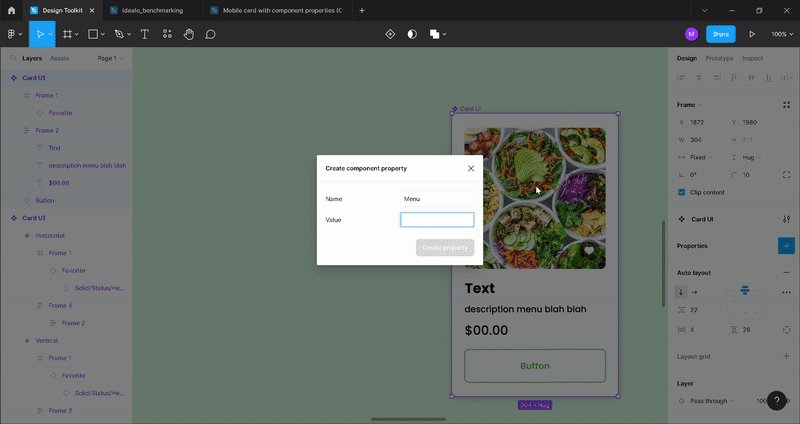
메뉴명, 설명, 가격은 텍스트이기 때문에 세가지 모두 텍스트 프로퍼티를 지정해줍니다.
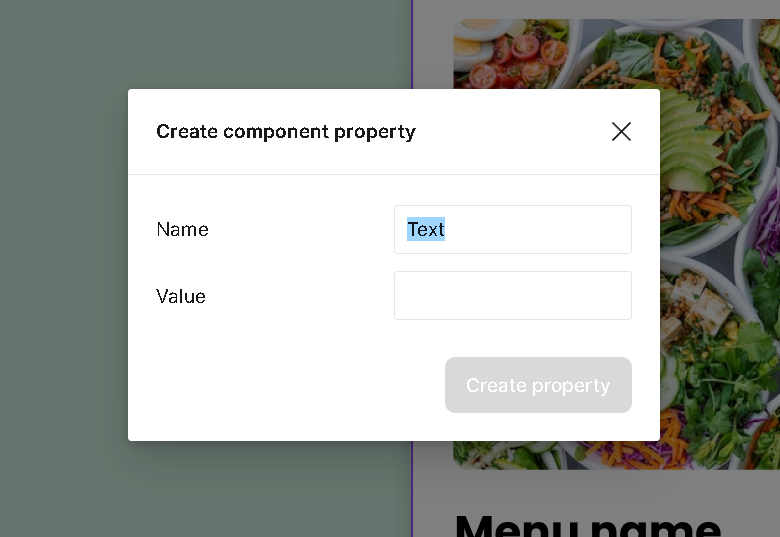
프로퍼티 명은 알아볼 수 있는 속성명으로 정해주시고 Value 에는 디폴트로 들어가는 내용을 임의로 적어주시면 됩니다.


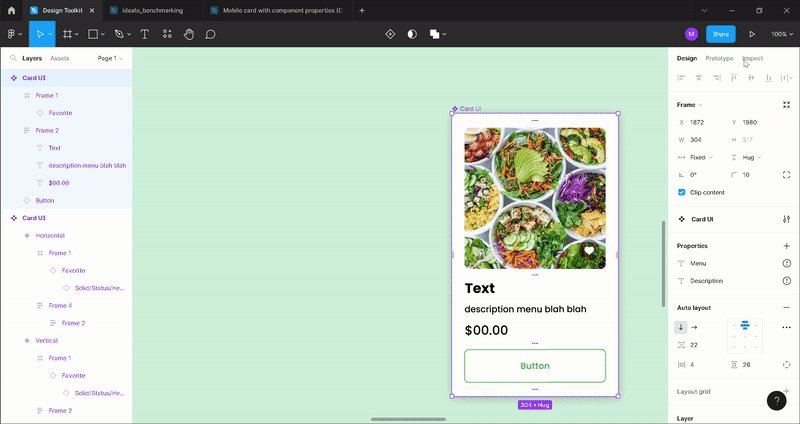
텍스트 프로퍼티 종류는 등록됬지만 현재 컴포넌트 안에 어떤 요소에 적용이 되는 건지 따로 지정해주지 않아
우측에 느낌표 표시가 나와있습니다.
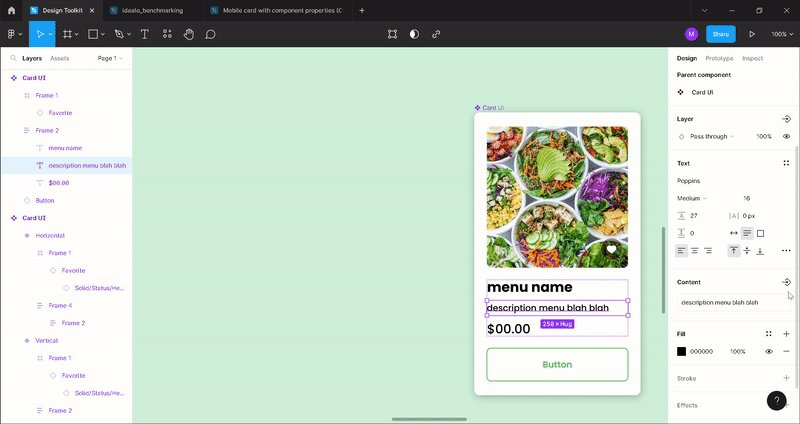
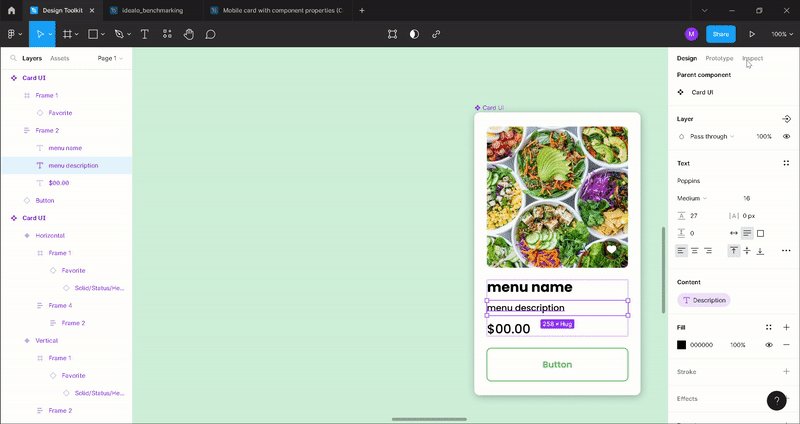
프로퍼티 등록후엔 카드 UI 에서 해당되는 요소를 선택 후 지정해주면 됩니다!

