UX분야에 입문을하며, 입문자가 사용하기에 가장 장벽이 낮은 피그마를 기초부터 차근차근 배우고 있는데요!
피그마가 사용하는 것 자체는 쉽게 느껴지는데, 은근 효율적으로 프로토타이핑 작업을 하기 위해 쓰이는 꿀팁, 활용법 등을 배우는게 어려워요. 어떤 하나의 기능을 배우기 위해 유튜브, 인프런 등 여러 튜토리얼들을 찾아봐야하고, 강의하는 분들 저마다 포커스하는 내용이 조금씩 달라서 고급 기능 하나 익히는데 생각보다 어렵네요 ㅠ-ㅠ..
오늘 공유하는 내용은 Auto Layout 기능이에요.
오토레이아웃 기능이 쓰이는 상황은 매우 다양해서, 다양한 예시를 많이 연습해보면 금방 익숙해질 수 있을 것 같아요!
좋아하는 일러스트레이터이자 디자이너인 파블로 스탠리의 튜토리얼 영상을 참고해서 배웠는데, 그 어떤 피그마 강의보다 짧게 핵심만 알려주는 명강의였어요. 영상으로 배우실 분들을 위해 포스팅 맨 아래에 영상 링크 첨부드릴게요!
먼저, 단축키 하나 외우고 갈까요?
Shift + A
오토레이아웃 기능을 쓰면서 가장 많이 쓰게 되는 단축키입니다 ^^
오토레이아웃으로 만들 수 있는 화면들은 다양한데, 오늘은 그중에서 전화번호리스트나 주소록, sns상 친구 명단을 볼 수 있는 화면 유형을 만들어볼게요!

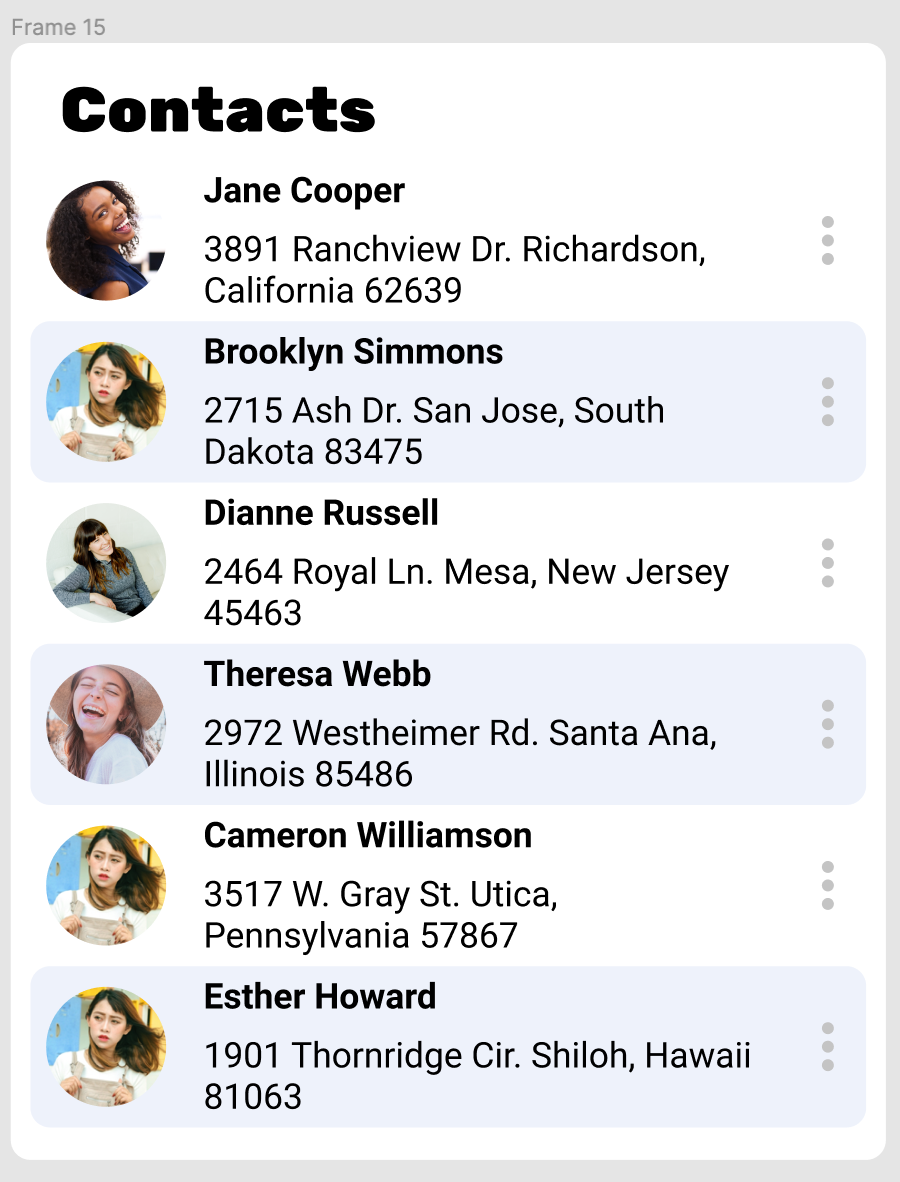
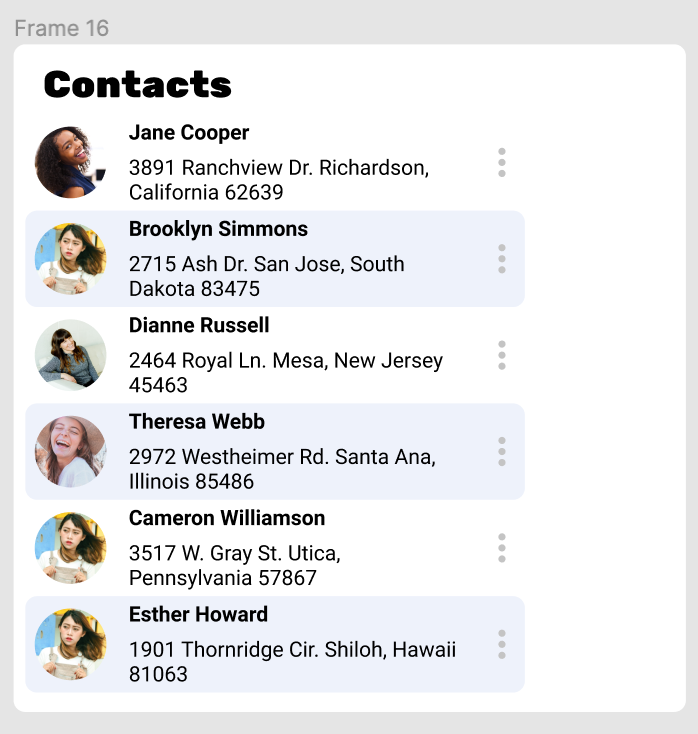
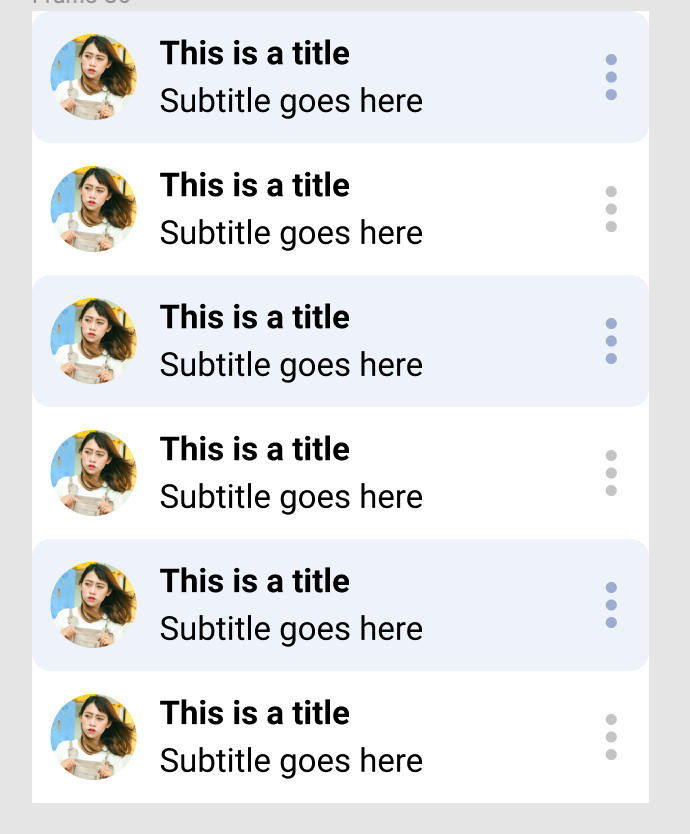
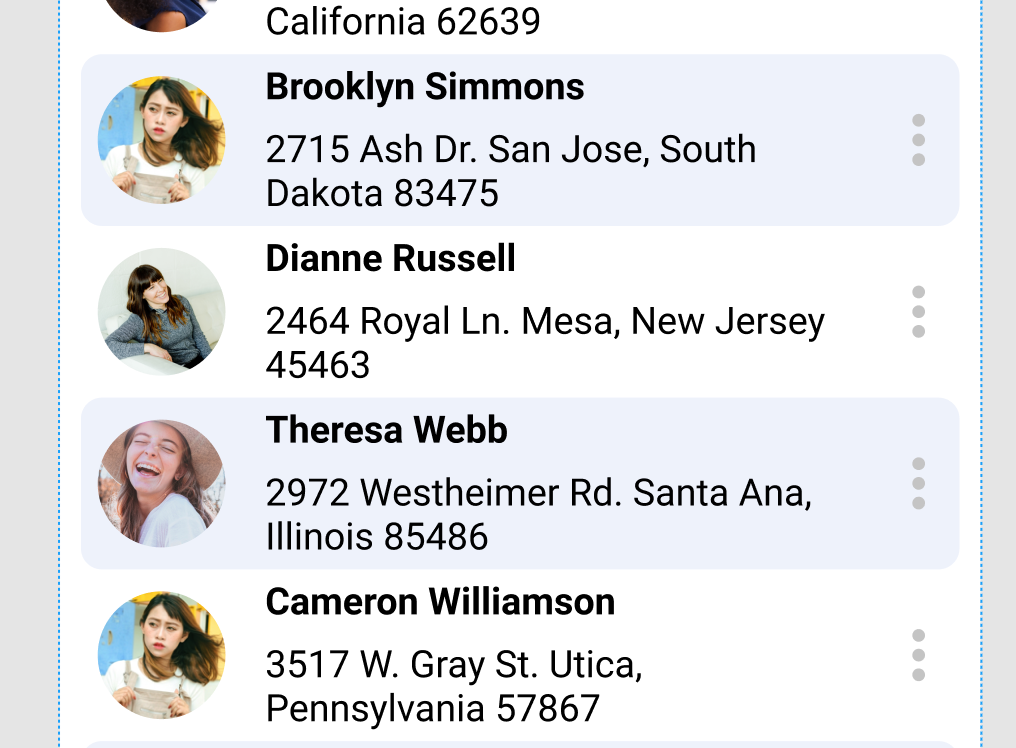
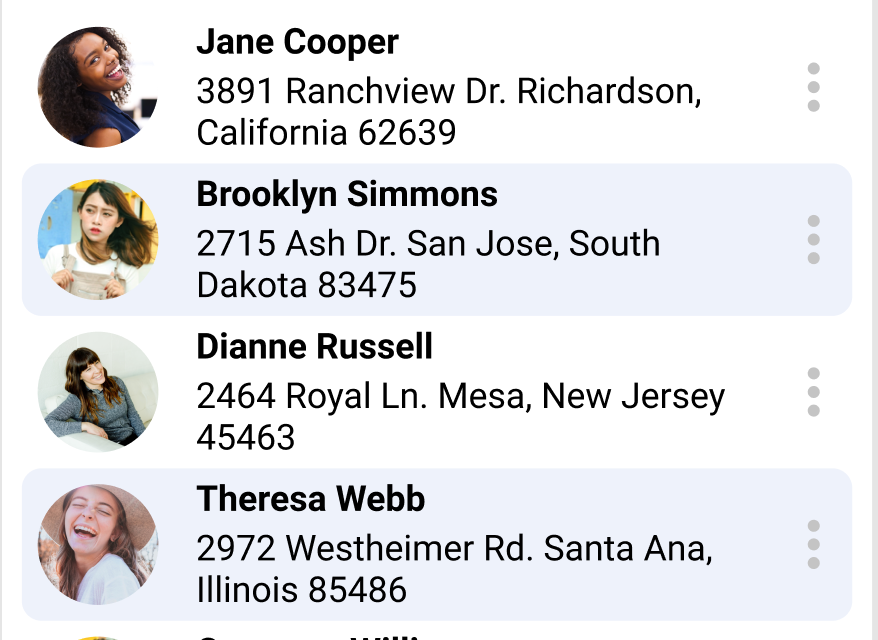
이렇게 생긴 결과물을 만들어 보겠습니다.
오토레이아웃은 반응형 화면을 만드는데 꼭 필요한 기능이에요.
화면 너비와 길이가 바뀌어도 구성되어있는 컴포넌트들은 화면의 비율대로 일정하게 따라 움직이게 하는 것인데요,
글씨가 길어져 줄바꿈이 되어도 텍스트를 둘러싼 패딩 값은 일정하게 넓어져요
즉, 아래처럼 되면 안되요ㅎㅎ.


