UX 는 공부할게 많은 분야인데, 너무 책만 읽고 지식만 습득하다보니 정보가 머릿속에 산발적으로 남아 있고
스스로 생각해보는 시간이 좀 필요한 것 같아 개인 프로젝트를 재미삼아 시작해보았다.
아직 신규 서비스를 생각해낼만한 경험과 아이디어가 부족해 기존의 서비스를 개선하는 UX 리디자인 프로젝트를 시작해보았다.
첫 프로젝트로 마켓컬리를 해보기로 했다!
비주얼 디자인적인 요소들은 그대로 가져가되, 사용성과 경험에 포커싱하여 개인적으로 개선되었으면 좋겠는 포인트들에 대해서만 UX리디자인을 해보려고한다.

*읽는 분들이 계시다면, 이 프로젝트는 피그마 연습겸 개인 프로젝트를 진행하기 위한 주관적인 리디자인 프로젝트이며, 마켓컬리가 이렇게 개선되야한다는 주장을 펼치는 것은 아닌 점 참고해주세요 :-)
나는 마켓컬리를 자주 이용하지는 않지만 오랜만에 좋은거 먹어보고싶거나 색다른 거 시켜보고 싶을때 가끔 이용한다.
사실 마켓컬리 앱을 쓰면서 눈에 띄게 불편하다고 느꼈던 적은 없었지만
개선할 점을 계속 생각하며 앱을 둘러보다보니 그래도 생각보다 많은 부분들이 개선될 여지가 있어보였다.
먼저, 발견한 점들은 크게 아래와 같다.
- 검색 탭
- 추천검색어에 필터링 기능이 있거나 분류체계가 있으면 어떨까? 현재는 검색어를 입력하면 상품 바로가기라는 형태로 특정 브랜드와 상품명의 목록이 검색추천으로 떠서, 클릭하면 상품페이지로 바로 넘어간다.
- 보통 검색할 때 꼭 특정 상품이 아니어도 비슷한 상품들의 목록을 보고 비교해서 사고 싶을 때도 있는데, 상품바로가기로 되어 있는 부분은 좀 아쉽다.

- 홈화면
- 메인 배너 카루셀이 12개나 있다. (12개째 카루셀까지 얼마나 많은 사람들이 볼지 궁금하다.)
- 메인페이지에서 추천하는 상품들, 특가 상품, MD 추천으로 뜬 상품들이 나에게 맞춤형으로 추천되었다는 느낌이 들지 않는다. (이 시점에 나는 국산콩 유부초밥을 구매하고 싶지도, 검색해본적 없고, 콩 종류에 관심없는데 국산콩과 유부관련된 상품이 가장 잘보이는 화면에 첫번째로 추천에 뜬다)
- 궁금한 점: 내가 마켓컬리 헤비 유저가 아니라 나의 구매이력과 관련한 데이터가 충분치 않아서 그럴수도 있으려나. 마켓컬리 높은등급 회원들은 좀 더 맞춤형으로 상품이 추천되는지 궁금하다
- 신상품/베스트/알뜰쇼핑 탭으로 가면 다양한 상품이 있는데 카테고리별로 필터링 걸어서 볼 수 없는 게 아쉽다.
- 세일중인 수입 쨈을 사고 싶을 때, 알뜰쇼핑>쨈/버터/소스 이런식으로 상품 카테고리 필터를 걸면 내가 원하는 품목이 세일중일지 더 빨리 찾을 수 있을텐데..