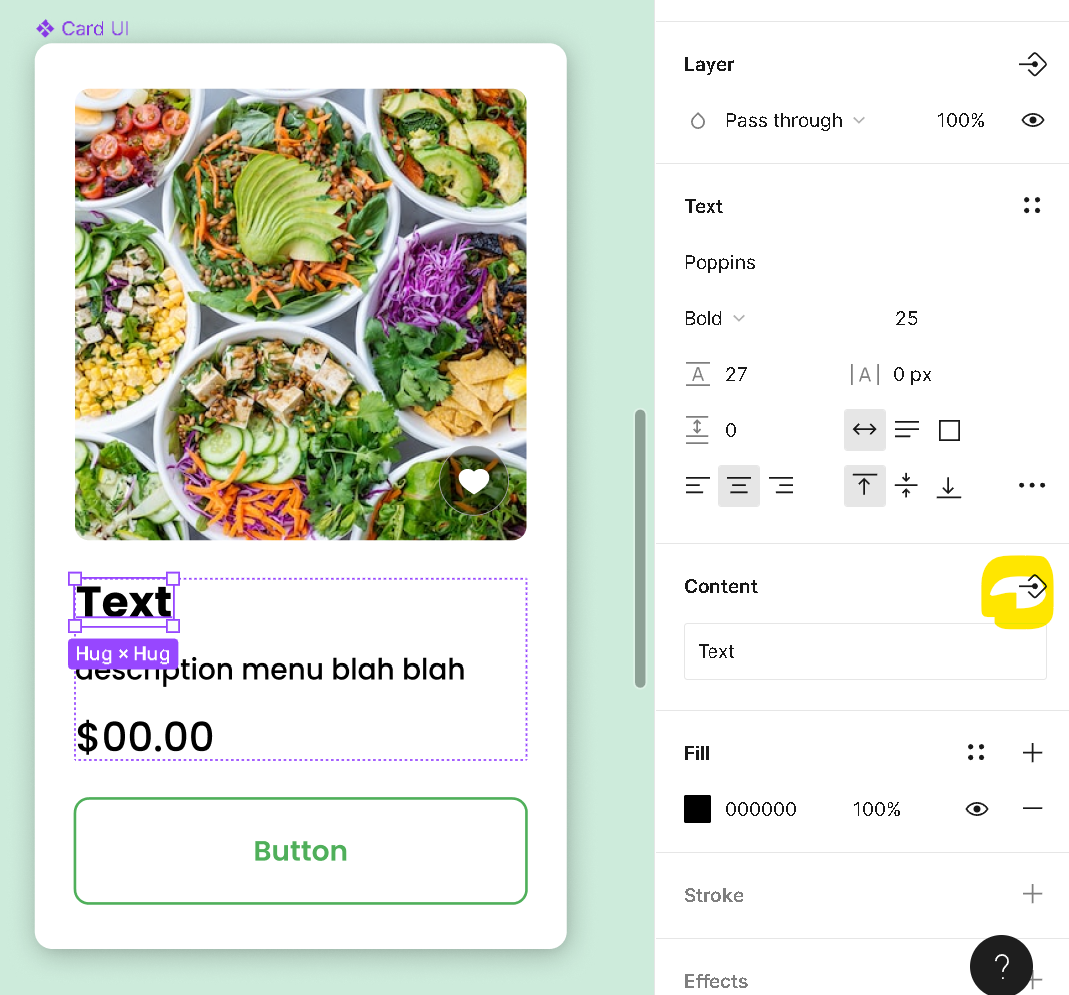
위와 같이 Contents 라고 되있는 영역에 우측의 아이콘 선택하시면
등록된 텍스트 프로퍼티인 Description과 Menu가 있으니 각각 지정해주면 됩니다.

위와 같은 방식으로 아래 가격도 Text Property를 적용해줍니다. 가격은 또 다른 property 이기 때문에 Text Property 적용시 기존에 만들어놓은 Menu와 Description이 아닌 'Create Property'를 선택하여 새로운 속성을 생성해주시면 되요.
그리고 텍스트 프로퍼티에 숨김 옵션을 주고 싶은 경우도 있을텐데요,
예를 들어 가격을 보여주고 싶은 컴포넌트가 있을수도 있고, 가격을 숨기고 싶은 컴포넌트가 있을 수 있는데,
용도는 다르지만 레이아웃이 바뀌진 않을 수 있는데, 비슷한 컴포넌트를 여러개 만드는 것 보단 하나의 컴포넌트에서 프로퍼티 변경만 해줄 수가 있어요!
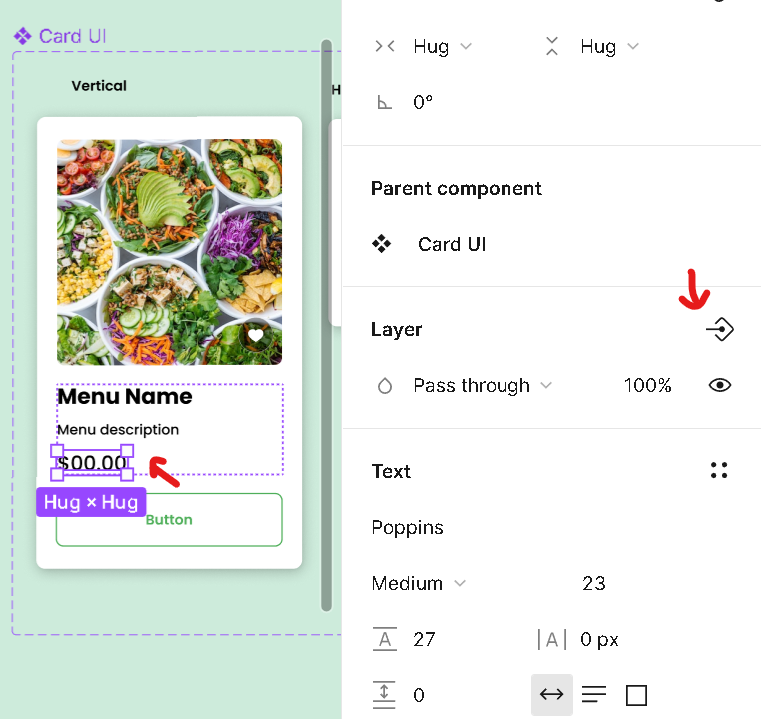
이 예시의 경우, 가격 텍스트 프라퍼티에 숨김을 적용해볼 거에요.
그러기 위해서 먼저 컴포넌트에서 가격을 선택해주세요.