1. 컴포넌트 만들기
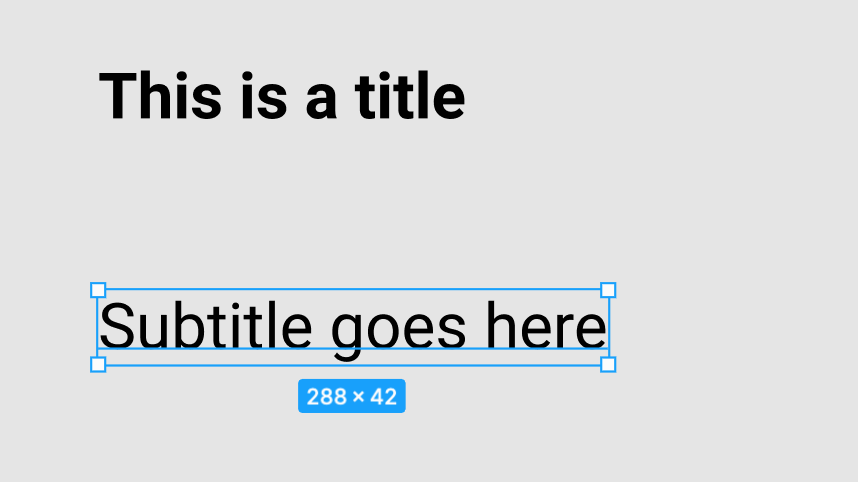
- 제목과 소제목을 각각의 텍스트 레이어로 만들어줍니다

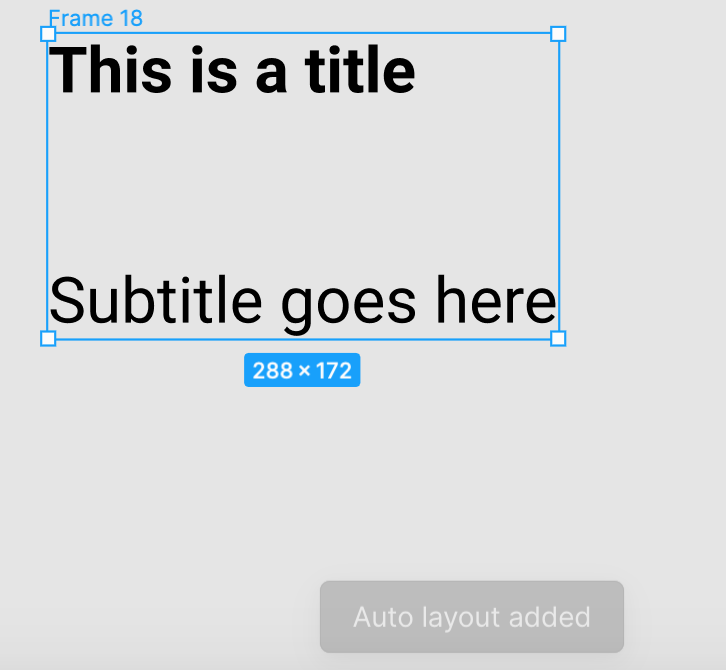
- Shift를 누른채 두가지 요소를 함께 선택해준 후, Shift+A 를 누르면 오토레이아웃이 생성되요
오토레이아웃이 생성되면 포함하는 요소들을 둘러싼 프레임이 만들어져요 (맨 아래 '오토레이아웃 생성되었음' 이라는 알림이 뜸)

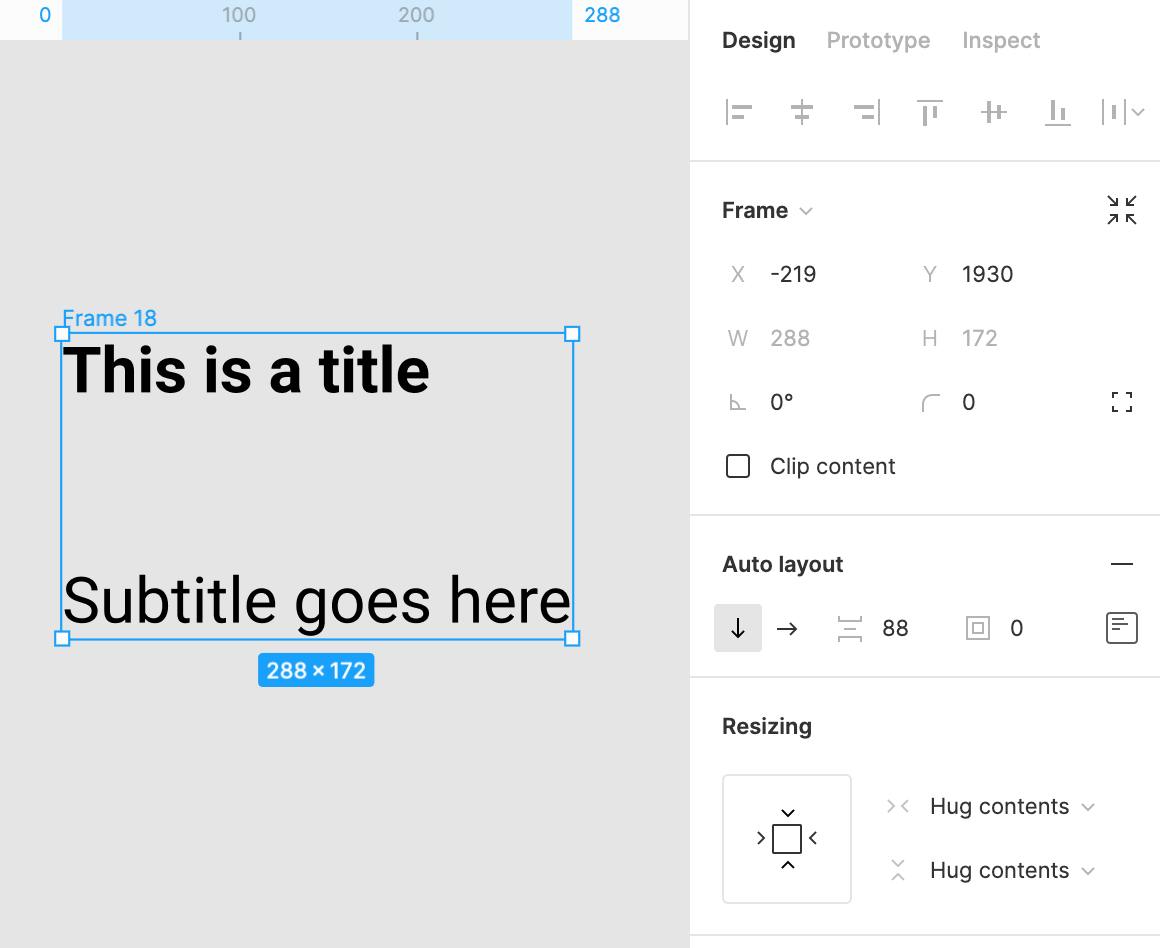
오른쪽의 'Design'패널에도 Auto Layout 섹션이 생기는 것을 확인할 수 있습니다

Auto Layout 메뉴 간략 설명:
1) ↓ / → : 선택된 오토레이아웃 프레임 내부의 요소들이 세로로 배치되어있으면 버티컬 화살표 표시로 선택되고, 가로방향으로 배치된 경우 오른쪽 화살표가 선택되요
2) 요소간 간격
3) 패딩 갚
4) 프레임 내 배치 위치 (왼쪽, 오른쪽, 가운데, 아래, 오른쪽 아래 등등 선택할 수 있음)
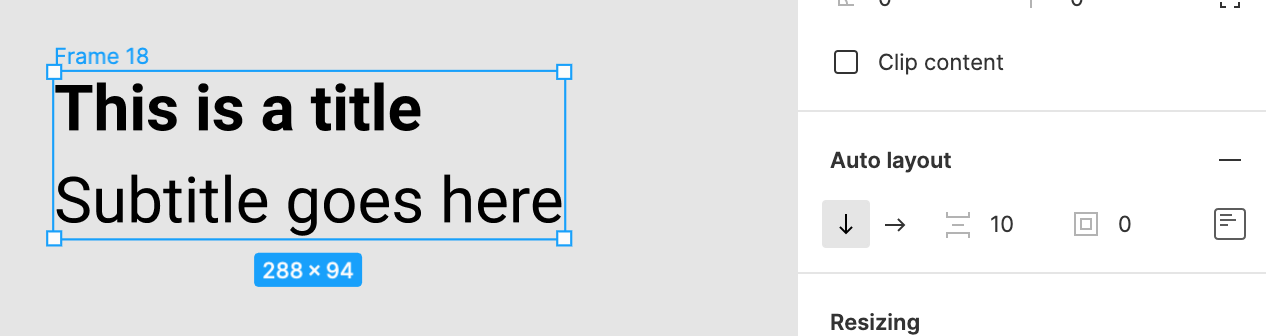
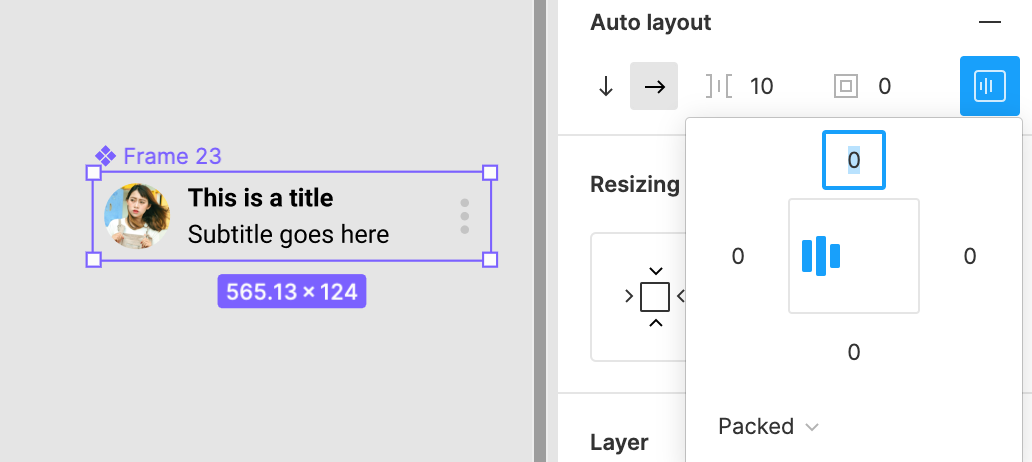
제목과 소제목의 간격이 너무 넓어서, 88 에서 10으로 확 내려줬어요 -

- 다음으론 텍스트 옆쪽에 '더보기' 를 의미하는 땡땡이 세개를 만들어 줄게요. (제가 아직 현업 경험이 없는 학생이라 ㅠㅠ 전문용어 사용하지않는 점 양해 부탁드립니다 ^^;)
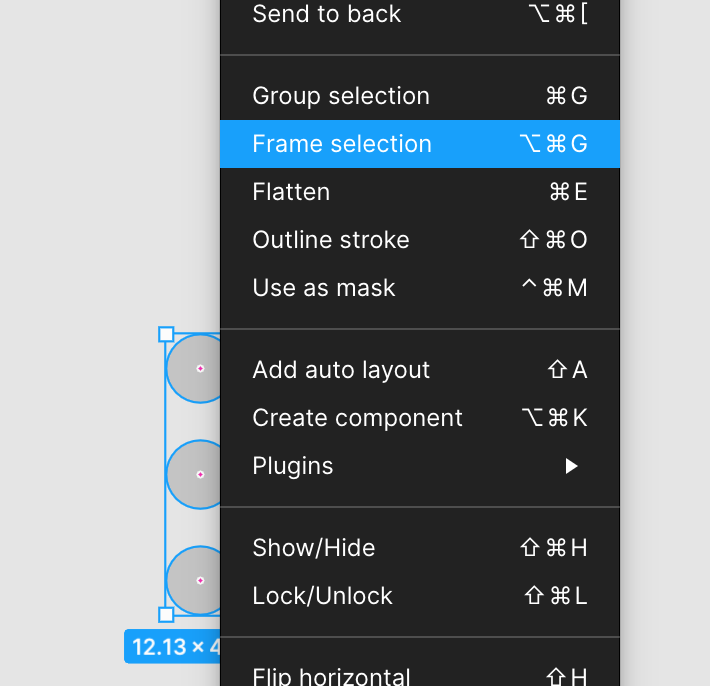
Eclipse로 땡땡이 세개를 세로로 그려주고 전체 선택 > 우클릭> Frame selection을 선택합니다
땡땡이들만을 위한 별도 프레임이 생깁니다.