 01
01국산콩이랑 유부초밥 검색해본적도 없고 관심 없는데, 왜 이 상품을 추천하는건지 잘 모르겠다. - 찜 기능
- 상품 페이지로 들어가야 찜을 할 수 있다. 썸네일 단에서 찜을 할 수 있었으면 좋겠다 (29cm, W컨셉처럼)
- 찜 목록에 분류체계가 없음. 찜 목록에 상품이 많아질 수록 리스트가 길어져 구매하고 싶은 것을 찾기 번거로울듯.
- 장바구니 사용성
- 썸네일에서 장바구니 아이콘을 클릭하면 장바구니 넣기 화면이 뜨는데, 화면에 여백이 많다.
- 장바구니 넣기에서 상품 개수의 디폴트 수량이 0인데, 장바구니 클릭을 했다는건 최소 1개는 산다는 뜻으로 디폴트가 1이면 어떨까.
검색 화면 UX 패턴중 가장 흔하게 사용되는 것은 바로 검색어 자동완성/자동추천기능이다.
검색기능이 있는 대부분의 서비스에서 흔하게 사용하는 기능으로, 보통은 무의식적으로 검색을 하느라 잘 못느끼지만,
UX설계에 따라 훨씬 더 편리한 검색을 하게끔하는 서비스가 있고, 상대적으로 좀 불편한 서비스가 있는 것 같다.
미세하지만 작은 차이로 검색 UX가 달라질 수 있다는 것을 배울수 있었다.
사람들은 뭔가 기억해내는 것보다 경험했던 것이나 알고 있는 것을 인식을 더 빠르게 한다.
우리 모두 경험해본 적이 있을거다. 정확한 명칭은 기억나지 않고 명칭의 일부분이나 단어의 전체적인 뉘앙스, 단어 길이 등의 특성은 대충 기억에 남는 것들이 있다.(브랜드명, 영문 상품명 등.. )
사람의 불완전한 기억을 돕고 더 빠르게 원하는 것을 검색할 수 있도록 도와주는 검색어 자동완성/자동추천 기능은 다양한 서비스에서 널리 이용되고 있다.

마켓컬리의 현재 검색 추천 기능은 단순한 편이다.

마케컬리에서 상품 검색을 하려면 하단 바의 검색 아이콘을 누르는 방법 밖에 없다.
검색의 접근성을 위해 상단에 중복으로 검색 아이콘이 있어도 괜찮을 것 같다.
검색 화면으로 들어가면, 검색 바에 키워드 입력전에는 왼쪽 캡처 이미지와 같이 인기검색어 리스트가 뜬다.
나만 그런지는 모르겠는데 나는 인기검색어에 있는 검색어를 거의 안본다.
목적 구매를 하는 경우가 많아 내가 필요한 것만 검색하느라 인기검색어가 그다지 눈에 들어오지 않는다.
커서를 검색바에 갖다대면 인기검색어였던 화면이 최근검색어로 바뀐다
검색어를 입력하면 검색추천에 관련 품목의 브랜드와 정확한 제품명까지 제시해준다.

마켓컬리는 아무래도 프리미엄 식품이 많은 편이라 브랜드가 있는 식품들이 많이 입점되어 있는 편이고
올해 SNS에서 대박 났던 시기스 (Siggi's) 요거트같은 경우엔 사람들이 브랜드 명을 정확히 인지하고 검색하기 때문에
이런 방식의 검색기능이 플랫폼의 성격상 맞는 것 같기도 하다
쿠팡처럼 상품 종류가 엄청 많은 것도 아닐테니 특정 상품을 검색추천에 띄우는것도 좋지만
나의 추측으로는 브랜드를 모르는 상태로 그냥 브로드하게 검색해보고 그중에서 괜찮은 것들을 비교해보고 구매하는 사람들도 분명 많을거다.
뭐가 뭔지 모르는 상태에서는 제시해주는 상품명만 봐서는 어떤 상품이 더 나은 선택일지 모르기 때문에 일일히 몇가지 상품을 타고 들어가봐야 한다.
검색바에 커서를 갖다놔야 최근검색어가 뜨는지 모르는 사람들도 있을 것 같다.
당연히 무언가 검색하려면 검색바로 가야하니 일부러 그런 플로우를 해놓은 것 같지만
검색 탭을 열었을때 직관적으로 '최근 검색어'가 보이길 바라는 사람들도 있을 것같다는 생각이 들었다.
1. 검색 탭 첫화면 (아무것도 검색하지 않았을 때)
아래와 같이 검색 화면에서 검색어 입력전의 첫 화면을 아래와 같이 구성해보았다.
최근검색어와 인기검색어를 한꺼번에 보여주는 것이다.
기존 UI에서는 인기검색어만 한 열로 보여주고 있어, 화면의 여백이 놀고 있어 아깝다는 생각이들었다.
사용자의 주의를 끌고 더 효과적인 검색어 추천을 하도록 화면을 구성하는 다양한 방법들이 있을 것 같다.

