안녕하세요,
오늘은 피그마 내 프로토타이핑 기능을 이용할 때 작업 효율을 높일 수 있는 팁 하나를 소개해드리고자 합니다.
피그마 프로토타입 기능은 설계한 서비스의 화면의 순서 또는 플로우대로 연결을 시켜
특정 버튼이나 영역을 눌렀을 때 어떤 화면으로 어떤 인터랙션 스타일 (클릭, 드래그, 스크롤 등) 로 이동할 것인지
목업으로 보여주는 것입니다.

피그마에서도 프로토타입으로 간단한 애니메이션/모션 기능을 넣을 수가 있습니다.
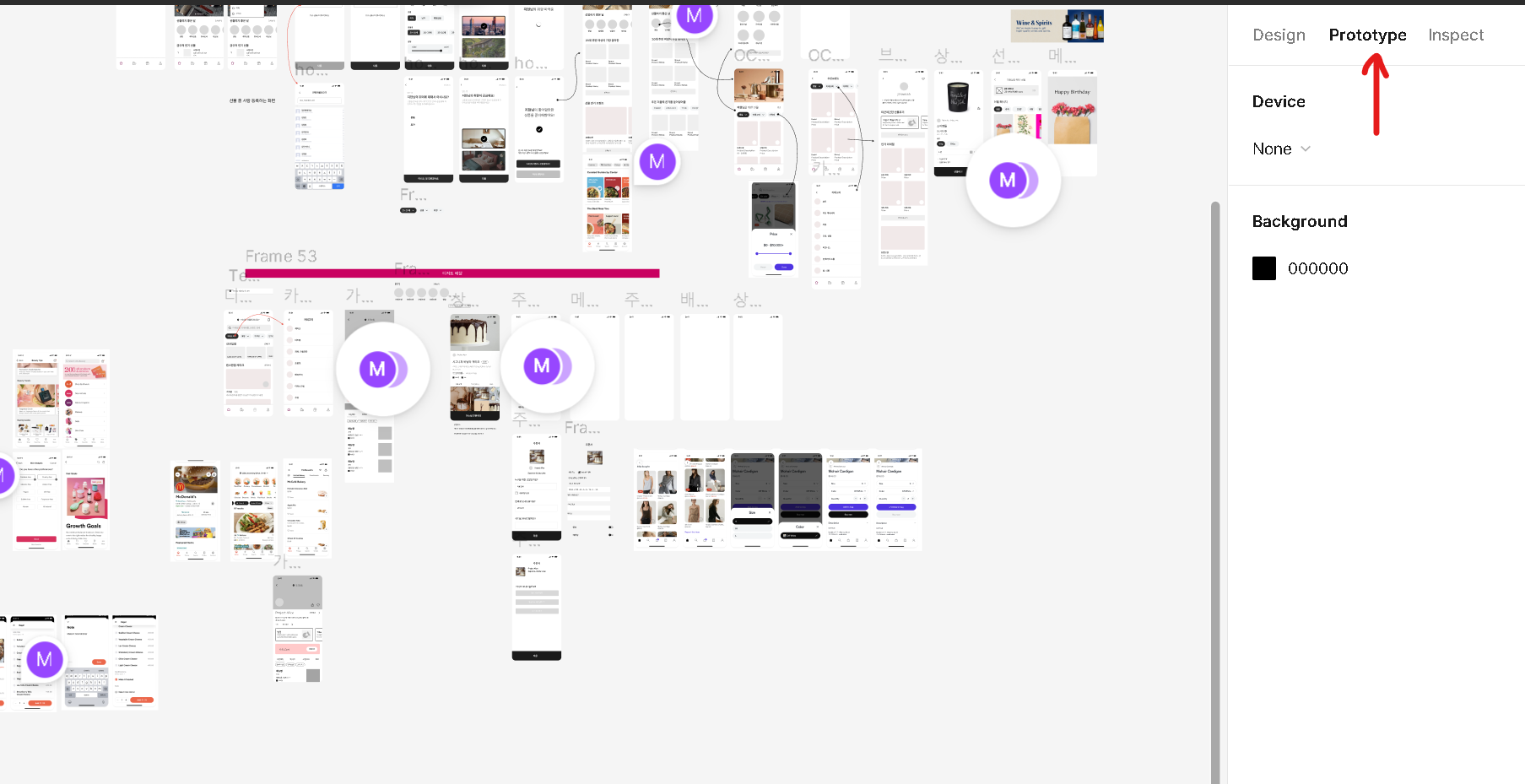
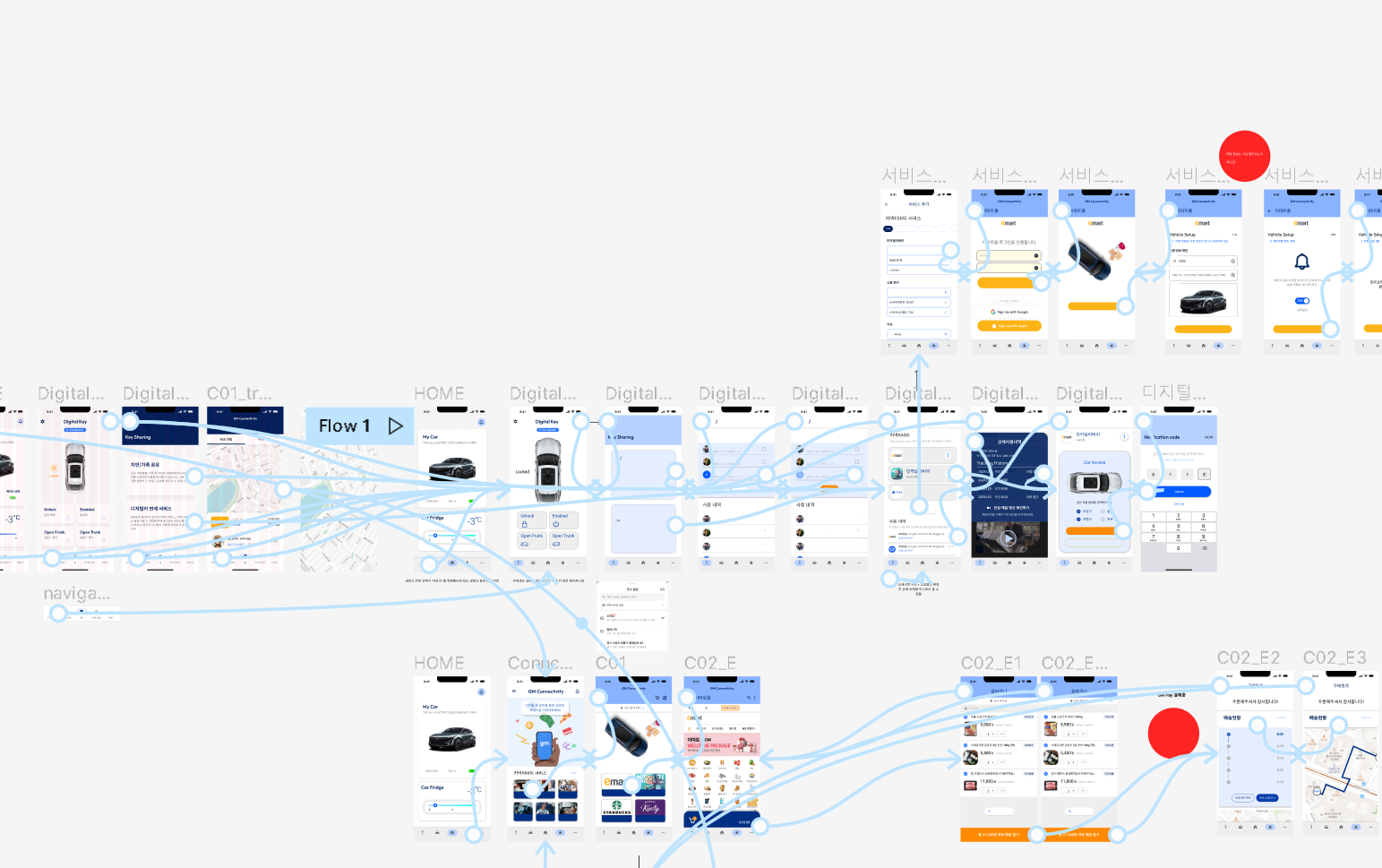
하지만 여러 화면의 플로우를 설계하다보면 Prototype 화면이 매우 지저분해지는 것을 확인 할 수 있습니다.