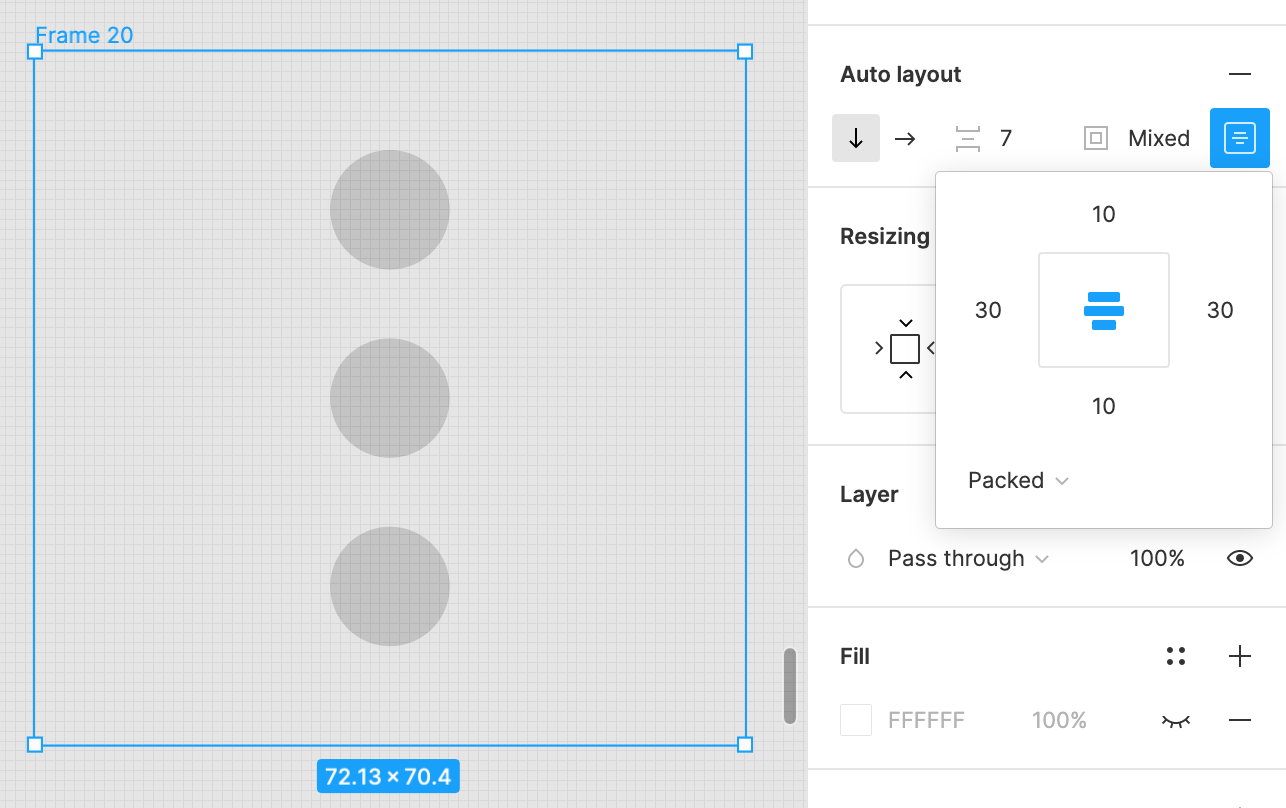
- 이 프레임에도 오토레이아웃을 생성해줍니다!
- 패딩 갚을 아래와 같이 설정하여 프레임이 살짝 정사각형모양이 되게끔 해줍니다

수치는 꼭 정확하게 위와 같이 하지 않아도 무방해요. 수치는 그린 것에 맞춰 적당한 수준으로 조절해주면 되어요 (설명하기가 애매.. 이해 안가시면 댓글로 설명해드릴게요 :) )
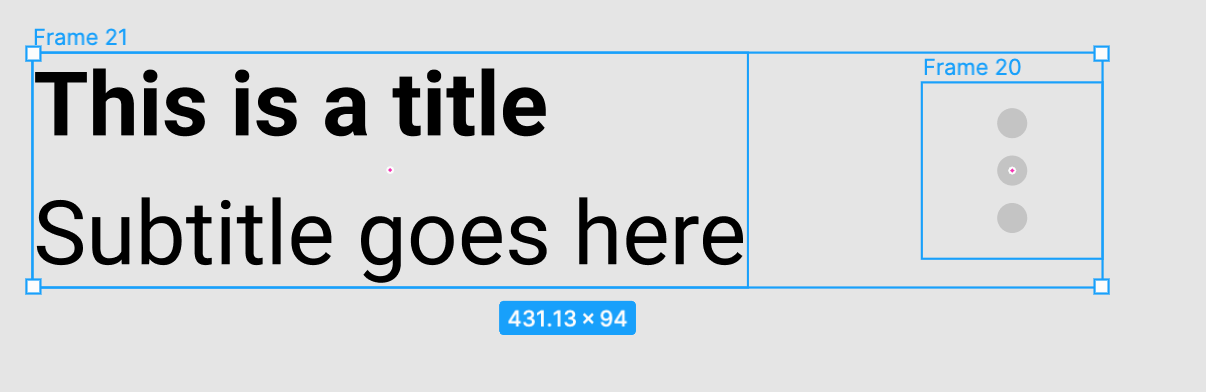
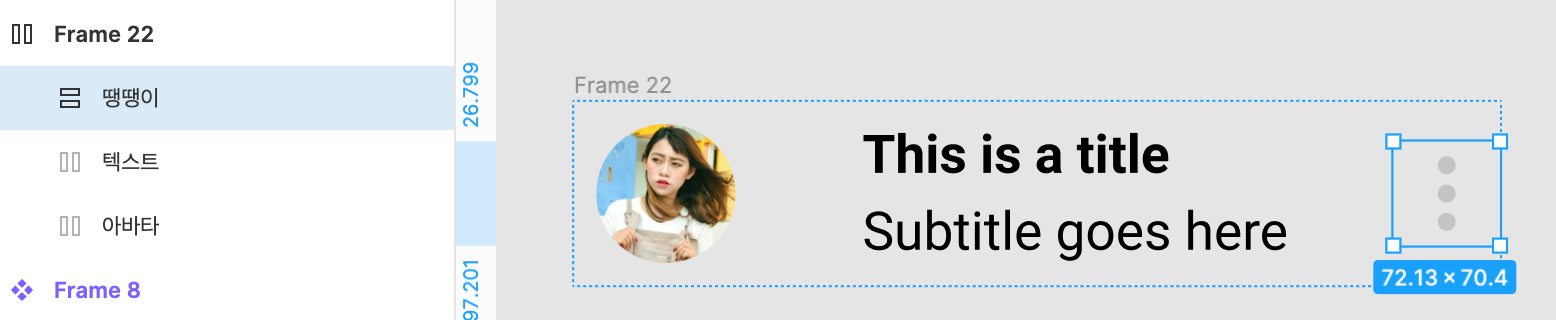
다음으로는, 텍스트 프레임과 땡땡이 프레임 두가지를 선택하여 shift A 해줍니다.

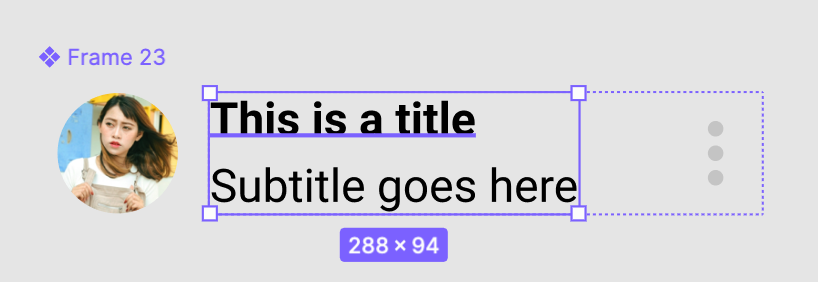
Frame 22로 결합된 오토레이아웃

땡땡이의 정렬이 프레임 윗쪽으로 이동된 것이 보일 거에요.
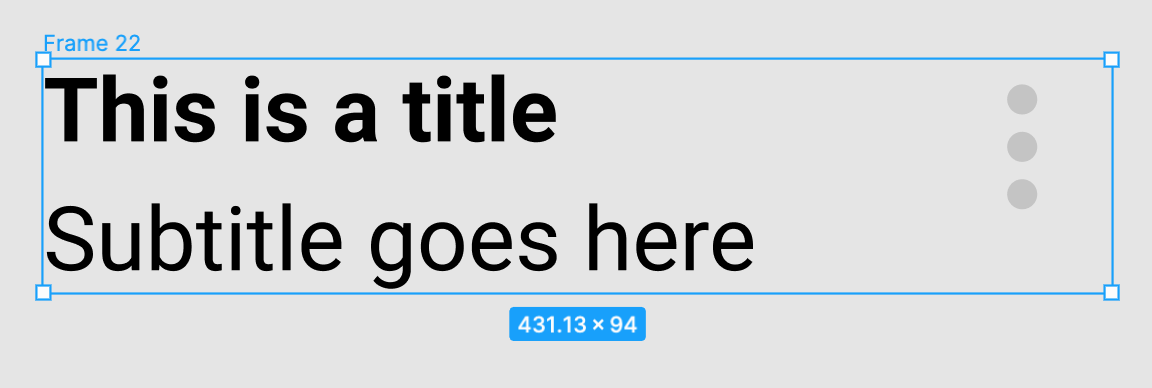
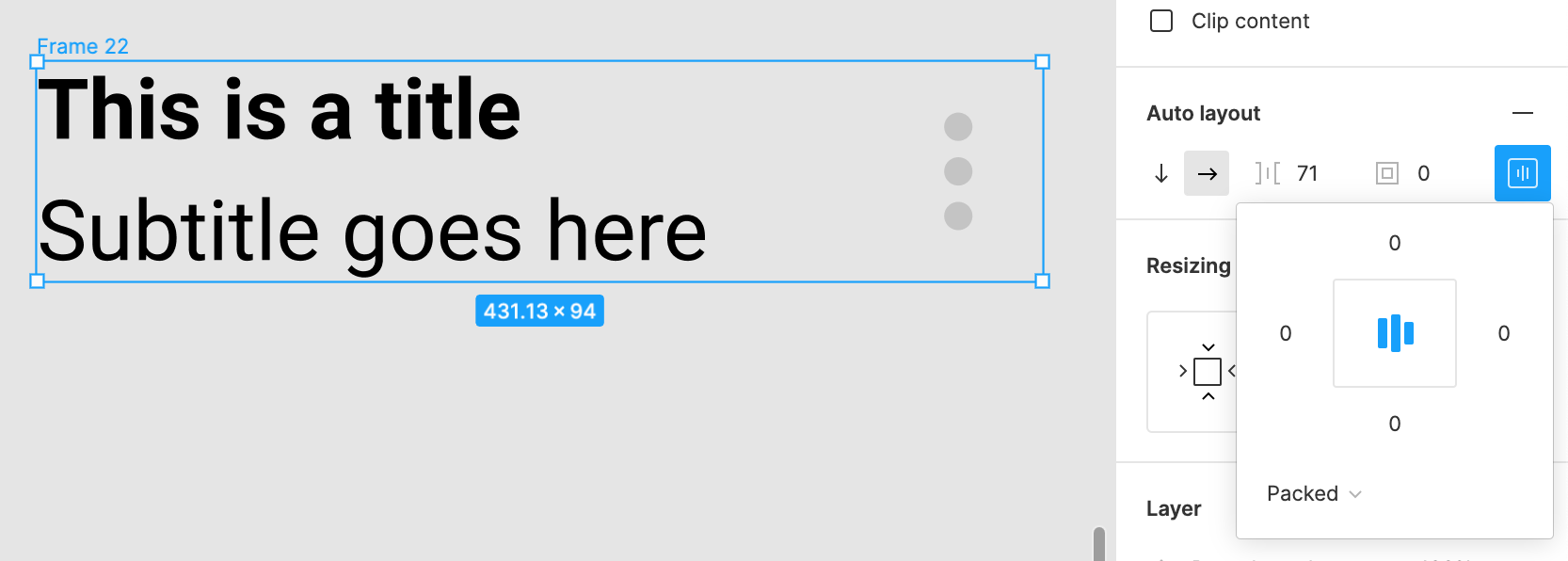
이것은 오토레이아웃 패널을 수정하면 됩니다! 전체 요소들이 프레임의 중앙부로 올수있도록 정사각형의 가운데를 선택해줍니다.

