애프터이펙트가 여러모로 쓰일일이 많아서 배우기시작!
모션 그래픽을 예전부터 배워보고 싶었다!
온라인강의랑 유튜브로 간단한 모션 그래픽을 배워보려한다.
오늘은 모션을 넣어줄 Ai파일을 불러오고 키프레임을 넣어서 움직여보는 간단한 모션을 만들어보았다.
예제파일을 불러온다.
Ctrl + I 를 눌러 File을 import 해준다.
임포트 할 때 Import as 'Footage' 가 아닌 Composition - Retain Layer Size를 꼭 선택해준다!
'Create Composition' 에 체크 해주고 import한다.
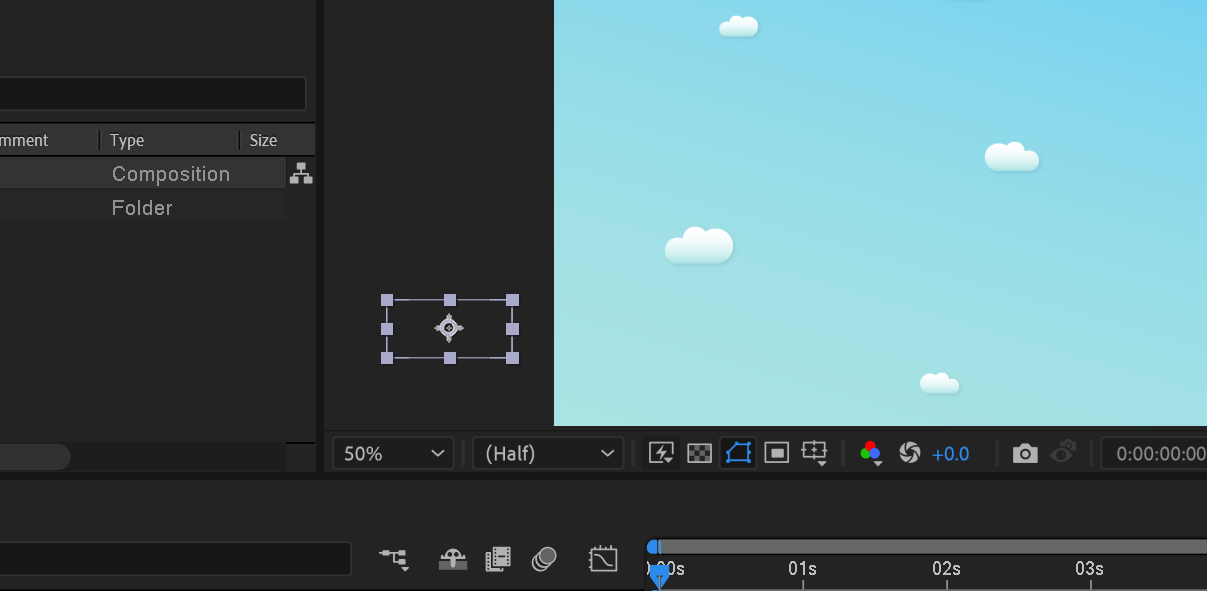
Sky-1 Compostion을 더블클릭해주면 애니메이션 창에 일러스트 이미지가 뜬다.


하늘 BG는 락을 걸어줌.
처음 시작할 때 비행기의 위치를 잡아준다.

Airoplane Red 밑에 아코디언을 열어 Position 왼쪽 키프레임 아이콘을 눌러주어 첫 키프레임을 생성.

Transform에 해당되는 다양한 속성중 비행기의 위치 이동만으로 모션을 줄꺼기 때문에 Position의 열에 키프레임 생성해주는 것임.
그런 다음 Current time indicator 를 0.11초로 옮겨줌.

다음엔 비행기 위치를 옮겨준다.
0.1s 에 비행기가 저 위치까지 온다는 것이다.

그런식으로 시간 단위마다 움직임을 조정해주어 비행기가 움직일 path를 만들어주면된다

스페이스 바를 눌러서 play 해주면 비행기가 움직이기는 하지만
거꾸로 움직이고 방향을 바꾸지 않는다

Airoplane red 레이어에서 우클릭 -> Transform > Auto-Orient를 누르면 아래와 같이 알림창이 뜬다.
Orient Along Path를 선택하고 OK 누르면 끝! 단축키는 Ctrl+Alt+O

키프레임 간격 조정을 해서 Path의 위치에 따라 비행기가 좀 더 천천히 움직이는 구간,
하늘에서 떨어지는 구간에서는 좀 더 키프레임간격을 좁게해서 빠르게 해준다던지 조정해보면 된다.
'archive > etc' 카테고리의 다른 글
| [밀라노트 | Milanote] 이미지 중심 무드 보드 서비스 (이미지 큐레이션, 비전보드 만들기) (0) | 2022.07.01 |
|---|---|
| [블렌더] 3D 모델링 투명 배경 PNG 이미지 파일로 저장하는 법 (0) | 2022.06.18 |
| [UI디자인] UI 애니메이션 배워보기 (0) | 2022.05.05 |
| 나만 몰랐나? 아이폰 키보드의 숨은 기능 발견 (0) | 2022.05.05 |
| [Unity 공부노트] 간단한게임 요소 만들기 (c#) (0) | 2022.01.27 |