가격 선택하면 오른쪽 패널에 'Layer'이 뜨고 우측 아이콘에 마우스를 갖다 대면 'Apply boolean property'라고 뜹니다.
해당 레이어를 숨기느냐 마느냐 (yes/ no) 두가지 경우만 있기 때문에 Boolean Property라고 하는 것 같은데요, 클릭하면
Create property 누르시고 'Show "프레임명" ' 이렇게 뜨면 속성 이름 원하시는대로 지으면 되요.
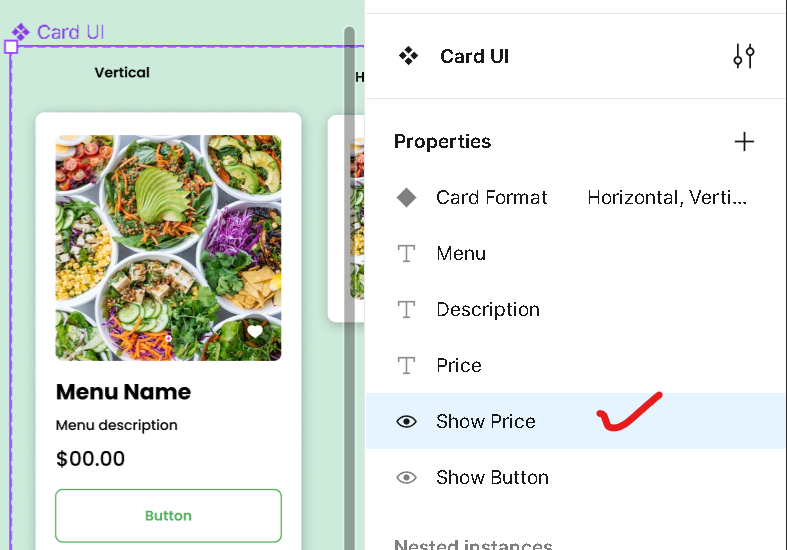
프로퍼티가 잘 생성됬나 확인하시려면 variants를 감싸고 있는 겉에 보라색 점선 테두리 선택해보시면 되는데요,
show price 라고 프로퍼티가 생성되었습니다.

2. Nested Instance 프로퍼티 설정 해주기
이제 장바구니 추가 버튼과 하트 모양의 좋아요 버튼의 Property를 등록해줄 거에요.
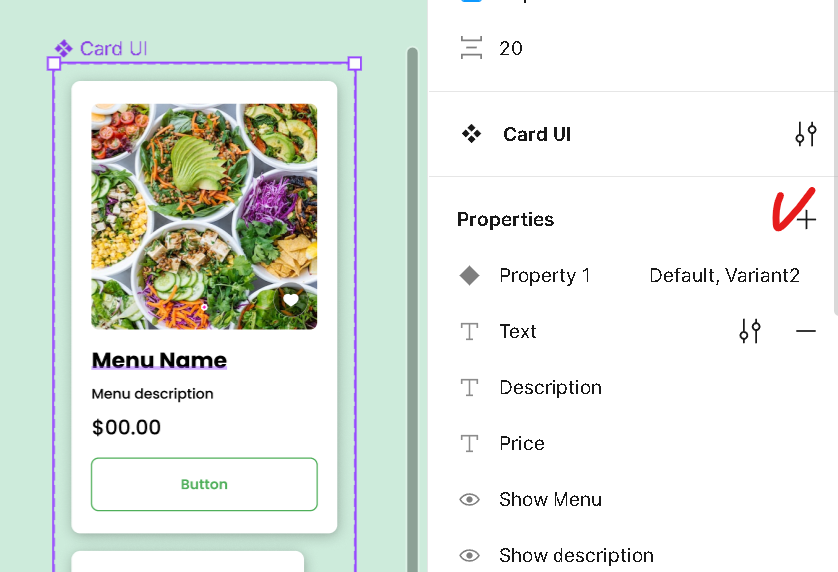
먼저, 컴포넌트를 감싼 점선 테두리로 전체 선택을 하여 Property 추가를 눌러줍니다.

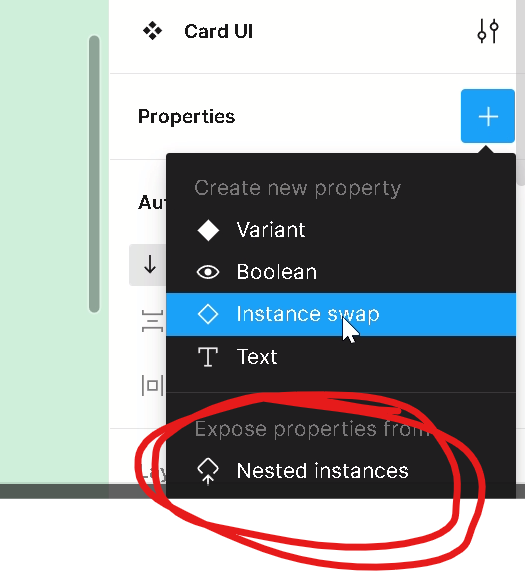
이때 추가할 프로퍼티 유형 중 Instance Swap 이 아닌 Nested Instance를 선택합니다.
카드 UI 컴포넌트 안에 앞서 만들어준 버튼 컴포넌트의 Instance가 들어가는 것이기 때문에 (즉, 다른 컴포넌트가 들어가지 않으므로) Instance swap이 아니라 그 밑에 있는 'nested instance'를 선택해주면 된다고 해요.

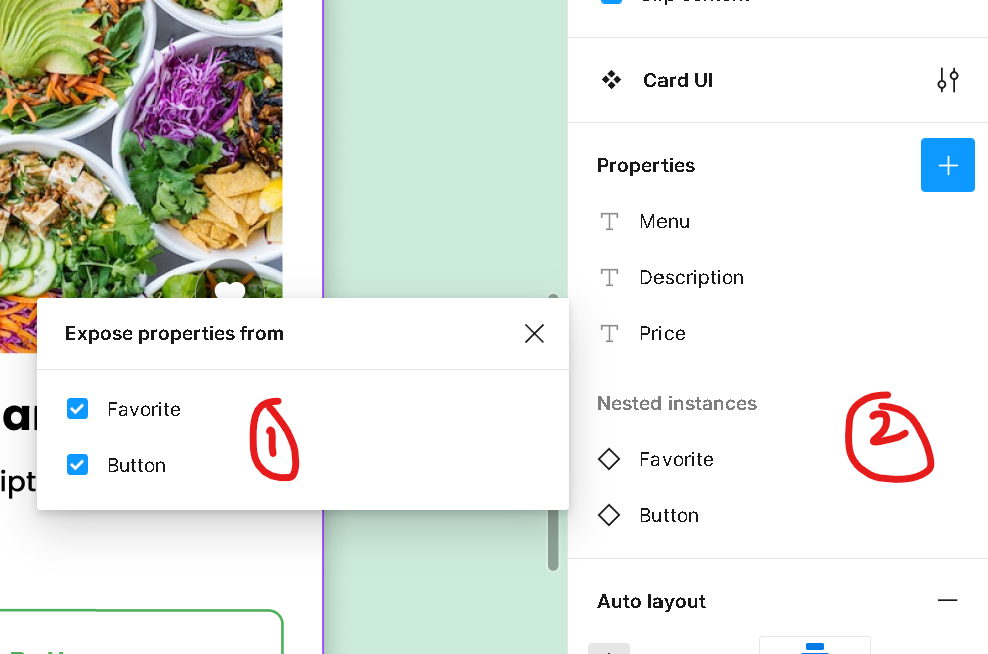
Nested Instance를 누르면 작은 팝업이 뜨며
이미 만들어논 컴포넌트 세트 리스트가 뜨며 이 카드 UI 에 인스턴스로 사용할 컴포넌츠를 선택하도록 뜹니다.
두가지 컴포넌트 (좋아요, 메인버튼) 모두 쓸거라 둘다 체크해주면 property 쪽에 Nested Instance에도 바로 뜨게됩니다