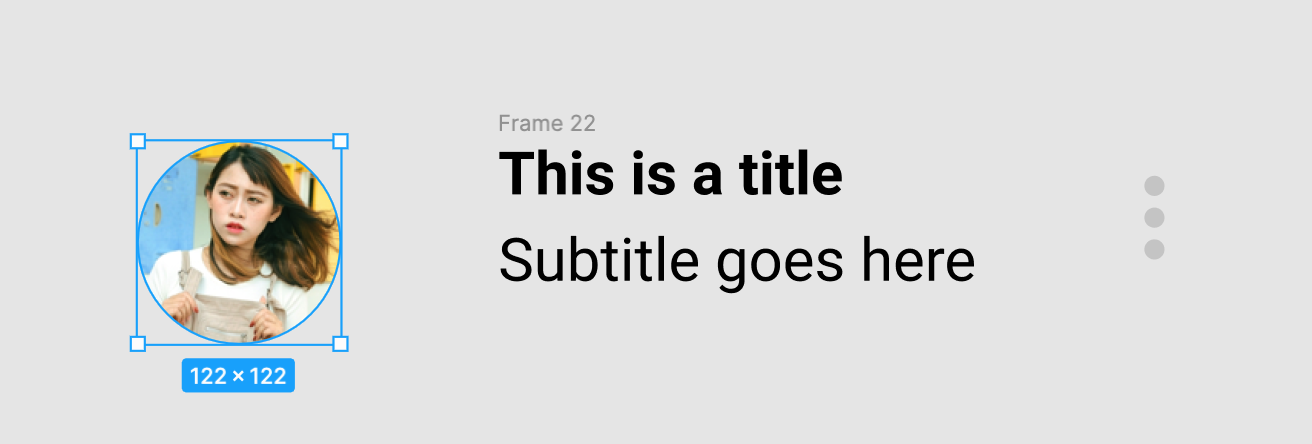
다음으론 왼편에 아바타 이미지를 배치 시킬건데요! 아바타 이미지는 보통 원형으로 되어있어서, 저는 미리 사전에 원형 모양의 프레임에 이미지를 넣어서 소스를 준비했습니다.

지름의 크기를 텍스트 높이와 맞춰서 사이즈 조절 해주세요.
그런 다음, 이미지 선택후 shift a 를 해주어 오토레이아웃 프레임을 생성해줍니다. 그럼 아래 사진처럼 프레임이 생성되었죠?
아바타에 패딩을 15 정도 넣어주면 사진이 조금 더 작아지는 것을 확인할 수 있어요 ^^ 수치는 자유롭게 조절하세요!

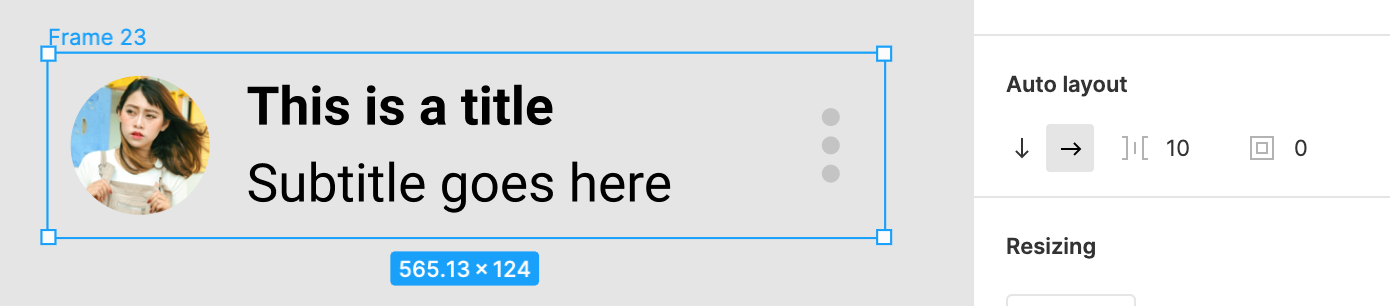
다음으로, Frame 22와 frame 23을 묶어서 오토레이아웃을 만들어줄거에요. 두 프레임을 선택 > 시프트A

레이어 패널에서 프레임 명은 보기 편하게 바꿔주었습니다.
세가지 요소 다 모두 한 프레임에 잘 들어왔습니다!
근데 세가지 요소가 서로 너무 떨어져 있어, 간격을 조정해주겠습니다.
간격은 30에서 10으로 변경했습니다.

이제 컴포넌트가 완성이 되었어요!
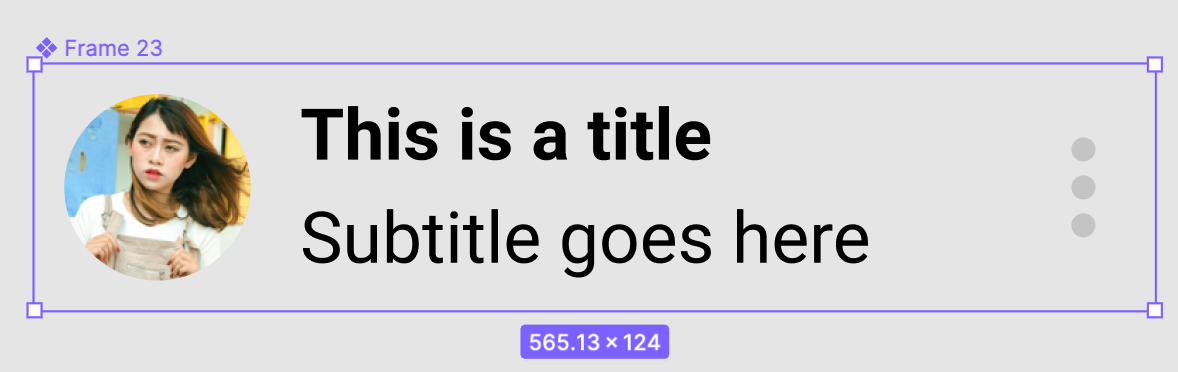
프레임 전체 선택후, Shift + Command + K 를 눌러 Creat Component를 해줍니다.
아래와 같이 아이콘을 눌러도 컴포넌트로 바뀝니다. 보라색 테두리, 프레임 라벨도 보라색으로 바뀌었습니다.

*참고로 아까 떙떙이와 텍스트의 정렬을 맞추느라 센터로 얼라인 시켰는데, 해당 컴포넌트는 세가지 모두 중앙부로 모이지 않고
아바타를 기준으로 왼쪽으로 정렬이 되기 때문에, 혹시 아직 전체 정렬이 중앙에 있다면 아래와 같이 변경해주세요!

2. 컴포넌트 복제하여 화면 구성하기
컴포넌트는 마스터 서식 같은 개념입니다. 이 컴포넌트는 마음껏 복제해서 여러개를 쓸 수 있고,
컴포넌트에서 뭔가 바뀌면 나머지 복제된 프레임들도 동일하게 바뀝니다.
Frame 23을 복붙을 한번 해줍니다.
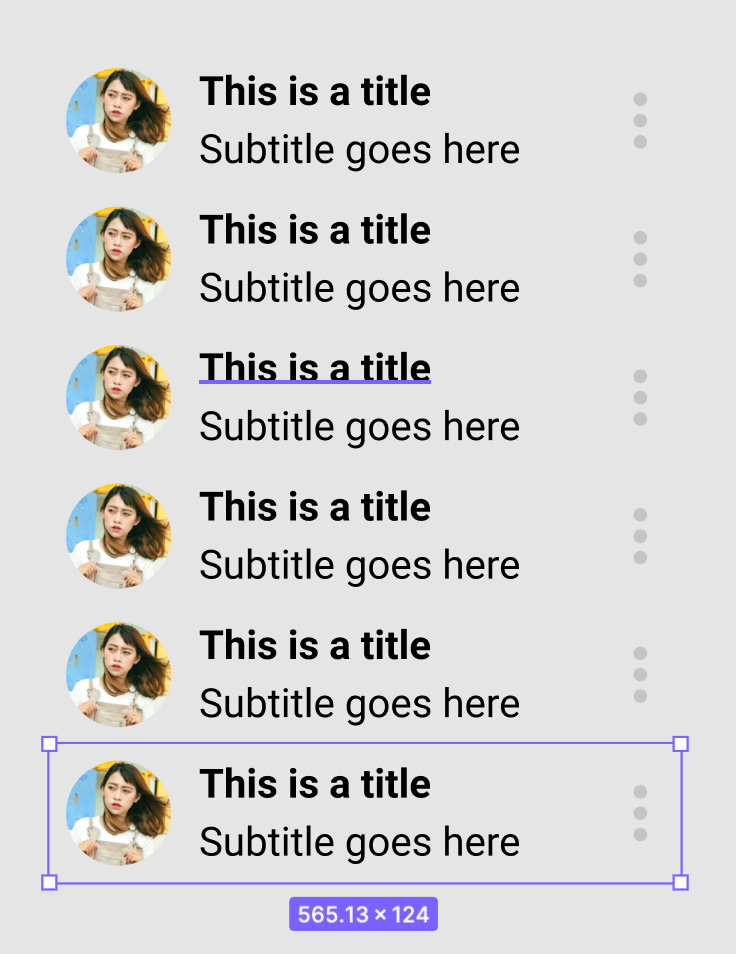
아래에 하나더 복제한 후 그 밑에 나머지들은 Cmd+D 를 필요한만큼 눌러 같은 간격으로 쭉 복제될 수있게합니다
저는 총 6개를 duplicate해주었어요

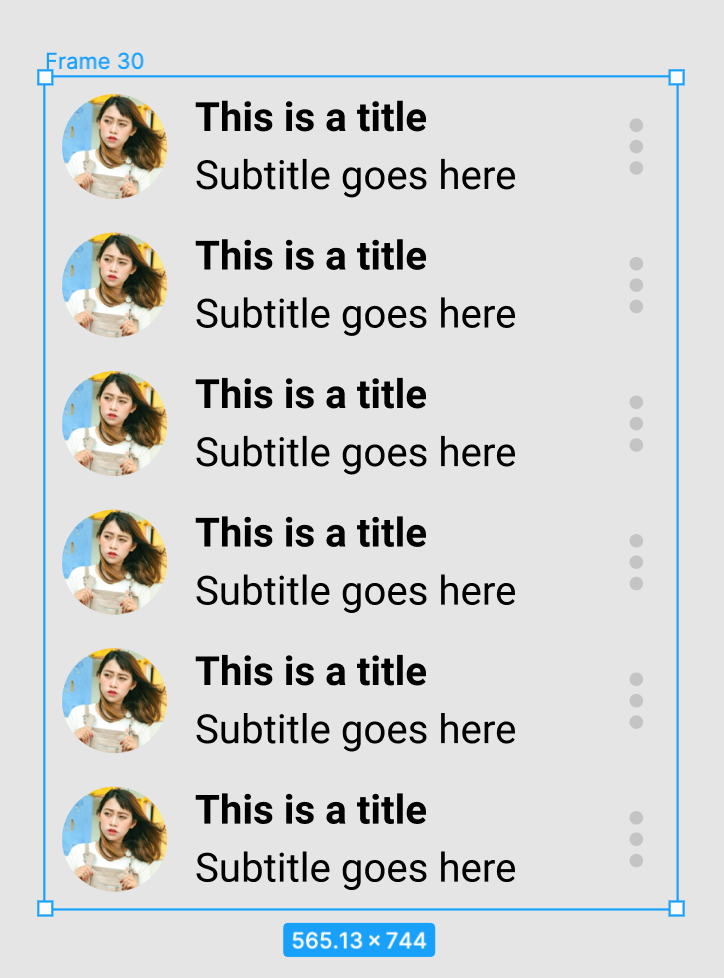
- 6개 프레임을 한꺼번에 클릭하여 선택후 shift + A 하고 프레임 생성합니다

행의 색 구분을 해줍니다.