보통 앱, 웹 서비스들은 여러 페이지들이 서로 연결되어있고, 또 여러 경로를 통해 한 페이지에 진입 할 수 있기 때문에
한가지 기능에 대한 프로토타입이 아니라 전체적인 프로토타입 목업을 완성도있게 만들 경우
반복적으로 나오는 버튼이나 영역들을 계속 해당하는 화면으로 연결해줘야합니다.
아래와 같은 식으로 수작업으로 일일히 화면들을 연결해주는 방식으로 저도 해왔었는데요,
이렇게 다 연결해두어도 작은 수정 사항이 생기거나 화면 플로우가 조금이라도 바뀌는 경우 또 일일히 수정해야하는 번거로움이 있습니다.

디자인 작업시에도 반복적으로 여러화면에 적용되는 컴포넌트들은 Component로 만들어주어서 훨씬 더 효율적으로 작업할 수 있는 것과 비슷한데요,
Prototype 에서도 컴포넌트 기능을 활용하여 일일히 똑같은 화면 플로우를 수작업으로 반복해야하는 일을 줄여줍니다.
예시를 통해 설명드려보겠습니다.
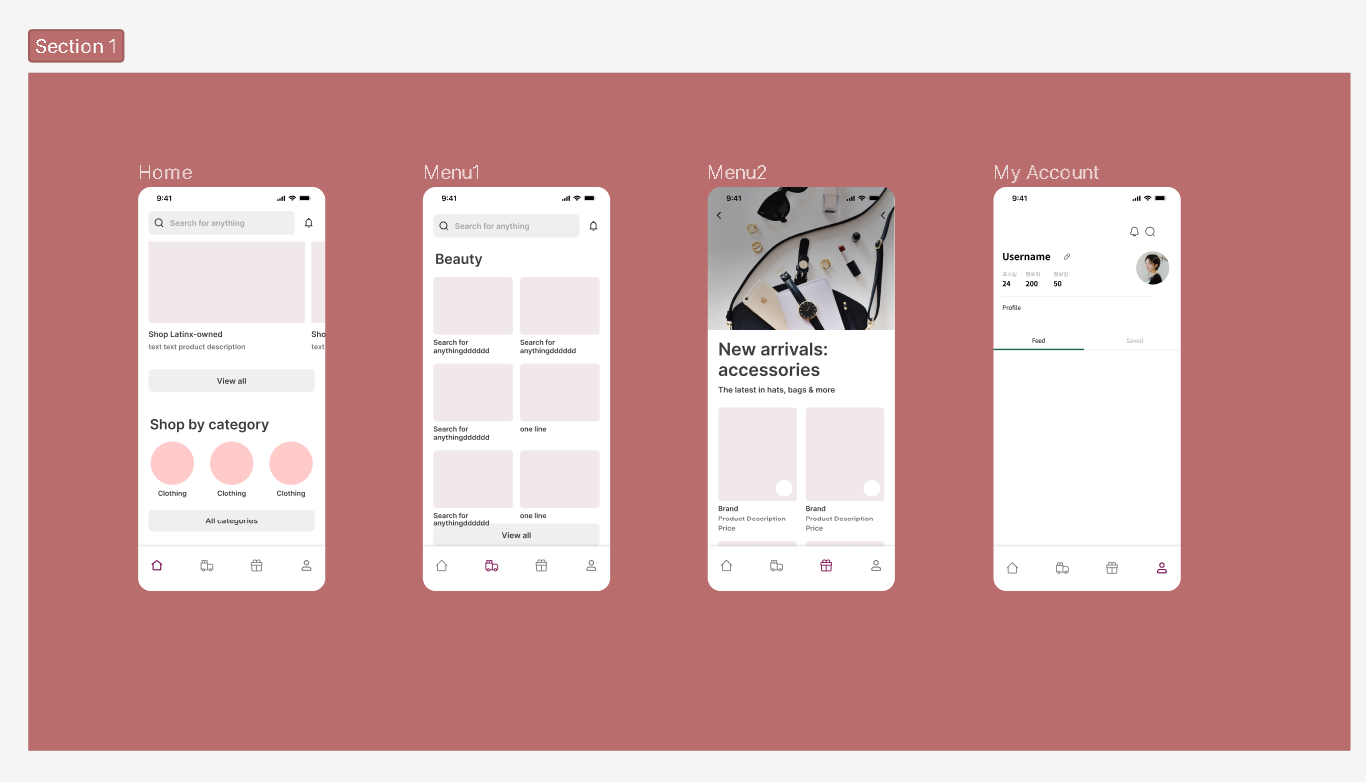
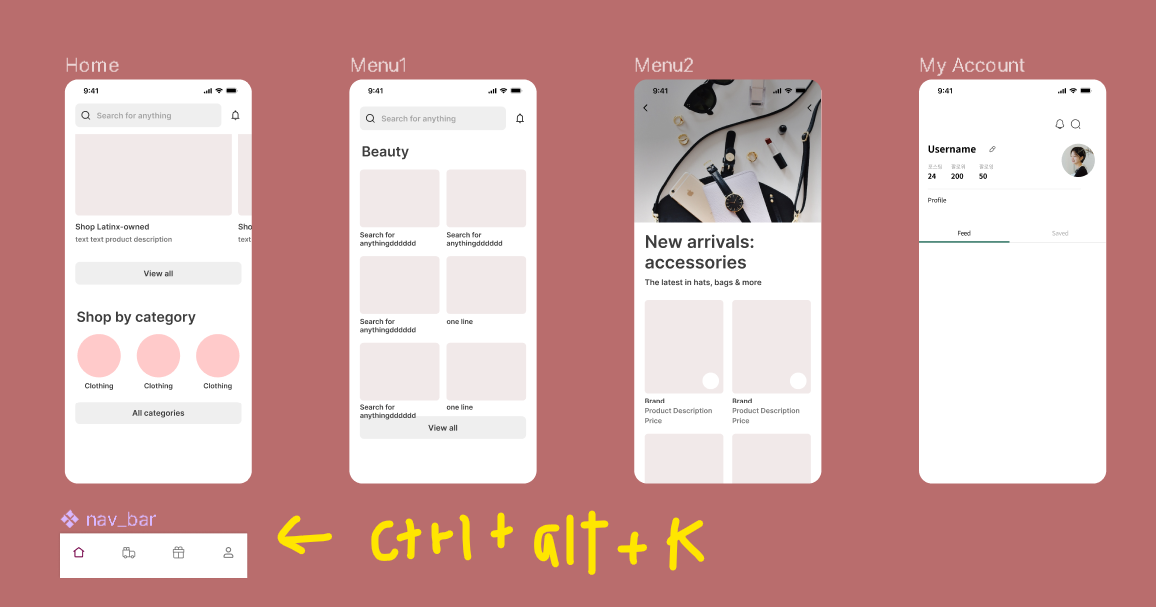
아래에 총 네개의 가상의 화면이 있다고 가정해보겠습니다.
공통적으로 들어가는 컴포넌트는 하단 내비게이션 바 인데요,
각각의 아이콘이 Home화면, Menu1 화면, Menu2화면, My Account 화면으로 넘아가는 것으로 간단한 프로토타이핑을 진행해보겠습니다.