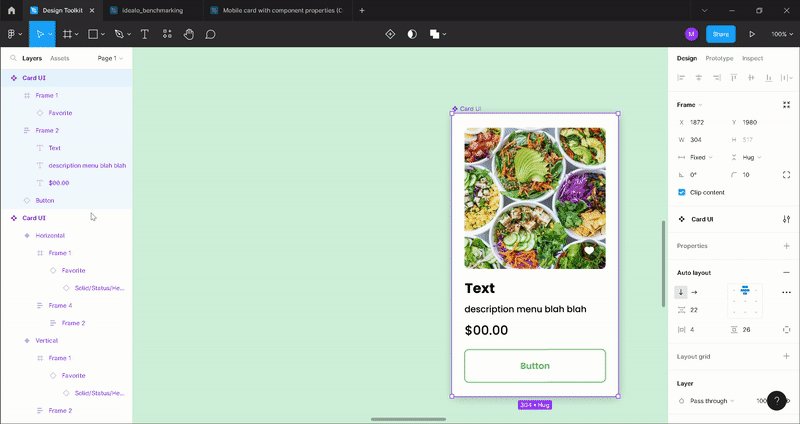
프로퍼티 적용이 잘 되었는지 확인하기 위해 컴포넌트를 복제하여 인스턴스를 만들어봅니다.
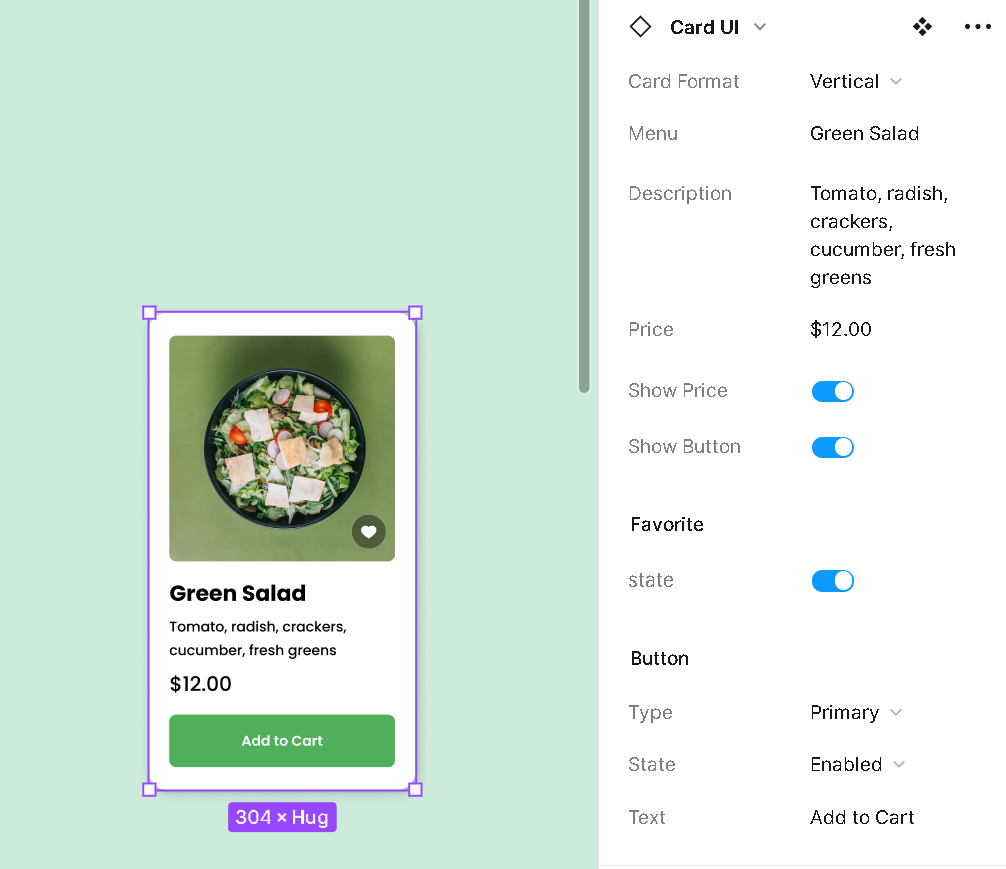
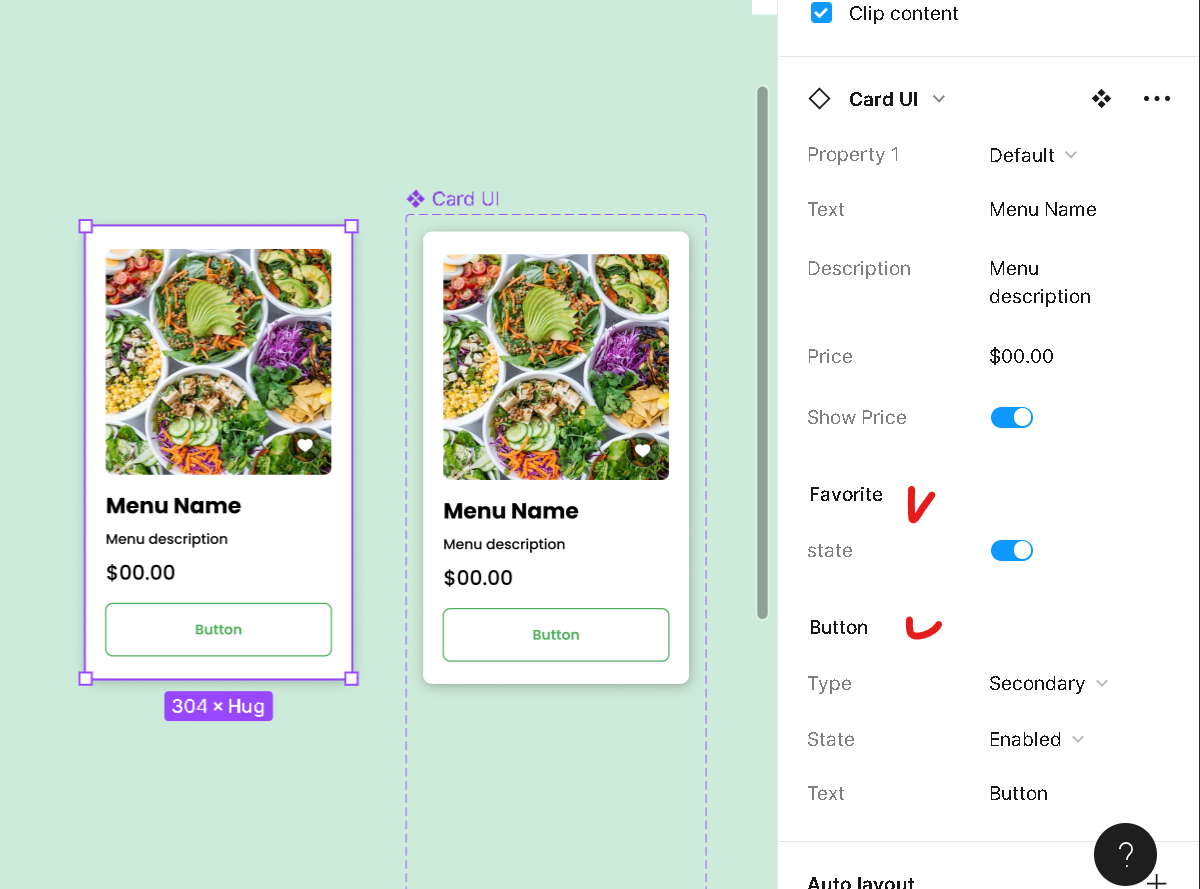