다음으론 전체 프레임을 선택하여 바탕 프레임이 흰색이 되도록 합니다


어느정도 모양을 갖추고 있는데요, 이제 프레임의 너비를 자유자재로 좁히고 넓힐 때, 안에 내용물들이 함께 반응하도록 만들어야합니다!
지금부터가 조금 시행착오를 겪으실 수도 있어요! ㅎㅎ
차근차근 잘 따라와주세요.
3. 오토레이아웃 세팅
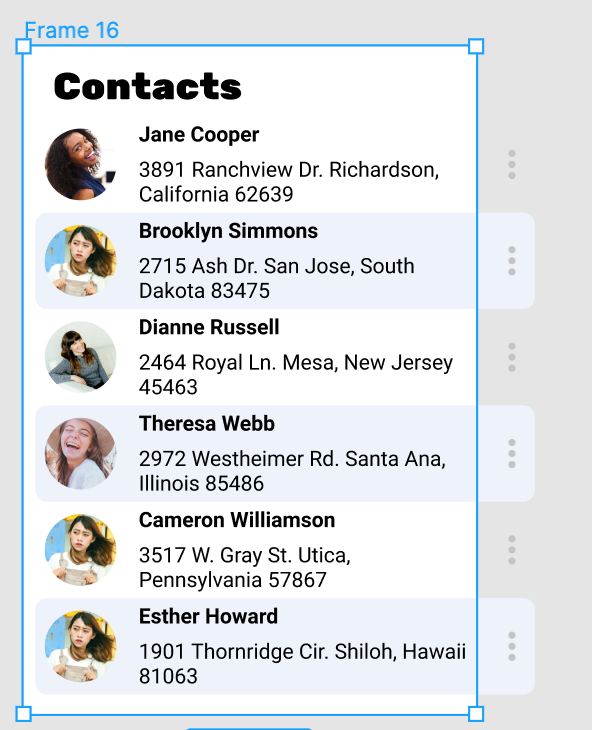
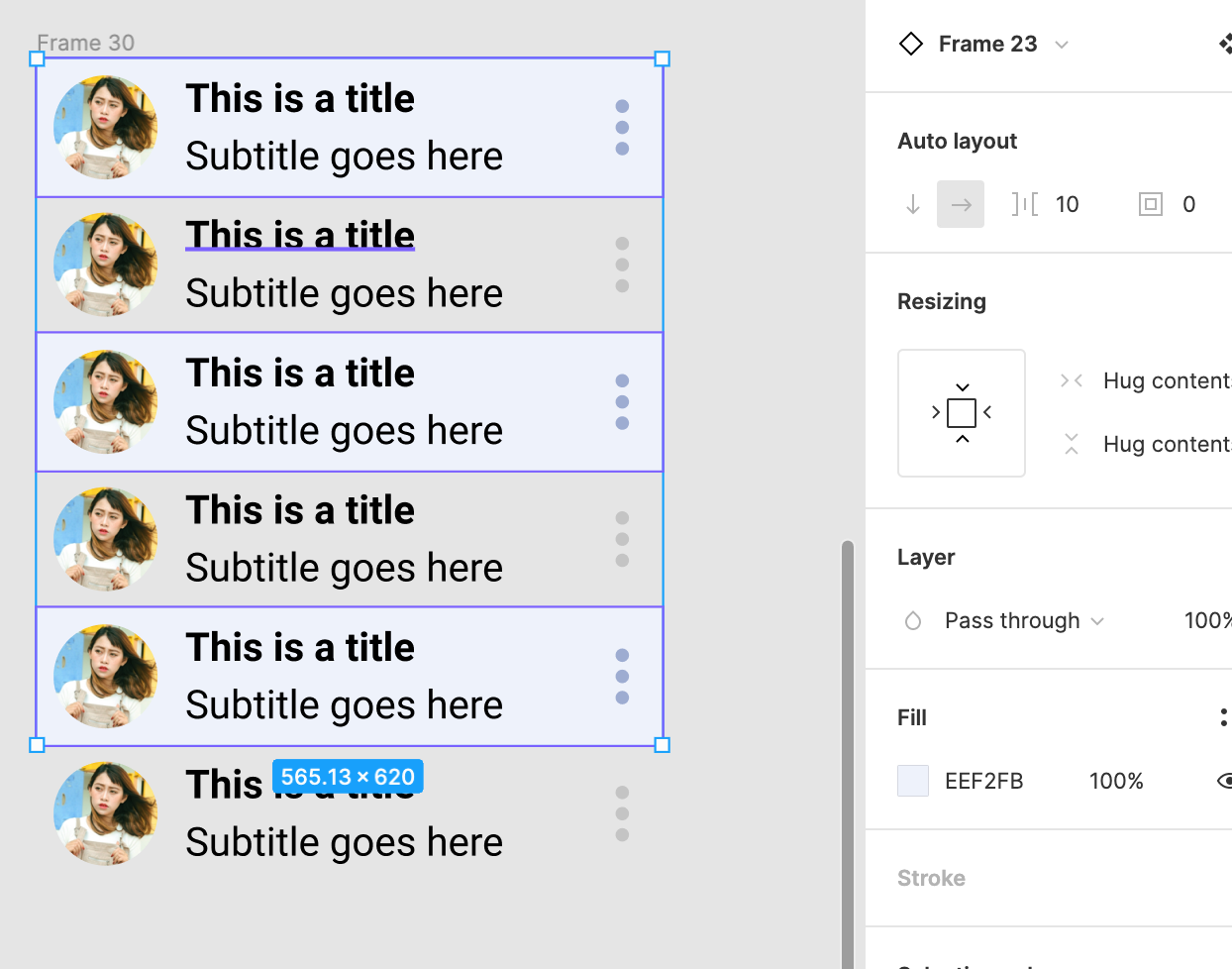
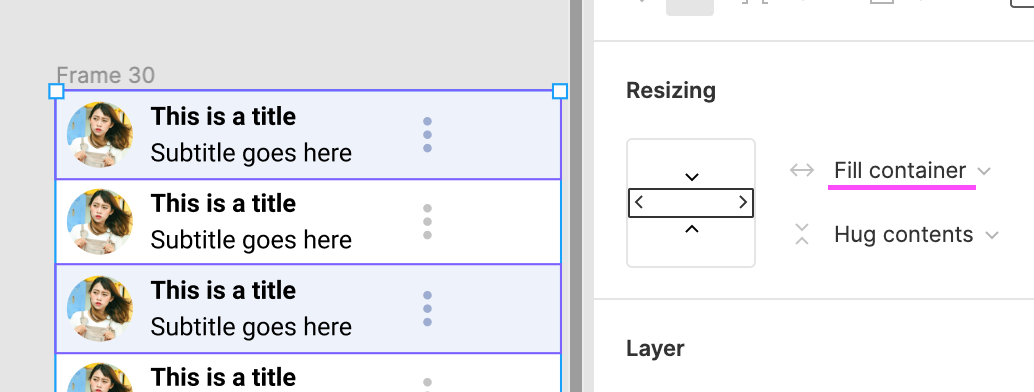
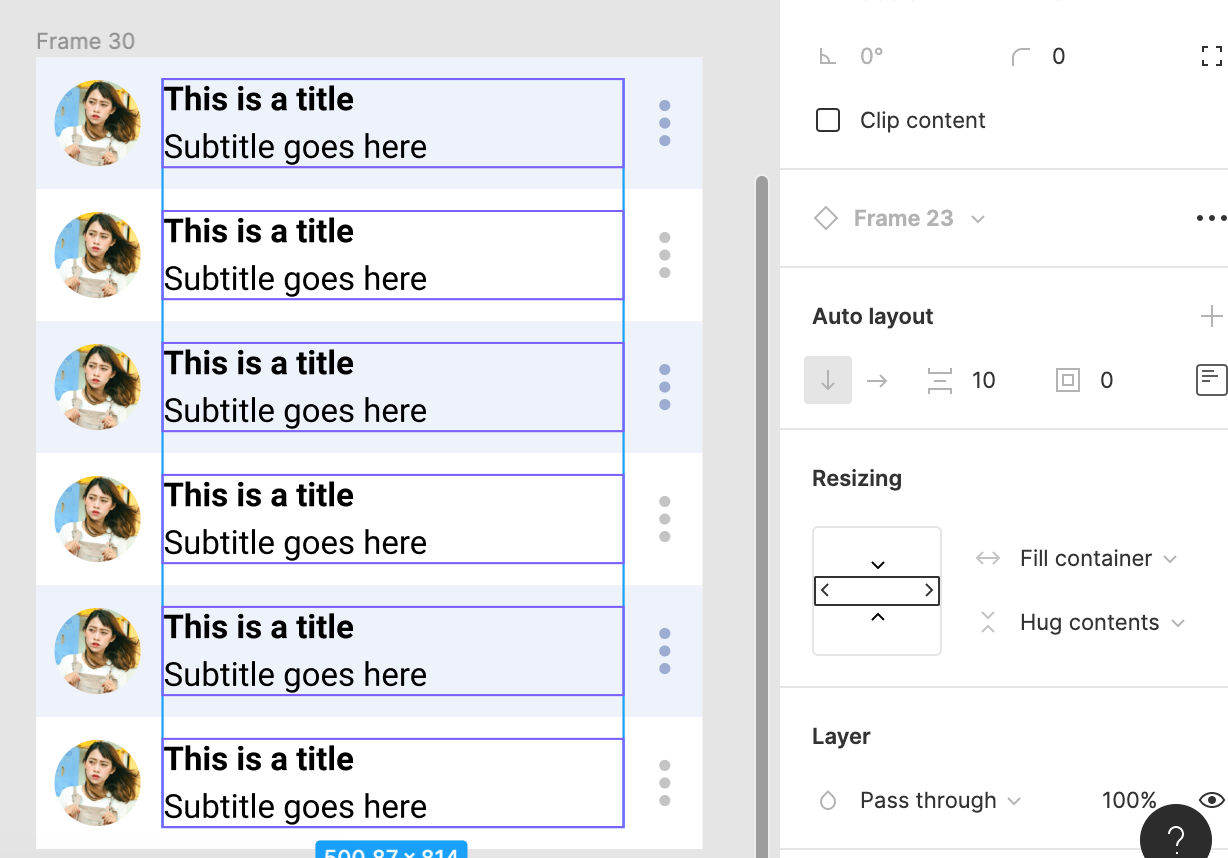
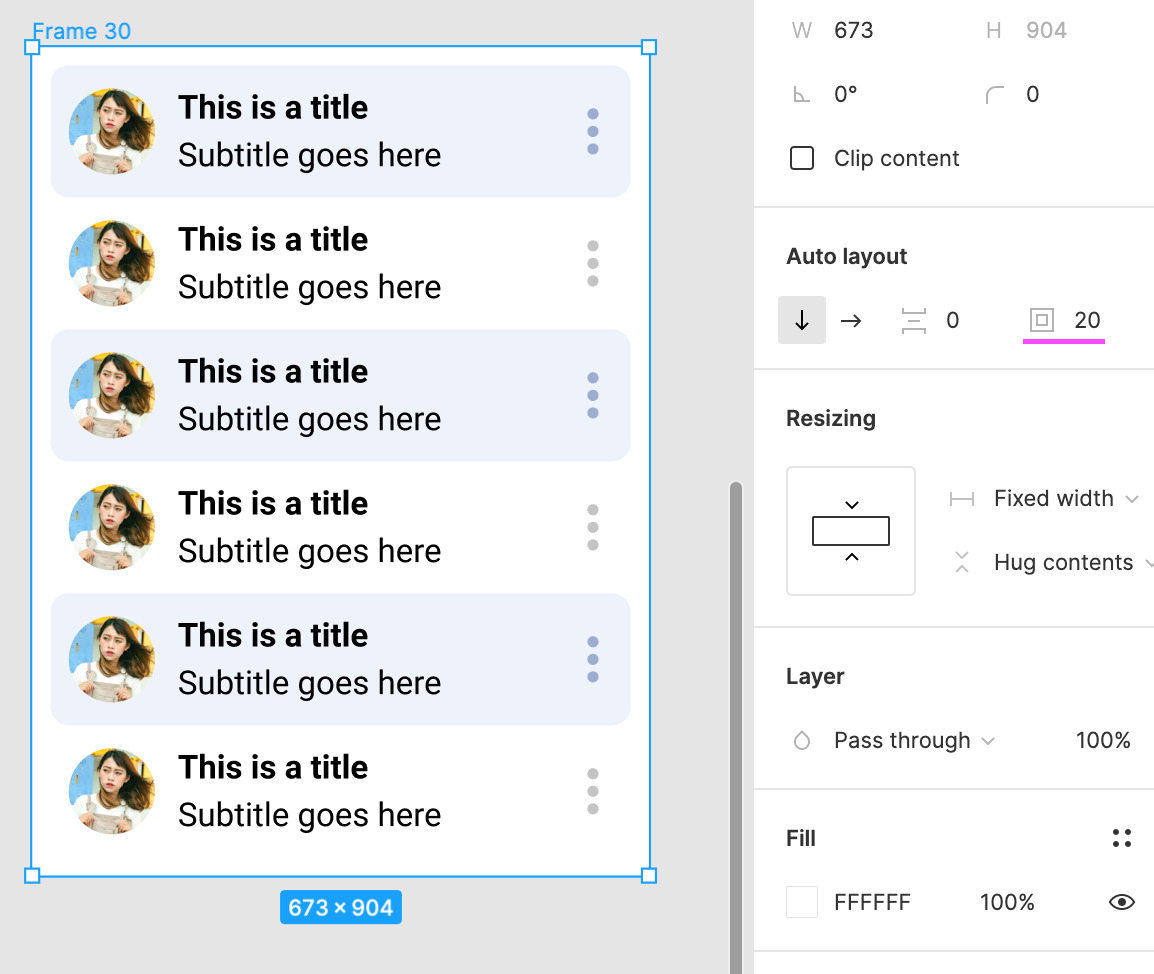
연 회색으로 칠한 행 세개를 선택해주신 후, 캡처이미지와같이, 디자인 패널의 Resizing에서 수평방향의 리사이징을 Hug Contents 에서 Fill Container로 변경해주세요. 그러면 연회색 행의 띠가 프레임에 맞춰 연장된 것을 확인 하실 수 있습니다 :)

하지만 아직 컨텐츠도 함께 움직이는 것 같진 않죠?
- 컴포넌트로 돌아갑니다.
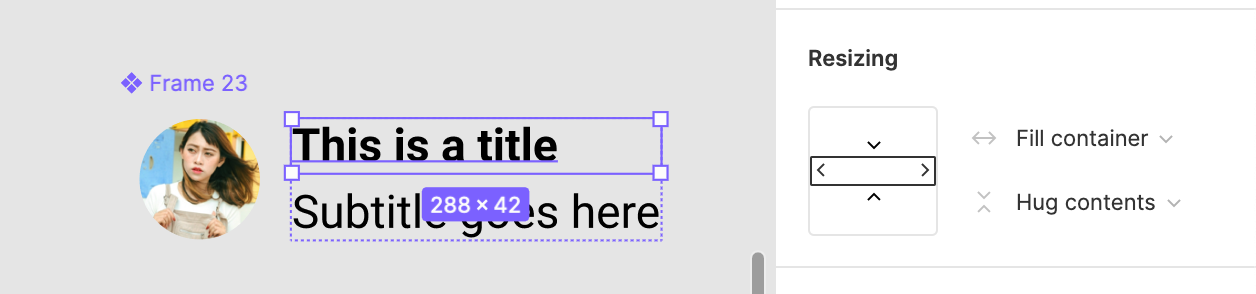
텍스트 두줄을 포함한 프레임을 선택해줍니다. 그리고 리사이징으로 가서 위와 동일하게 수평방향만 'Fill Container'로 바꿔줍니다.

