UI 디자인에 있어서 애니메이션과 모션 요소는 디지털 서비스의 사용성에 영향을 미치기 때문에 중요하다.
같은 기능을 하는 동작이어도 어떤 모션이 적용됬느냐에 따라 느낌이 달라진다.
자연스러운 동작은 주로 시작과 끝 지점까지 동일한 속도로 선형적이지 않고, 보통은 훅 들어와서 속도가 차차 느려지거나, 천천히 시작해서 갑자기 빨라지거나 한다.
우리 뇌는 자연스러운 동작에 더 편안한 감정을 느낀다.
실제로 공이 바닥에 떨어질 때, 바운스되는 동작 없이 그냥 바닥에 닿자마자 동작이 뚝 끊기면 뭔가 오싹할것 같지 않은가? 굉장히 부자연스럽게 느껴질 것이다.
그래서 디지털 환경에서의 가시적 인터랙션도 사람이 가장 자연스럽게 느끼도록 해주는 모션이 중요하다.
Easing 은 모션에 자연스러움을 더해주는 애니메이션 개념이다.
Ease-in과 Ease-out이 있는데
Ease-in은 모션이 천천히 시작되어 빨라지고, Ease-out은 빠르게 시작되어 천천히 끝나는 것을 의미한다.
Ease 는 쉬움, 여유로 생각하면 이해가 쉽다.
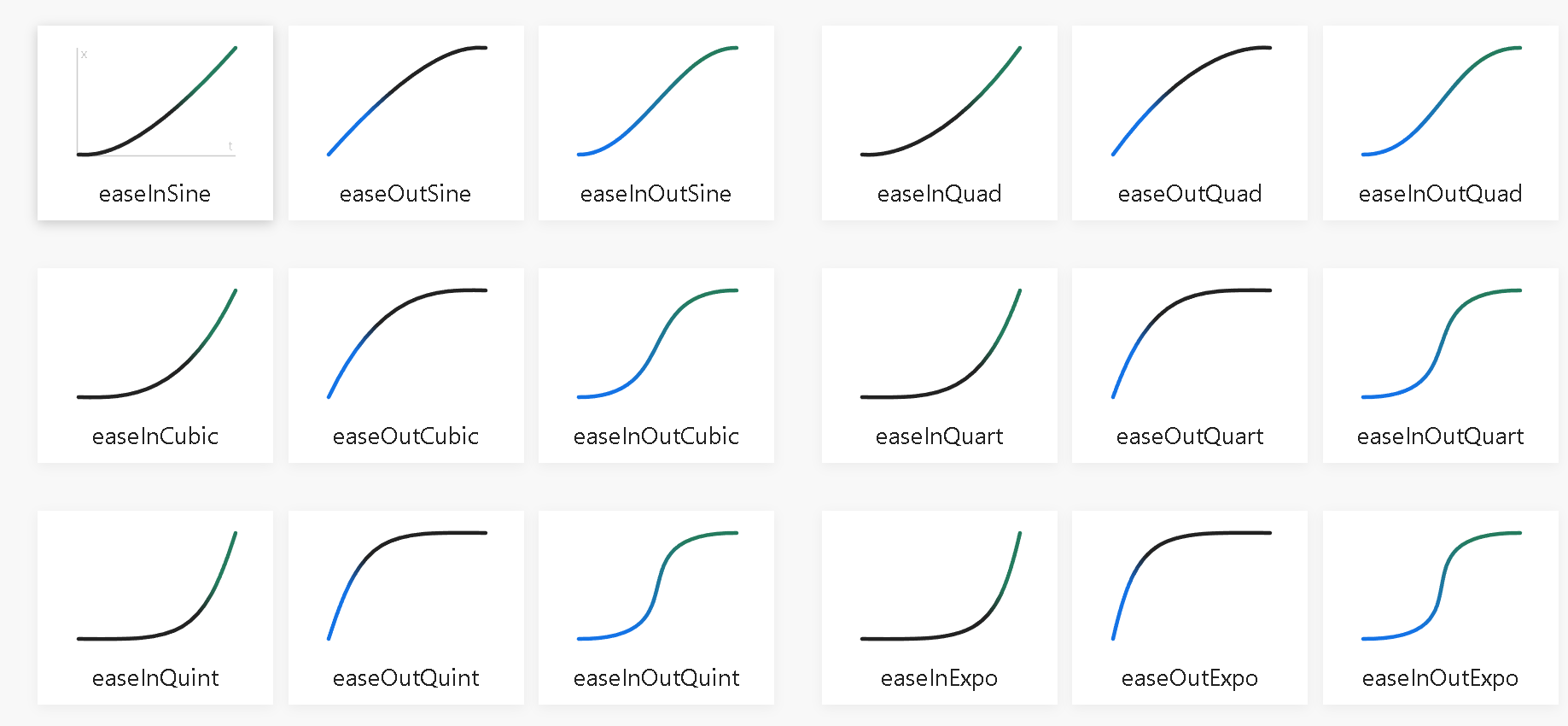
Ease-in 과 Ease-out을 합친 EaseInOut 모션도 있으며, 아래 이미지는 EaseIn과 EaseOut 두가지 분류에서도 또 세분화 되어 다양함 모션 스타일이 있다.

출처: easings.net
표현되는 모션이 많은 애니메이션 같은 경우 Ease-in과 Ease Out을 다양하게 쓰겠지만
UI 디자인에서는 대체적으로 Ease-out (빨리시작했다 천천히 끝나는) 모션을 이용한다고 한다.
Ease-in이나 EaseInOut은 모션이 매우 짧지 않은 이상 피하는게 좋다고 한다. 같은 시간이어도 EaseOut보다 느리게 느껴지기 때문이다.
디지털 환경에선 즉각적 반응과 속도가 사용성에 있어서 중요한 요소이기 때문에 그렇다.
EaseOut 모션은 반응성이 좋게 느껴지며 끝날 땐 자연스럽게 빠지는 느낌을 주어 모션이 갑자기 뚝 끊기는 느낌을 없애준다.
EaseOut 의 다양한 종류 중에서도 'EaseOut Quint'가 UI에 가장 자연스러운 방식이라고 한다.
또한 Ease-in, out의 모션 지속기간(duration)은 200ms-500ms (0.2~0.5초) 가 적당하다.
하지만 뭔가 통통 튀기는 모션의 경우 800-1200ms도 적당하다. 바운스하면서 서서히 정착하는 시간까지 좀 더 여유가 필요하기 때문이다.
오늘은 EaseIn과 EaseOut의 모션 개념에 대해 공부해본 내용을 기록해보았다.
그냥 읽기만 해 본 내용을 내 언어로 정리해보자니 완벽히 이해되지 않은 것이 많아 쉽게 쓰여지질 않는다.
모션 디자인 쪽도 좀 더 공부해보고 프로토타이핑 연습에 적용해보고자 한다.
'경험들 > etc' 카테고리의 다른 글
| [블렌더] 3D 모델링 투명 배경 PNG 이미지 파일로 저장하는 법 (0) | 2022.06.18 |
|---|---|
| [애프터이펙트] AE 기초 연습 노트 (0) | 2022.05.08 |
| 나만 몰랐나? 아이폰 키보드의 숨은 기능 발견 (0) | 2022.05.05 |
| [Unity 공부노트] 간단한게임 요소 만들기 (c#) (0) | 2022.01.27 |
| 1인용 체어와 테이블 모델링 (0) | 2022.01.25 |