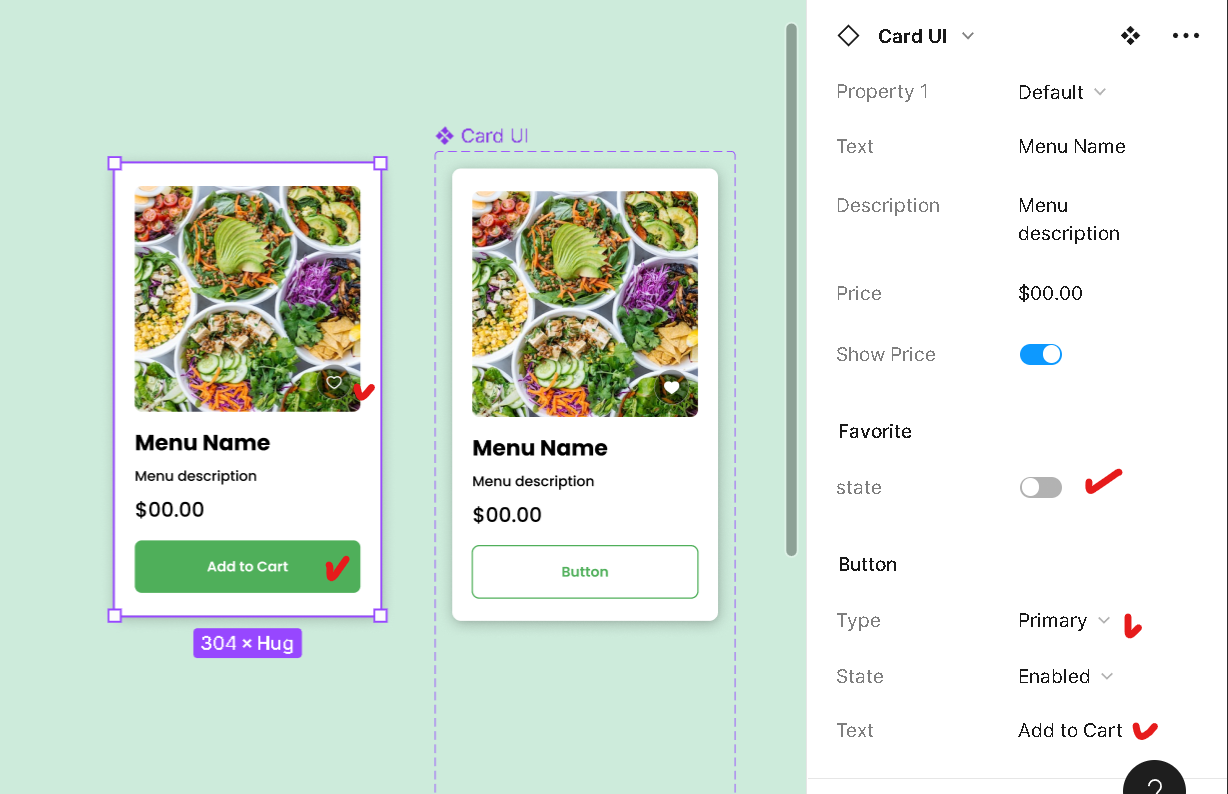
인스턴스가 선택된 상태로 디자인 패널을 보시면, 위에서 쭉 만들어놓은 프로퍼티들이 적용이 되어있고,
필요에 따라 상태 변경을 할 수 있어요.
Default 값 그대로 변경하지 않은 인스턴스의 모습을 확인해보세요.