다음으로는 텍스트 레이어 두개를 각 각 선택하여 각각 리사이징을 똑같이 fill container로바꿔주세요

리사이징은 컴포넌트에서만 한다고 나머지 복제된 프레임에 적용되지는 않더라구요. (왜인지 궁금...)
그래서 복제된 요소도 일일히 위와 같이 전부 바꿔주어야 합니다.
텍스트 프레임 6개 선택 후 전부 리사이징 fill container해주시구요.

다음엔 제목, 소제목도 각각 다 리사이징을 똑같이 변경해주어야해요 -

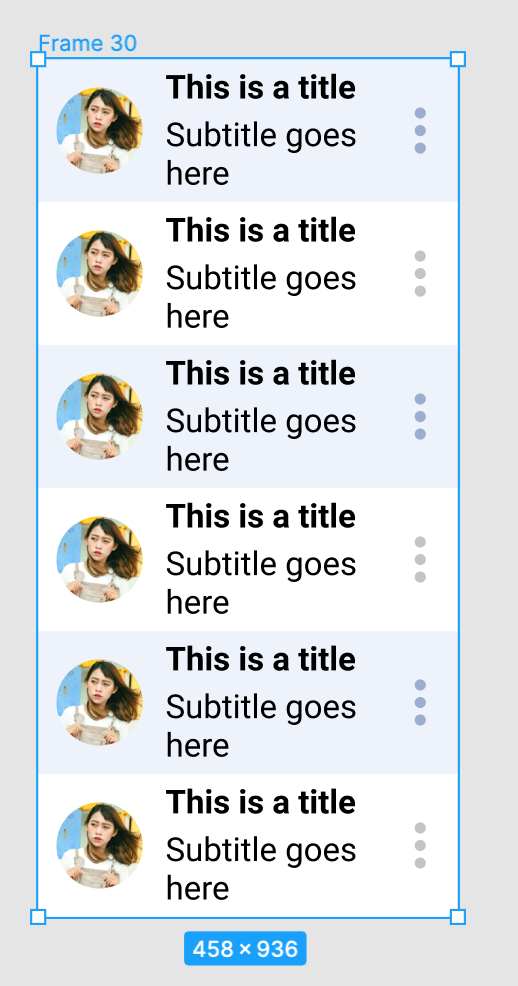
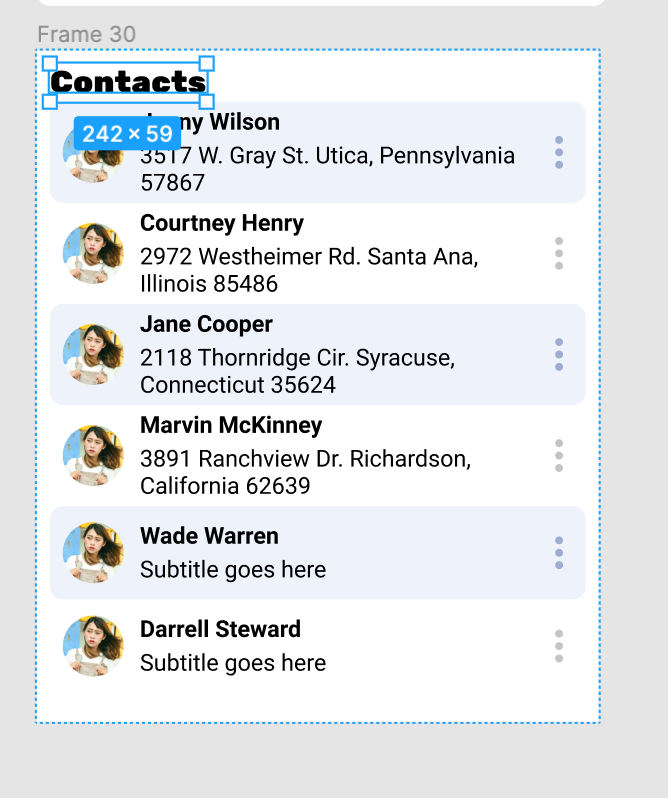
화면 폭을 넓혔다 좁혔다 해보시면 일정한 비율로 반응형으로 움직이는게 보일거에요:)
하지만 아직 완성 되어 보이진 않죠 ㅎㅎ 비주얼 완성도를 좀 더 높이기 위해 아래와같은 작업을 해줄 수 있겠네요.
4. 마무리~?
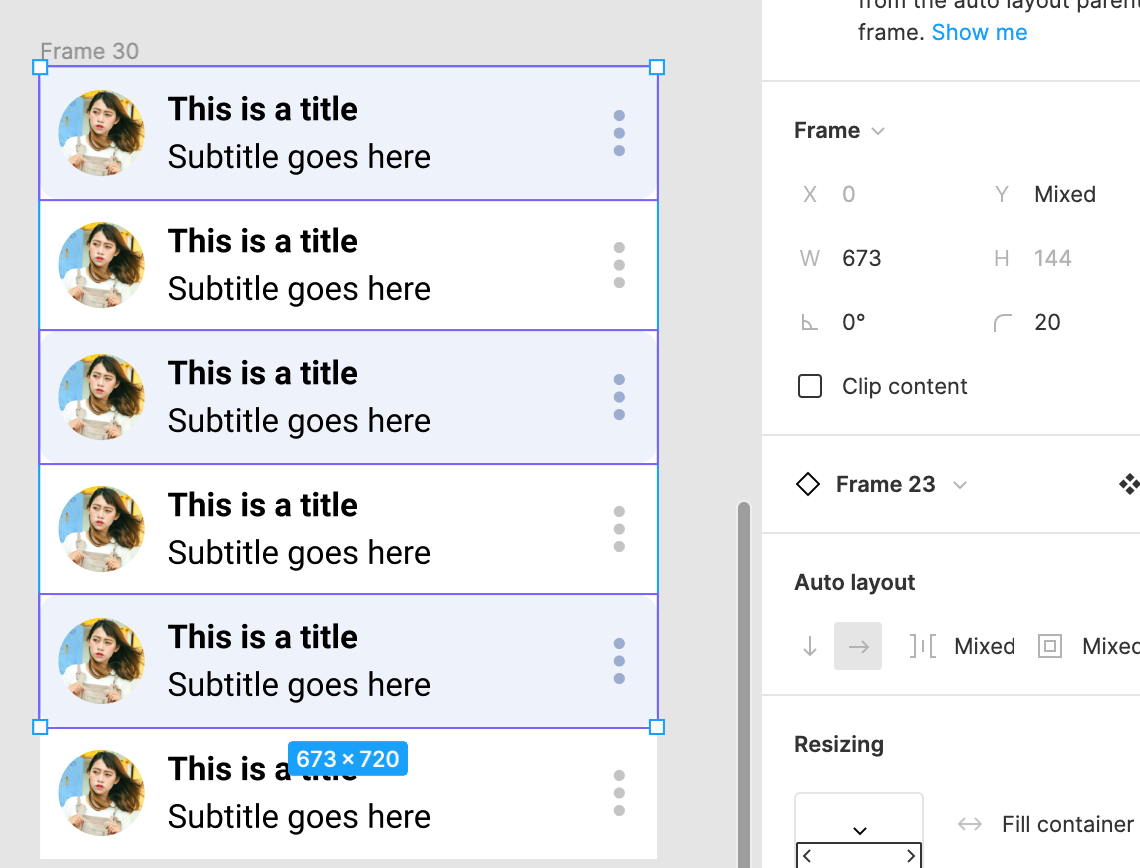
연 회색 행 전체 선택하고 코너 라운딩을 해줍니다.저는 20 정도로 해줬어요.

화면의 여백이 너무 없어서 전체 프레임을 선택 후 패딩을 넣어주겠습니다.


마지막으론, 텍스트 내용과 사진을 좀 더 실제적으로 보이도록 바꿔주려고 해요!
프로토타이핑 툴이 아닌 포토샵이나 일러스트로 작업해야하던 시절엔 일일히 타이핑쳐야했을텐데, 피그마는 이런 짜치는(?) 작업을 위한 플러그인이 엄청 많습니다 ㅎㅎ;
설치하면 유용하게 쓰일 플러그인 소개해드릴게요.
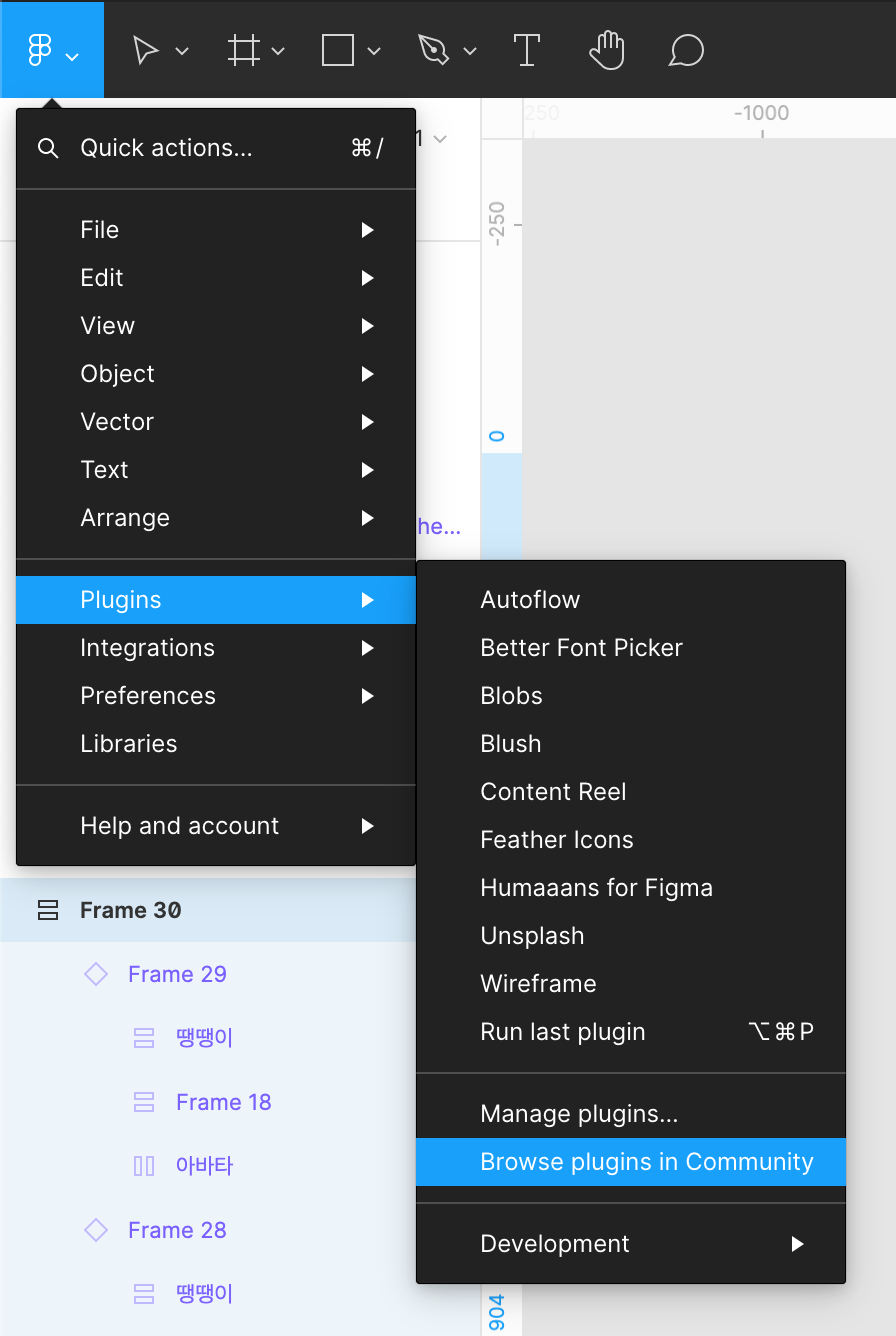
아래 경로로 플러그인 탐색할수있는 피그마 커뮤니티 사이트로 들어가보겠습니다