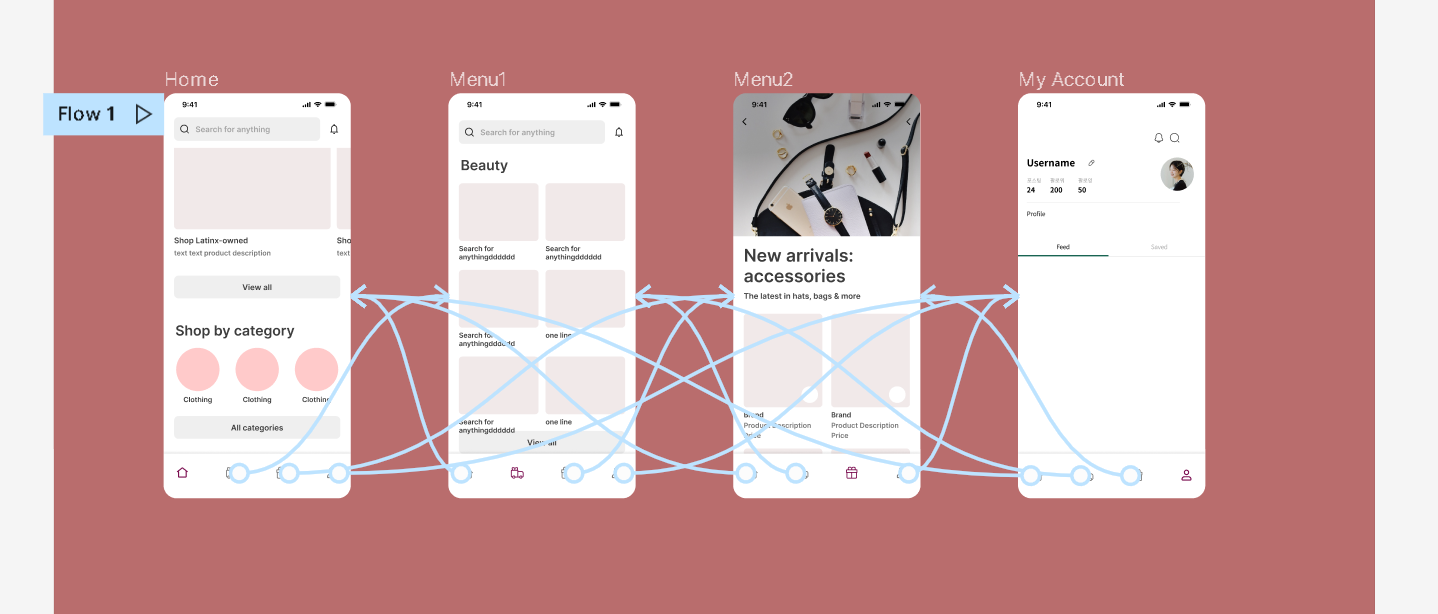
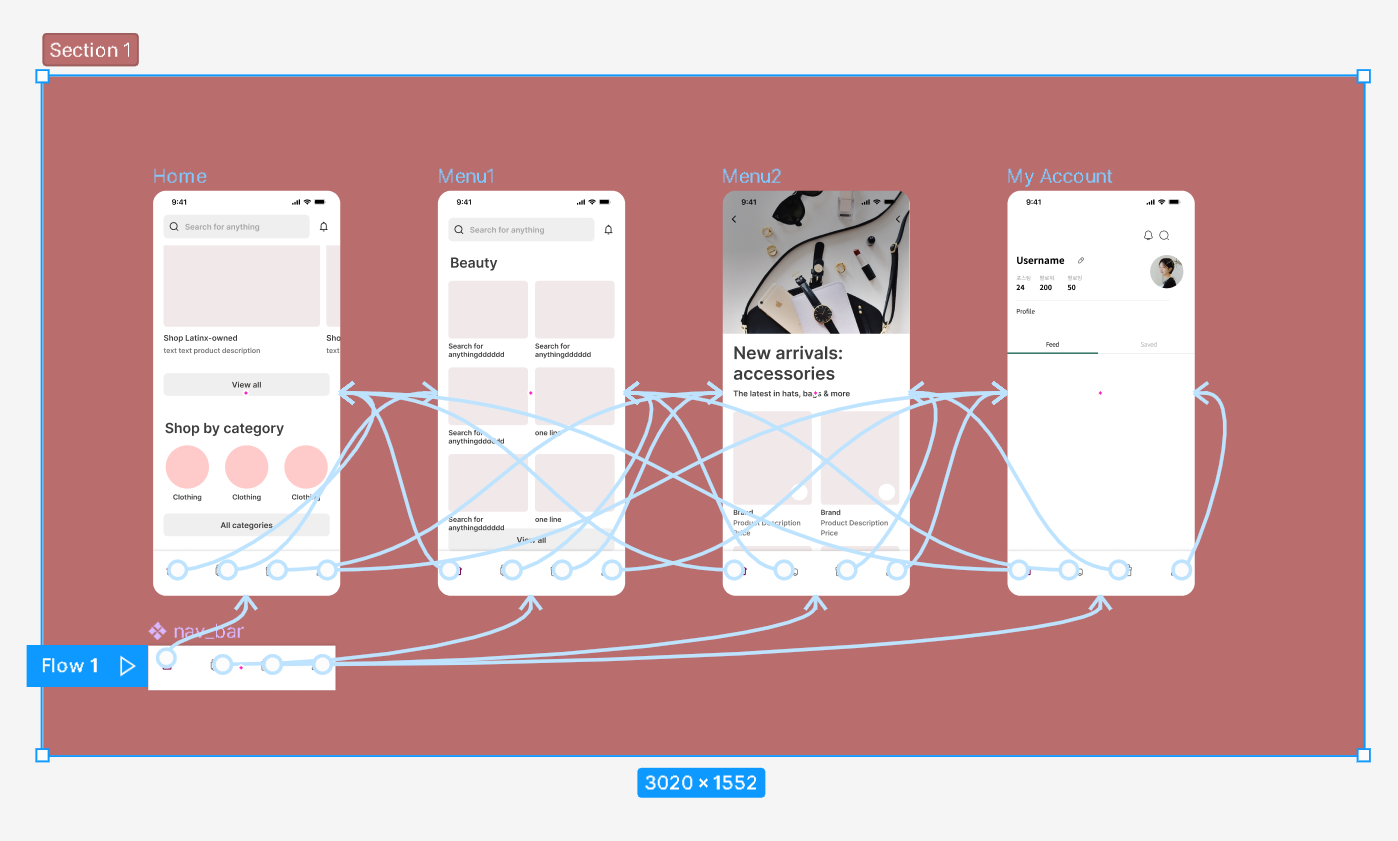
사실 프로토타이핑 기능을 많이 쓸일이 아직 없어서 가끔 사용할 때 일일히 수작업으로 똑같은 화면들을 아래와같이 전부다 연결해주는 방식으로 했었습니다.

지금은 화면이 네개뿐이니 그냥 이렇게 할수있다고 쳐도,
몇십개씩 되는 화면이라면 일일히 다 연결하려면 시간도 많이 걸리고 헷갈리겠죠?!
그래서 이때 프로토타이핑에도 컴포넌트 기능을 활용하는 것입니다!
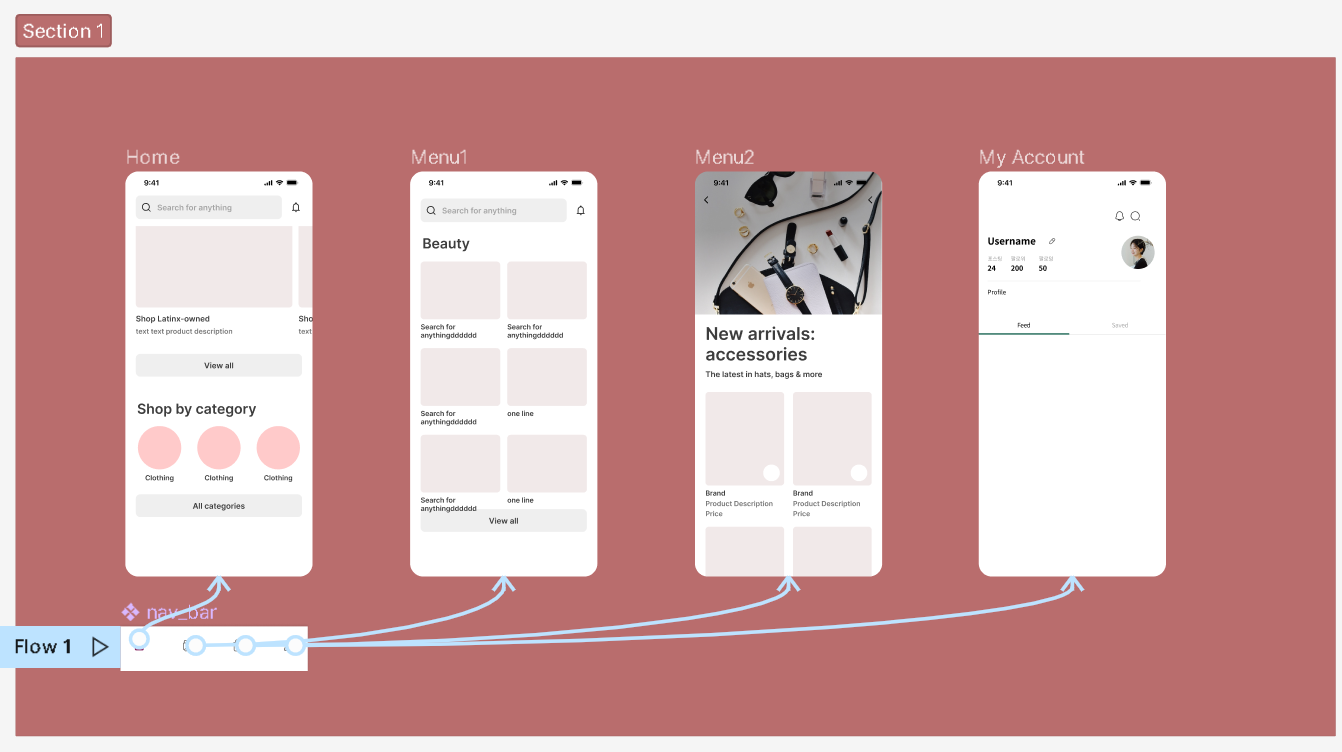
1. 화면 밖에 내비게이션 바를 한개만 남겨두시고 전체 화면에서는 내비게이션 바를 없애줍니다.
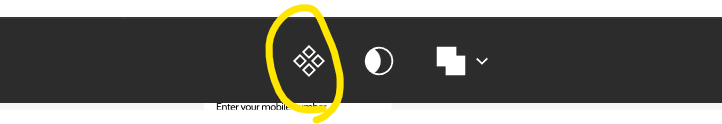