이제 버튼 상태변경과 버튼 텍스트 변경을 패널에서 바로바로 할 수 있어요.

여기까지 되었다면 마지막 단계를 해볼까요?
지금까지 진행한 컴포넌트는 이미지와 텍스트, 버튼이 수직으로 쌓여 있는 vertical 한 레이아웃이었는데요,
컴포넌트를 구성하는 내부 요소들에 대한 값과 속성 변경 뿐만 아니라 컴포넌트의 전체 형태 자체, 즉 레이아웃까지 베리언츠를 줄 수가 있습니다 .
아까 처음에 프로퍼티 적용하기 전에 가장 먼저 한게 이 메뉴 카드 UI를 컴포넌트화 시켰잖아요?
이 컴포넌트 레이아웃에서 변형된 상태의 variants를 만들어줄 수 있어요.
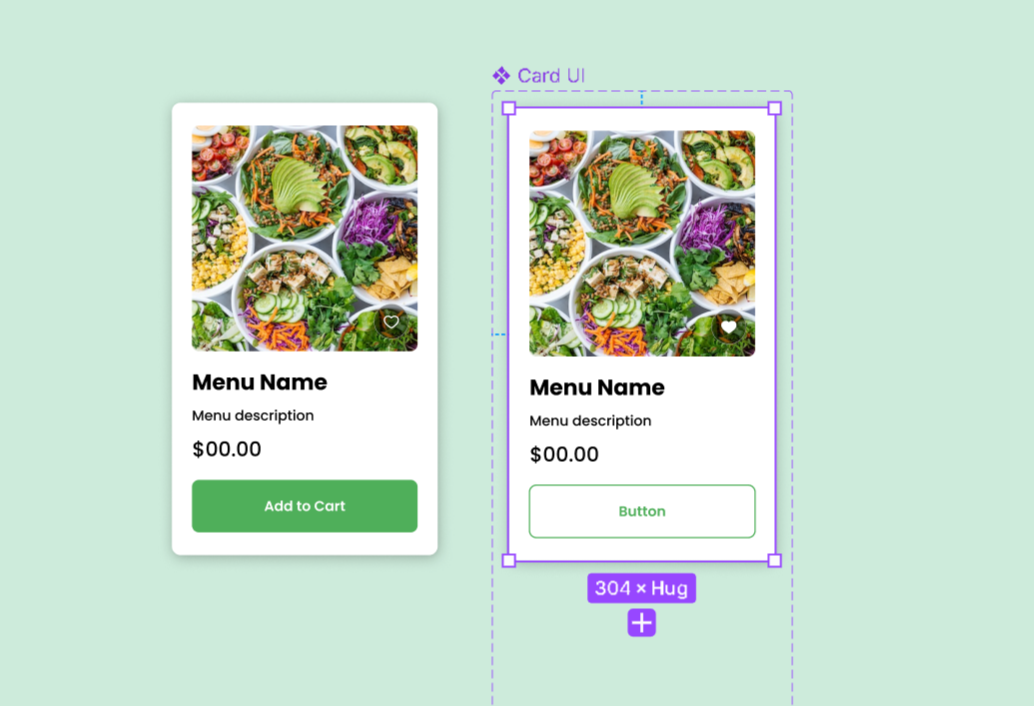
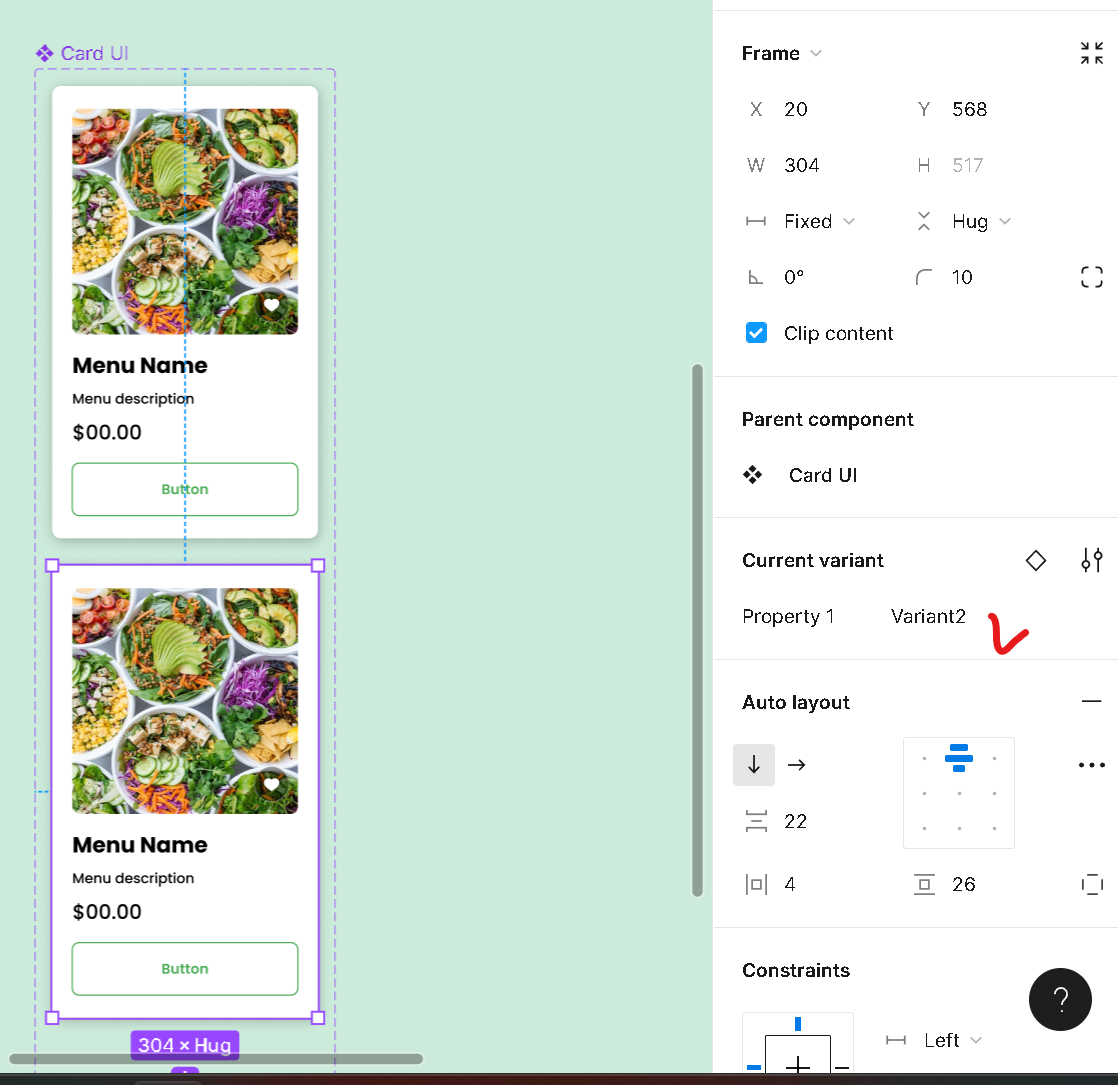
처음 만들어준 컴포넌트 를 선택하면 아래 보라색 추가 버튼이 뜨는데, 그 버튼을 눌러주면 새로운 베리언츠 (똑같이 생긴) 가 생겨요.