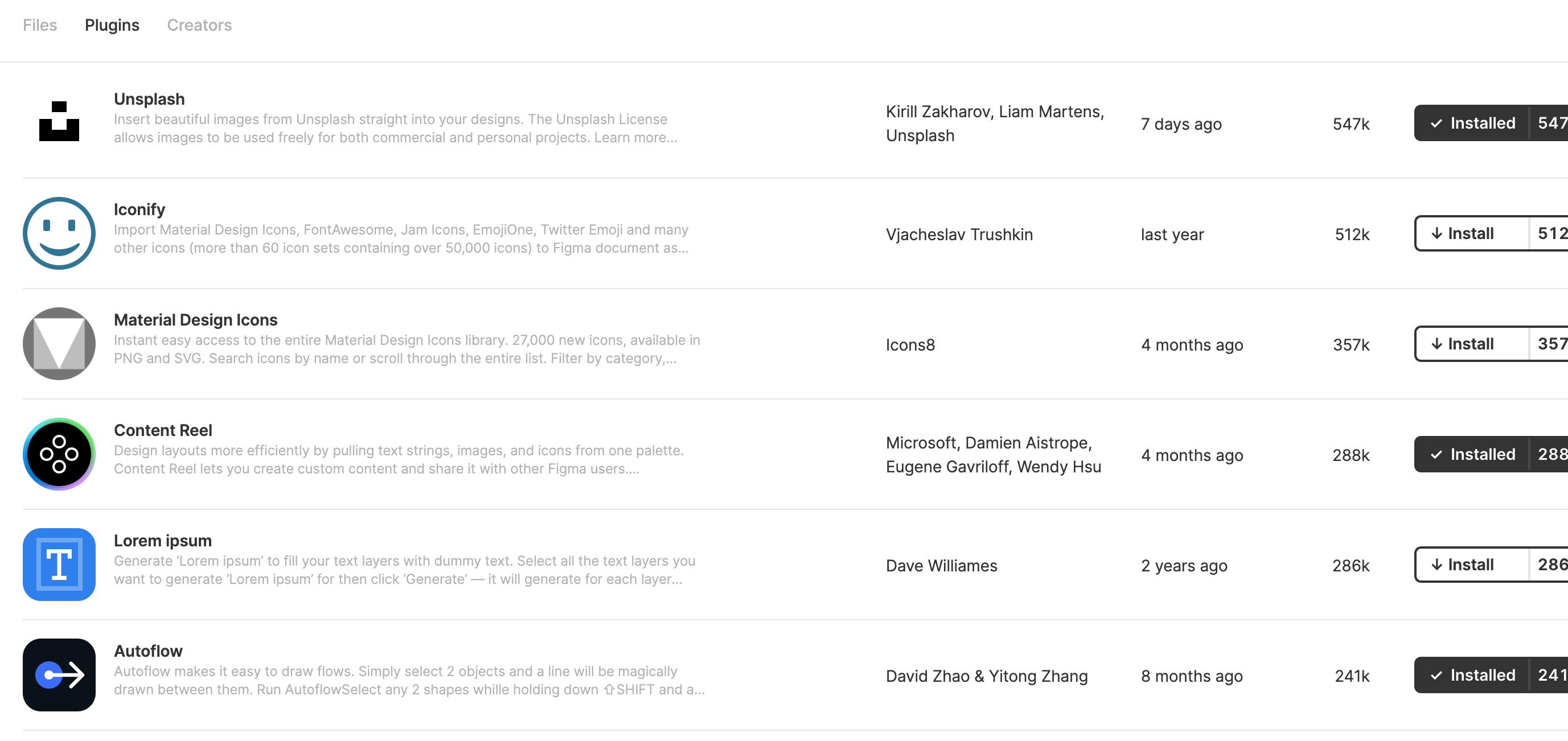
아래와 같은 페이지가 뜨는데요, 다양한 플러그인을 무료 제공하고 있어서 다 설치하실 수있어요.
오늘 써볼 플러그인은 'Content Reel'이라는 플러그인입니다 . 설치 버튼만 누르시고 나면 바로 피그마에서 이용할 수있어요.

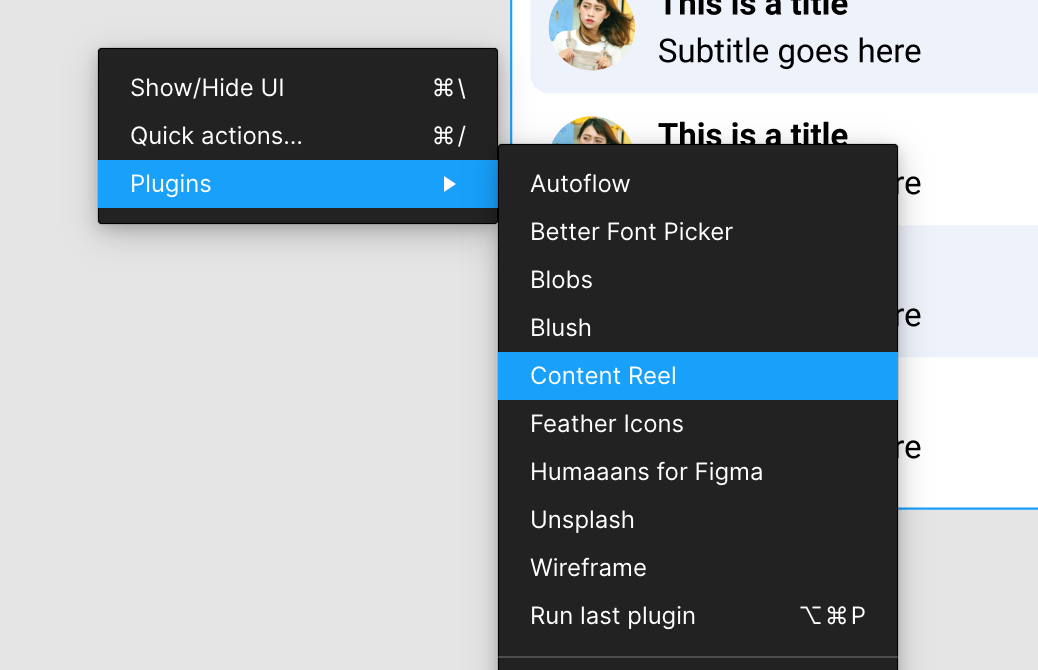
다시 피그마 작업창으로 돌아와서 화면 빈 곳 아무데나 우클릭해서 다운받은 플러그인을 눌러줍니다

요로케 바로 옆에 팝업창이 열려요.
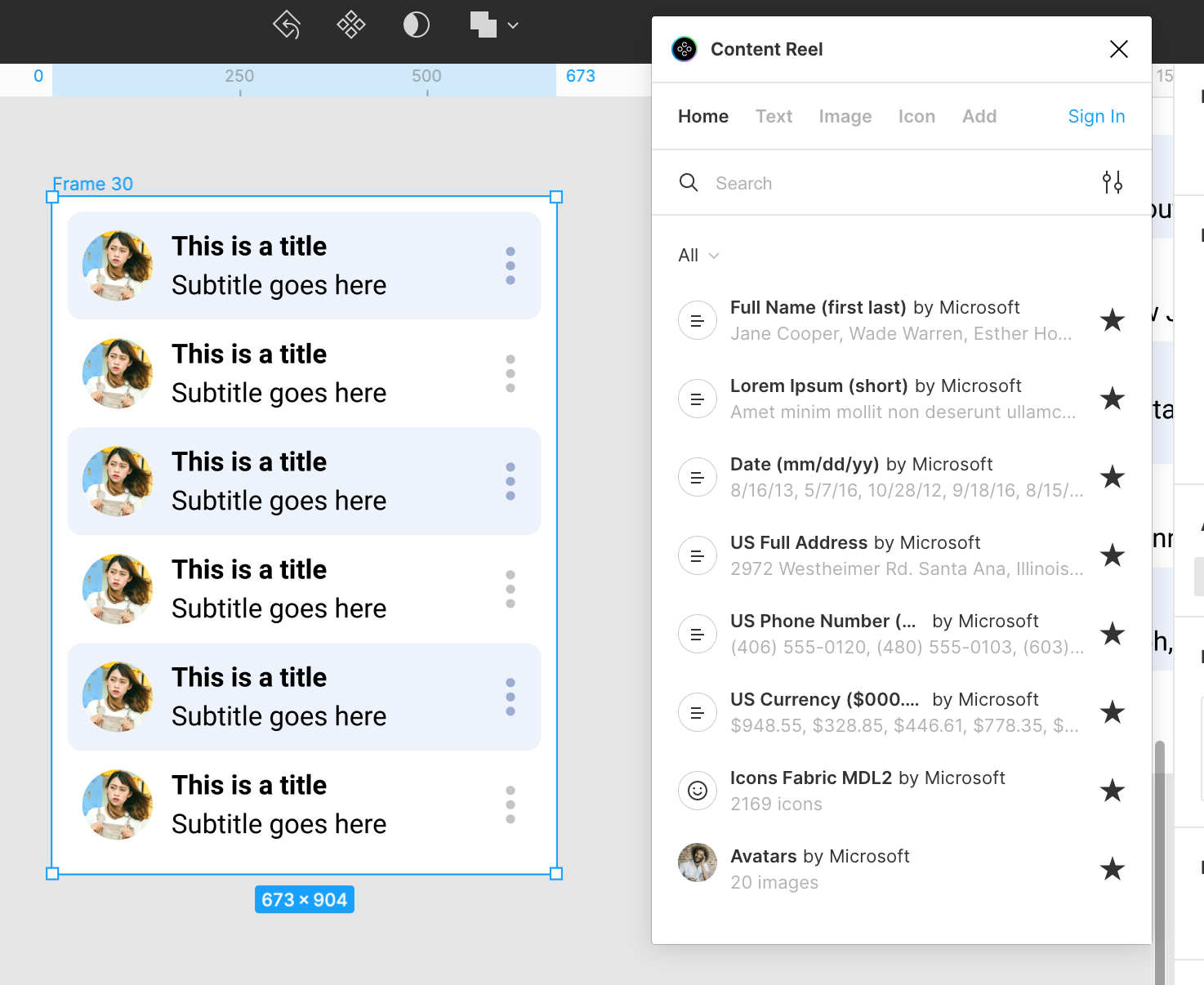
이름, 전화번호, 주소, 플레이스홀더 텍스트 등 여러 유형에서 내가 쓰고자하는 것을 선택하면되요.

볼드로된 제목부터 바꿔주겠습니다.
볼드 제목만 전체 선택을 한후, 컨텐트릴의 맨 위에 있는 'Full Name'을 클릭해주겠습니다.