맨 아래에는 '컬리온리' 카테고리를 보여주는 섹션을 넣어봤다.
마켓컬리는 프리미엄 식품, 라이프스타일 제품을 큐레이션한다는 브랜드 이미지가 있는데, 그런 점에서 'Kurly Only' 상품들이 조금더 부각되면 좋겠다는 생각이 들었다.
컬리에서만 구매할 수 있는 품목이 많다는 것은 플랫폼 파워를 의미하고 어디에나 다 파는 식품을 굳이 컬리에서 주문하지 않을수 있기 때문에 컬리온리 상품이 브랜드 아이덴티티에 더 활용되면 좋겠다는 생각이 든다.
현재는 컬리온리 제품을 보려면 카테고리로 들어가서 그것도 거의 맨 아래 쪽으로 스크롤해야 찾을 수 있다.

검색화면은 활용빈도가 높고 눈에 잘 띄기 때문에 그쪽에 컬리온리 섹션을 넣고
사용자가 관심있어할만한 카테고리 순서로 썸네일 카드를 배치하도록해서 카드를 클릭했을때
해당 카테고리의 컬리온리 페이지로 가게끔 하고, 그 페이지에서 상품을 검색할 수 있도록 하면 편리할 것 같다.
컬리온리만 따로 필터링해서 검색하는 기능이 현재로서는 없다.
아래 그림은 현재 컬리온리 수산물 코너의 모습이다.
해당 페이지 내에서 검색할 수 있는 기능이 있으면 편리할것같다.
현재 컬리 앱은 고급 식료품 판매점의 상품 카탈로그 느낌이 들 정도로 조금 정적인 편이다.
사용자의 입맛에 맞게 상품을 찾아보고 빠르게 상품을 선택할 수 있도록 정보를 좀 더 다양한 상황에 맞게 볼 수 있다면 사용성이 향상될것 같다.