새로운 베리언츠 명도 자동으로 variant 2라고 되어 있습니다.
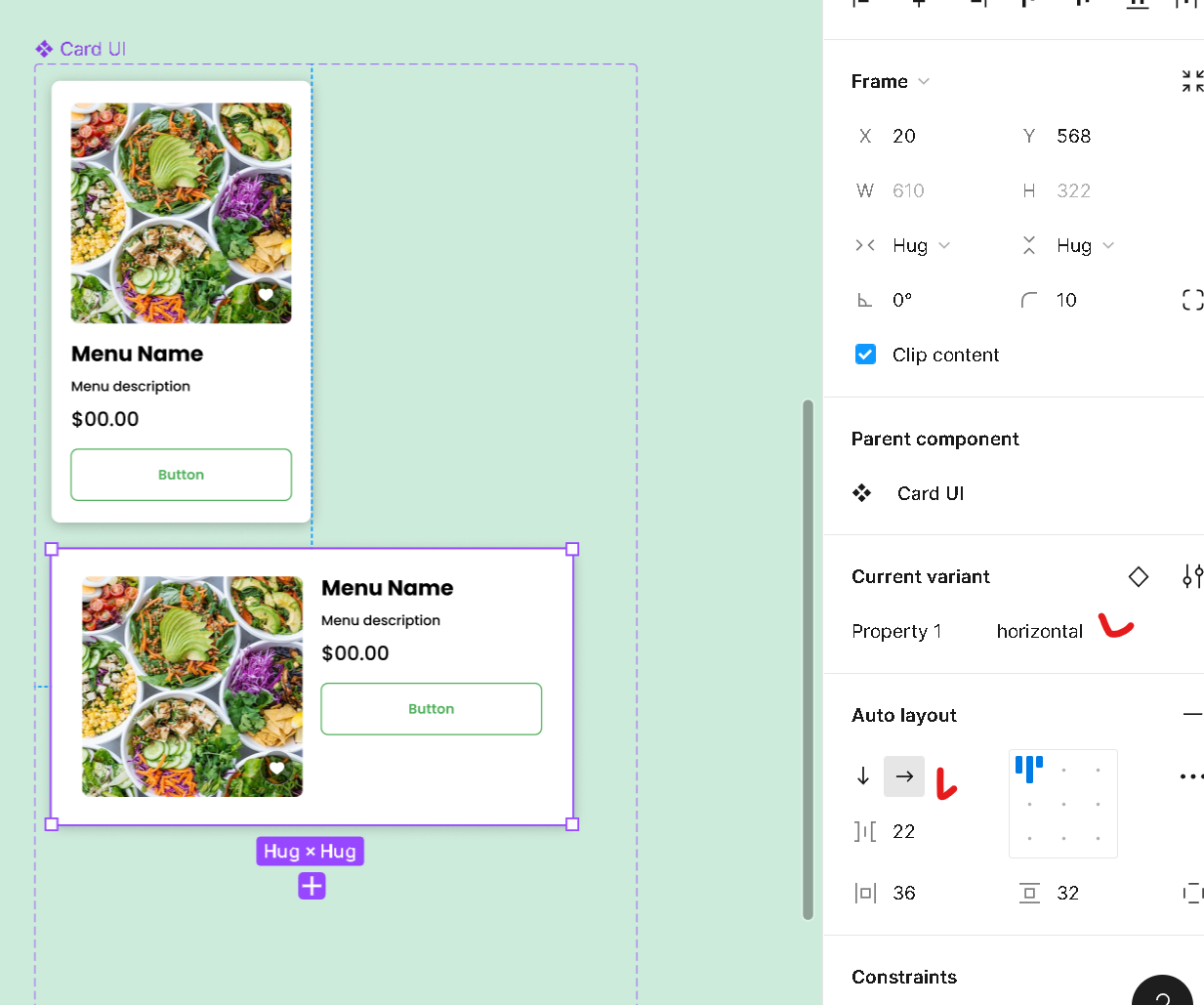
저는 가로 형태의 카드 UI 베리언츠를 만들어줄 거에요.

이렇게 variant 이름도 horizontal로 지어주고, 오토레이아웃 설정을 수평으로 해서 잘 만들어주시면 되요.