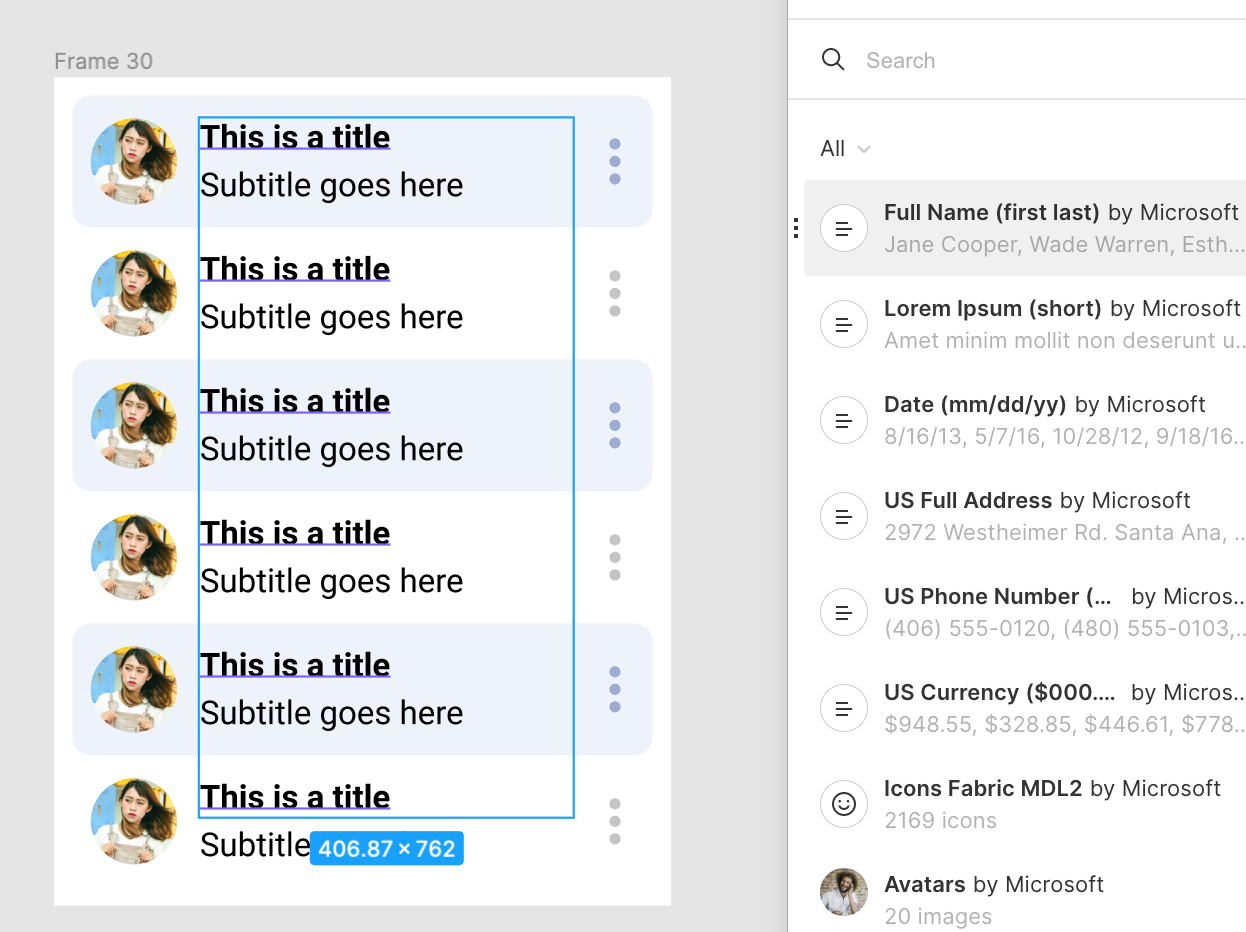
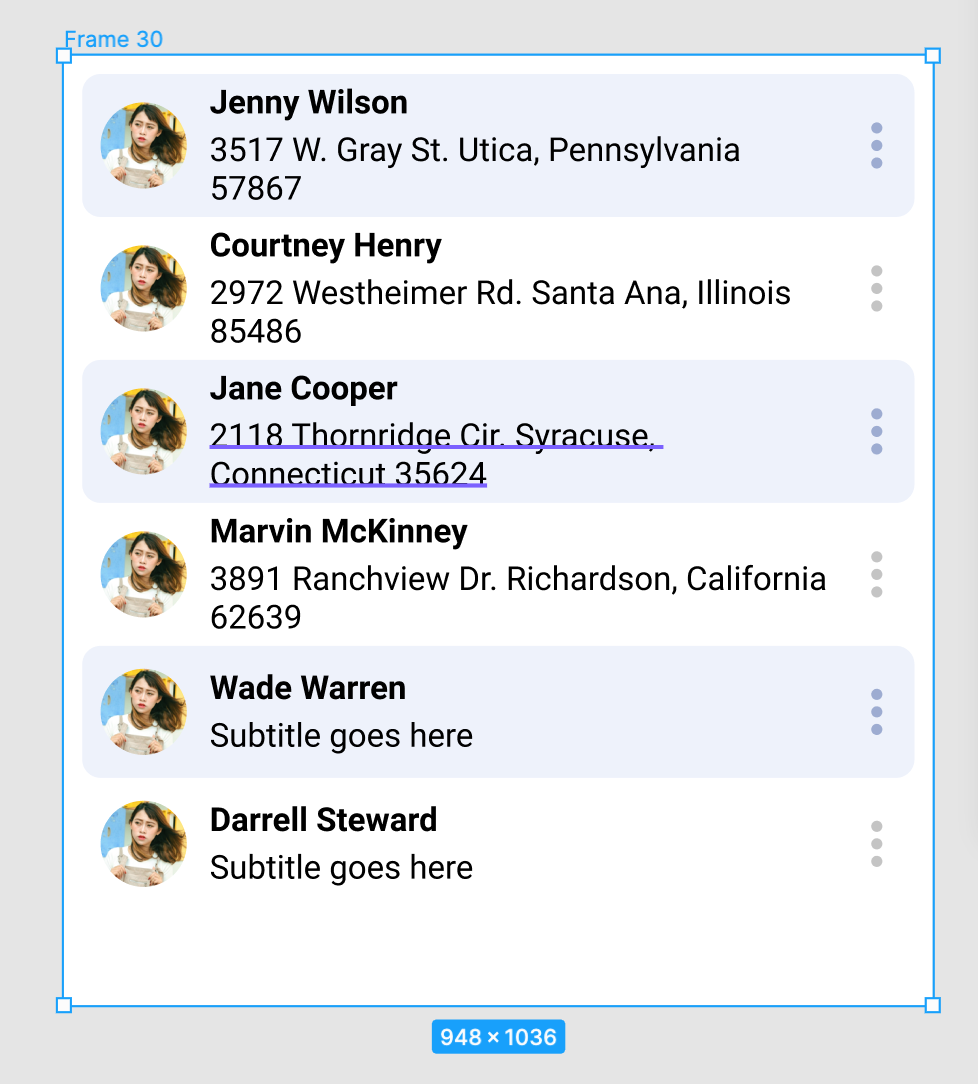
소제목도 같은 방식으로 선택후 US 주소로 바꿔줘볼게요. 줄바꿈이 필요할때 오토레이아웃이 잘 먹히는지 확인도해보세요 ^^

짜잔~ 이렇게 바뀌었습니다. 신기하네요 ㅎㅎ..피그마 진짜 대단.. 이런걸 어떻게 만들지?
아바타도 바꿔줘보겠습니다.
아바타 생성해주는 플러그인도 아마 엄청 많을건데, 플러그인 찾아보기 귀찮아서, 그냥 있는 이미지들로 교체해서 사용했어요 ㅎ

요렇게 되었습니다.
지금 보니, 제목과 소제목 사이의 간격이 너무 넓어보이네요..; 한번 수정해볼게요.
컴포넌트로 돌아갑니다!
컴포넌트에서 텍스트 프레임을 선택해서 줄간격을 바꿔주었어요.

훨씬 자연스럽네요 ㅎㅎ
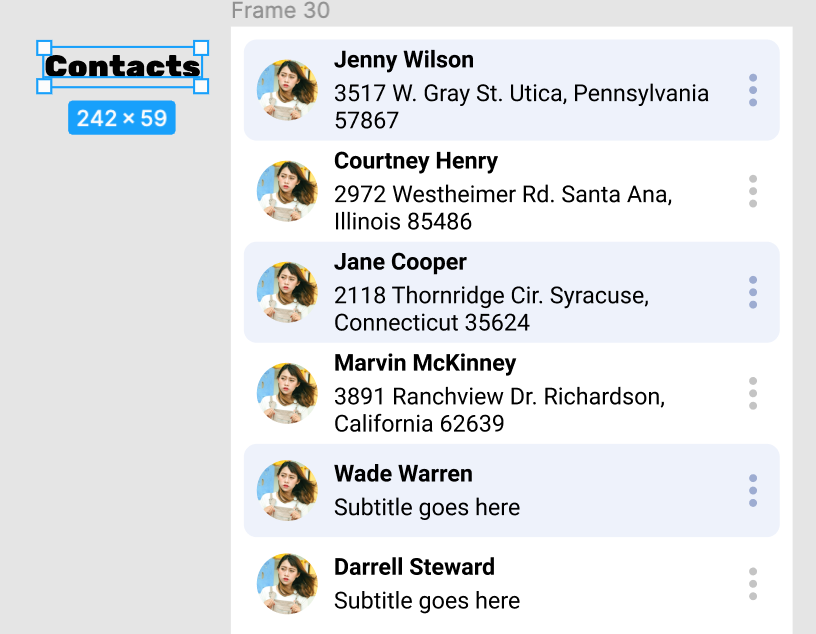
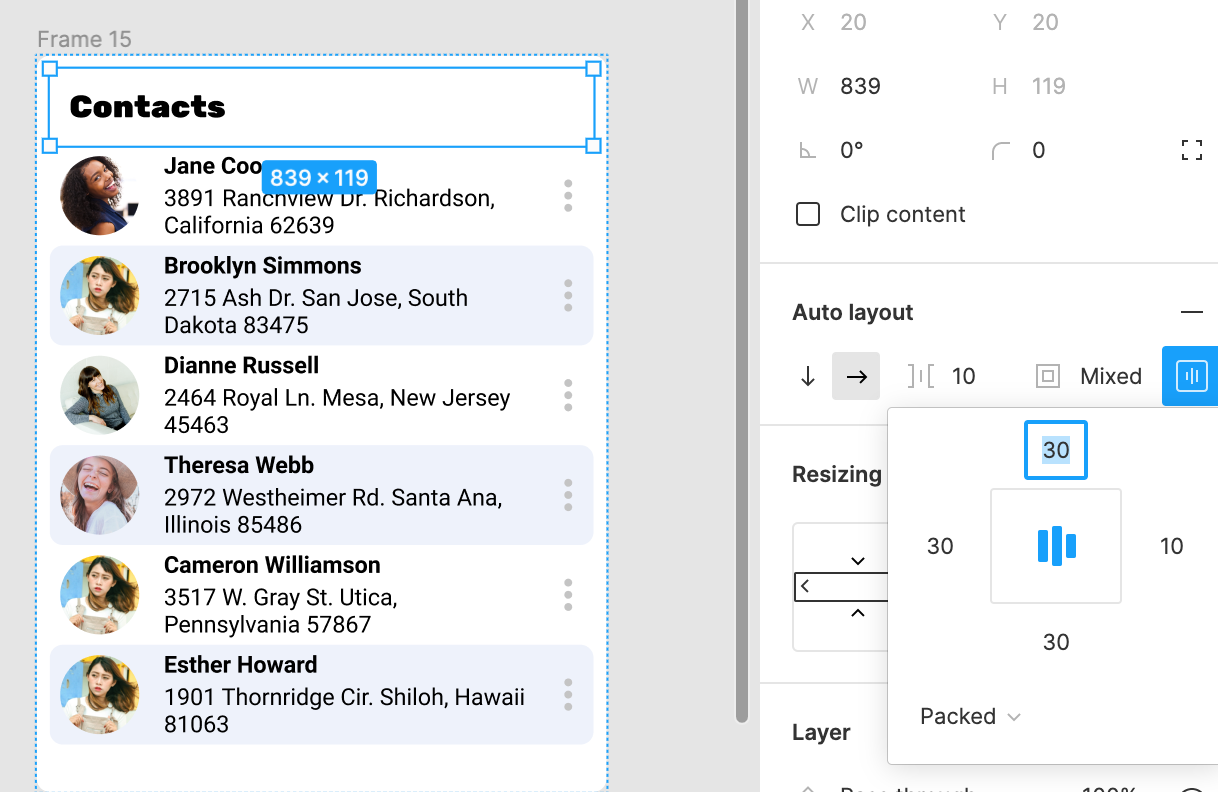
이제 마지막으로 명단 화면에 큰 제목 하나 달아주고 마무리하겠습니다 !
프레임 밖 빈 곳에 'Text'툴을 이용해 글자를 입력해줍니다.
사이즈와 폰트는 적당하게 선택해주세요.

다되셨으면 텍스트를 프레임 안으로 드래그 해서 위쪽에 배치 시켜줍니다

패딩이 필요하겠죠?
텍스트가 선택된 채로, shift A를 해줍니다.
그러면 원하는 패딩 값을 만들수가 있습니다.

해당 제목부분도 리사이징으로 FIll Contents로 바꿔놓는게 best practice인 것 같네요 ㅎㅎ
이제 완성입니다!
오토레이아웃 활용하는 방법에 대해 배워본 내용을 정리해봤습니다!
피그마 배우시는 분들께 조금이라도 도움이 되었길 바랍니다 ^^
'archive > learn' 카테고리의 다른 글
| UX 리서치 이해하기 - 사용자 조사의 핵심 (0) | 2021.10.20 |
|---|---|
| [UX 프로젝트] 마켓컬리 UX 리디자인 (1.검색 탭) (0) | 2021.07.23 |
| [UX/UI] Daily UI : 002 (0) | 2021.06.16 |
| [UX/UI] Daily UI : 001 (0) | 2021.06.14 |
| [UX디자인] 넷플릭스에서 UX 디자인 하는 방법 (2) | 2021.05.12 |