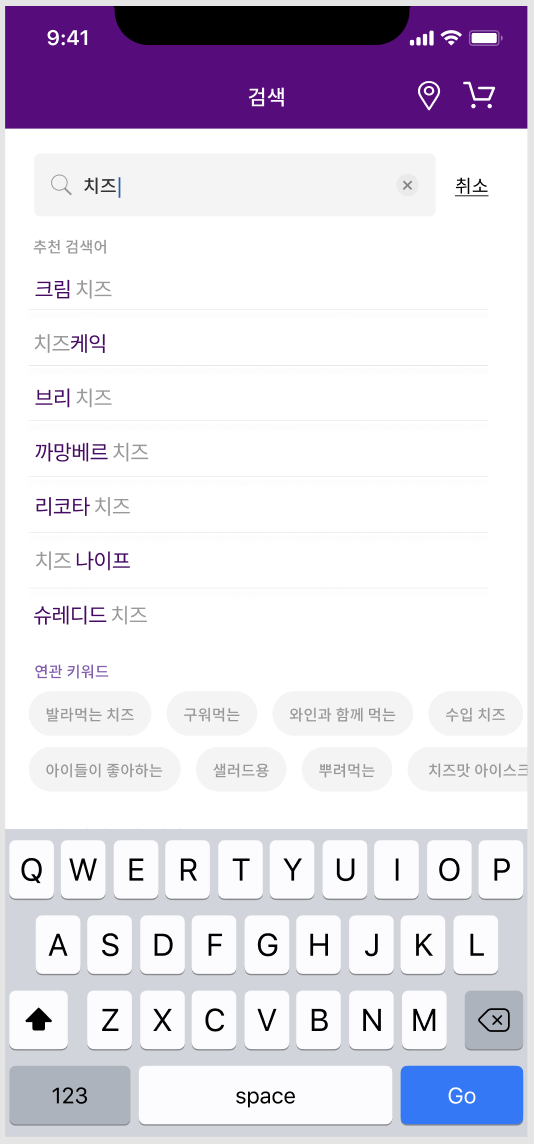
2. 검색어 입력시
'치즈' 를 검색바에 입력을 했을때 특정 상품명이 쭉 나열되는 것이 아닌 치즈가 들어간 추천 검색어가 제안되는 모습이다.
추천 검색어 갯수는 스크롤해야될정도로 너무 많으면 안되니 (너무 많은 선택지는 결정을 어렵게만듬) 적당히 10개 이하로 컴팩트하게 보여주는 것이 좋다 .
아마존, 쿠팡등 여러 이커머스에서 쓰는 검색어 자동추천의 패턴중 하나는 사용자가 입력한 텍스트와 추천 검색어 상 사용자가 입력하지 않은 텍스트를 시각적으로 구분하는 것이다.
사용자들은 보통 본인이 입력한 검색어가 뭔지 인지하고 있기 때문에 해당 텍스트말고 다른 텍스트를 강조해 주의를 집중시키는 것이 검색 사용성에 좋다고 한다. 추천 검색어를 더 눈에띄게 만드는 작지만 효과적인 패턴이다.

자동추천 검색어 아래에는 검색어와 연관된 키워드, 사용자의 맥락을 파악해 적절한 상황을 묘사하거나 상품이 쓰이는 맥락과 관련한 내용의 키워드 칩 형태로 추천해준다.
'치즈'만해도 먹는 방식이 다양하고 제품 종류도 엄청 다양하기 때문에 연관 키워드 선택을 통해 보다 정확한 상품결과를 출력할 수 있을것이라고 생각한다.
3. 연관키워드 선택 후
이전 화면에서 연관키워드 중 '구뭐먹는'을 선택했다고 생각해보자.
선택한 'Chip'은 상단으로 옮겨진다. 필터의 역할을 하는 것이기도 하다. 제거 하고 싶다면 칩을 다시 한번 터치해주면 없어진다.
구워먹는 치즈와 연관된 추천 검색어와 브랜드별 상품이 뜬다. 연관키워드를 선택함으로서 선택지를 줄이고 더 빠른 검색을 유도할 수 있을 것 같다.

같은 검색창이어도 화면을 구성하는 방법은 회사마다 서비스마다 다 조금씩 다르다
사용자가 다르고 상품이 다르니 어떤 한가지 방식이 정답이라고 할 수는 없다.
검색 화면의 경우 전환에 있어서 매우 중요하기 때문에 사용자의 변하는 기대에 따라 보다 맞춤형으로,
보다 효율적으로 검색을 할 수 있도록 여러 방식으로 구현해보고 A/B테스트를 통해
전환이 더 잘 일어나는 방식으로 UX는 계속 업데이트되야 한다고 생각한다.
끝~~
'경험들 > learn' 카테고리의 다른 글
| [PM지식] 제품 개발 프로세스 간략 정리 (0) | 2022.02.08 |
|---|---|
| UX 리서치 이해하기 - 사용자 조사의 핵심 (0) | 2021.10.20 |
| [Figma] 피그마 기초 : Auto Layout (오토 레이아웃) 정복! 예제로 연습해보기 (18) | 2021.07.10 |
| [UX/UI] Daily UI : 002 (0) | 2021.06.16 |
| [UX/UI] Daily UI : 001 (0) | 2021.06.14 |