2. 그런다음, 내비게이션 바를 선택한 채 Ctrl + alt + k 쇼트컷을 이용해 컴포넌트로 만들어줍니다.
또는 상단 컴포넌트화 버튼을 눌러주어도 됩니다!


3. 그런 다음 컴포넌트화된 내비게이션 바의 아이콘과 해당하는 화면들을 프로토타이핑 기능을 사용해 연결시켜줍니다.

위와 같이 프로토타입 화살표가 연결되었다면 이젠 해당 컴포넌트를 복사하여 필요한 화면에 붙여넣기만해주면 됩니다.
엄청 간단하죠?!
화면 경로를 수정할 일이 있다면 컴포넌트에서 딱 한번만 수정해주면 됩니다!

이렇게 직접 모든 페이지를 연결해준 것이 아닌데도, 저절로 프로토타입 화살표가 생긴 것을 확인할 수 있습니다!
더 효율적이고 빠르게 작업하실 수 있도록 도움이 되었기 바라며, 저는 또 다음에 다른 팁을 들고와보겠습니다!
읽어주셔서 감사합니다.
'archive > learn' 카테고리의 다른 글
| [UX심리] 기억에 더 잘 남게 하는 자이가르닉 효과(미완성 효과)를 이용한 UX 전략 (1) | 2023.01.31 |
|---|---|
| [Figma 팁] 쉽게 곡선형태의 이미지 캐러셀 (Curved Carousel)구현해보기 (매우 쉬움!) (0) | 2023.01.11 |
| [피그마 UI 연습] #01 - Lifesum App (0) | 2022.10.21 |
| [Figma] 피그마 기초 : 배달 앱 화면 보고 연습해보기 (오토레이아웃, 프레임으로 컴포넌트 만들어보기) (0) | 2022.07.11 |
| [IA/정보구조] Medium app 미디엄 앱 정보구조 그리기 연습 (0) | 2022.05.19 |