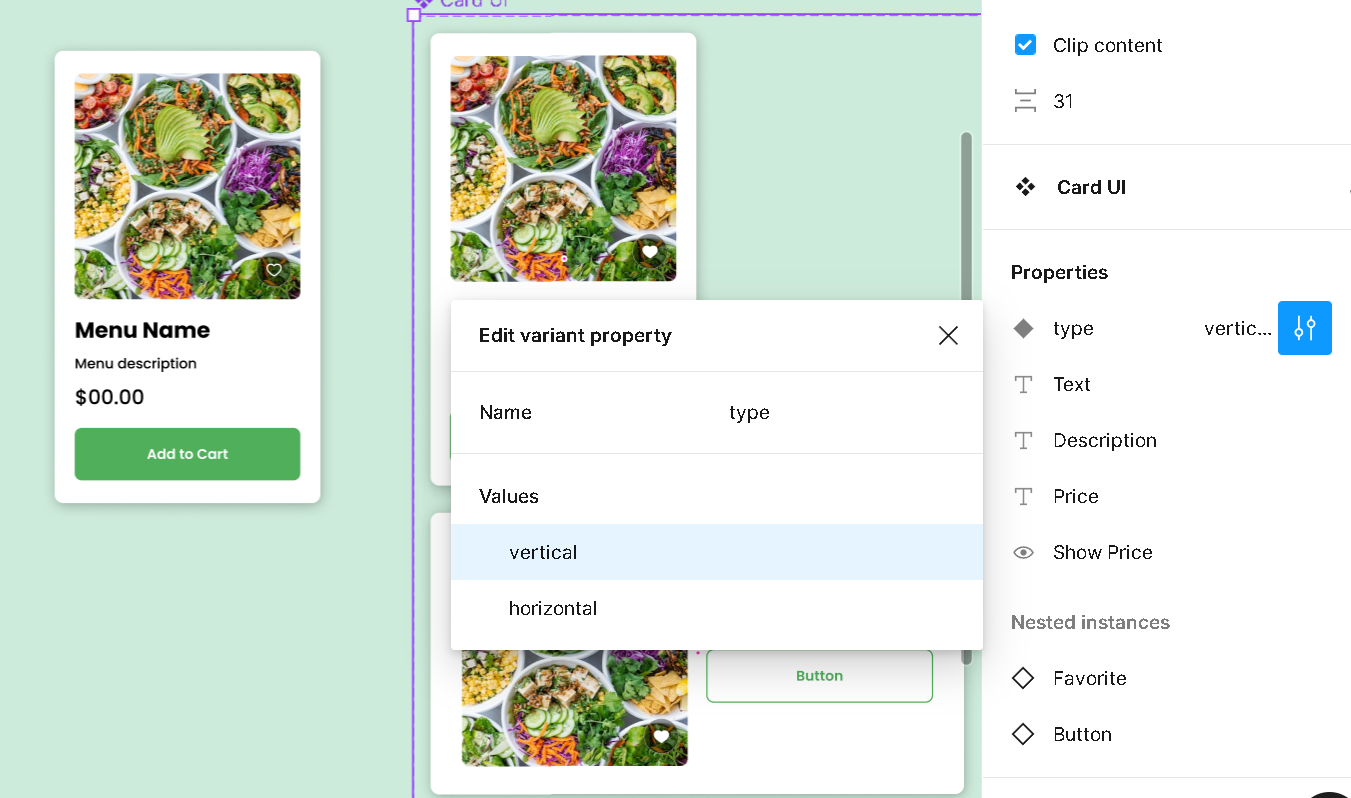
베리언츠 프로퍼티 명 변경은 저렇게 베리언츠 프레임 선택후 해당 프로퍼티에 필터아이콘 같이 생긴 버튼 눌러주시면 수정 가능해요.
property 명은 type으로 바꿨고, 수직 카드 UI이름은 vertical로 바꿔줬습니다.
이제 거의 완성이에요.
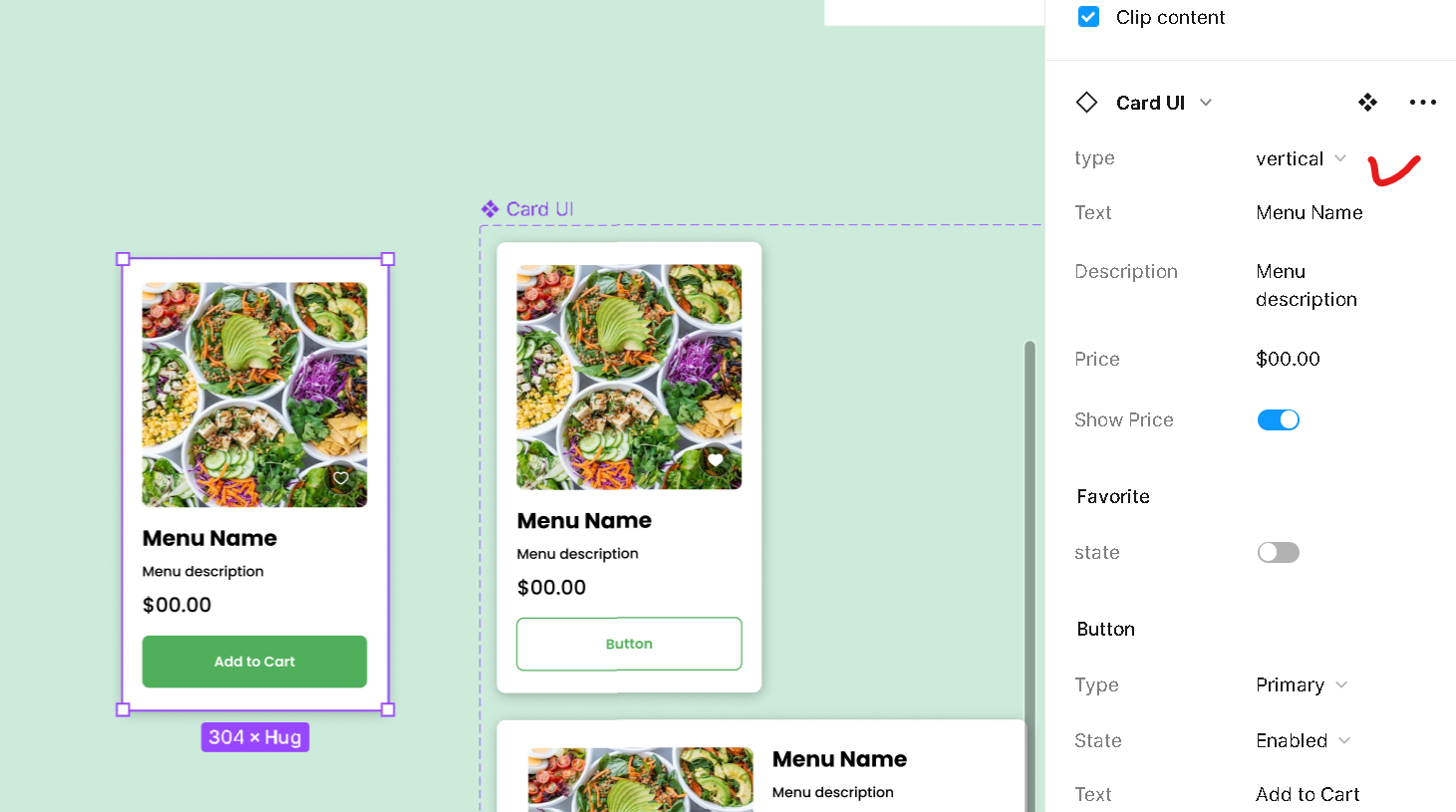
아까 만들어준 왼쪽에 있는 카드 UI 인스턴스로 돌아가보세요.

type에 베리언츠 옵션 보시면 horizontal이 생겼을거에요.
horizontal로 바꿔주시기만 하면 바로 인스턴스가 바뀝니다!

엄청 편리하죠?
이제 원하는 베리언츠들을 다양하게 만들어놓고
저렇게 패널에서 속성만 이리저리 바꿔주시면 손쉽게 컴포넌트 관리가 가능해요!
서비스에서 어떤 UI가 필요한지 정의가 되면 서로 비슷한 UI 고, 들어가는 구성요소가 비슷한 속성으로 이루어졌다면 여러 UI 형태를 이렇게 variants로 묶어주면 디자인 시스템 관리가 매우 편리하고 간소화될 것 같네요.

이렇게 하나의 컴포넌트에서 파생된 다양한 변형된 모습 (베리언츠) 으로 활용한 예시에요.
처음에 베리언츠 설정하고 프로퍼티 적용하는 것들이 익숙하지 않아서 숙지하는 데 시간이 오래걸렸는데요,
결국 연습이 답인것 같아요.
여러가지 컴포넌트를 상황에 따라 만들어보고 연습하니까 점차 익숙해지고 이해가 서서히 되는거 같아요.
처음 딱 한번 만들었을 때는 완벽히 이해하기 어려워요! ㅠㅠ
그리고 오토레이아웃 사용방법도 숙지가 충분히 되신 상태여야 컴포넌트 프로퍼티 기능도 자유자재로 활용할 수 있습니다!
설명이 조금 장황하고 이해가지 않는 부분이 많을거에요 - Figma 공식 유튜브 계정에서 컴포넌트 프로퍼티 주제의 튜토리얼을 한번 정주행 하는 것도 추천드립니다.
도움이 되셨다면 공감 한번 부탁드려요 ! :)
'archive > learn' 카테고리의 다른 글
| 내가 하고 싶은 UX디자인 (1) | 2024.11.05 |
|---|---|
| [앱 리뷰] 요즘 매일 같이 접속하는 서비스, Down Dog! (0) | 2023.04.05 |
| [UX심리] 기억에 더 잘 남게 하는 자이가르닉 효과(미완성 효과)를 이용한 UX 전략 (1) | 2023.01.31 |
| [Figma 팁] 쉽게 곡선형태의 이미지 캐러셀 (Curved Carousel)구현해보기 (매우 쉬움!) (0) | 2023.01.11 |
| [Figma] 피그마 프로토타이핑 시간 단축 팁 (3) | 2023.01.08 |