
디지털 프로덕트의 UX패턴을 이해하고 도메인별 특성, 인지심리적 요인들을 실제 사례를 통해 이해하는 것이 UX디자이너로서 중요하다고 생각한다.
모든 앱이 똑같을 필요는 없지만 전세계적으로 사용되는 서비스에서 사용된 UX 규칙들, 휴리스틱들에는 다 그만한 이유가 있을 것이다. 다양한 서비스들을 보면서 어떤 목적으로 버튼의 위치를 결정했는지, 시스템의 피드백/행동이 사용자로부터 어떤 행동을 하도록 유도하는건지, 생각해보고 개념화해서 앱 분석 연습을 해볼 예정이다.
미국의 UX 직무 인터뷰에서는 앱 크리틱을 많이 하는편인 것 같다. UX 관련 유튜브를 찾아보면 잡 인터뷰를 위해 App Critique을 어떻게 준비해야할지에 대한 콘텐츠들이 꽤 있는 것을 보았다. 보통은 많이 쓰여지고 잘 알려진 서비스 중 하나를 선택해서 자유롭게 앱의 UX를 비평해보는 것이다. 지원자가 다른 앱에 대해서 어떤 생각을 가지고 있고, 제품에 대한 핵심적인 문제를 잘 짚고 있는지, 구조와 논리적으로 생각하는지 확인해볼 수 있는 좋은 방식인것 같다.
면접 대비를 위해서 뿐만 아니라 UX 전문가가 되려면 다양한 서비스들을 심층적으로 뜯어보고 분석하고 패턴을 숙지하는 것은 많은 도움이 될 것 같아, 나도 주기적으로 연습 삼아 서비스 분석을 해보고 기록해보려한다.
첫 사례분석 포스팅으로는, UX 인터뷰 앱 크리틱 후보로 많이 나온다는 구글 맵스를 선택해 봤다.
(해외 여행 다닐 때 무조건 쓰는 구글 맵스.. 코로나 터지고 해외 여행 갈일이 없어서 정말 오랜만에 켜봤다는..)
Google Maps
개요:
구글맵스는 지도기반의 서비스로, 목적지까지의 최적 경로를 안내하는 내비게이션 기능, 또는 지도 상의 다양한 장소를 탐색하도록 도와주는 기능이 메인이다. 내비게이션과 지도탐색 외에도 다양한 피처를 가지고 있지만 핵심적으로 사용되는 기능인 목적지 검색, 장소 정보제공, 주변 장소 탐색기능, 저장 기능 위주로 분석해볼 예정이다.
구글맵스의 사용자와 사용맥락은 굉장히 다양할 것으로 예상된다. 국내에서는 네이버지도를 더 많이 사용하겠지만 해외에서 오래 살다오거나 구글맵스가 더 익숙한 사람들은 구글맵스를 일상적으로 이용하기도 한다.
1. 랜딩 페이지 & 장소 검색
앱에 접속했을 때 첫 화면인 랜딩페이지는 현재 위치를 기반으로 배경에 지도를 띄어주고, 상단에는 검색바와, 우측 하단에는 현재 위치를 찍어주는 GPS아이콘, 그리고 경로찾기 아이콘이 있다.

구글맵스 이용자는 현재 위치 기반으로 주변에 있는 목적지로 이동하는 경로 안내를 원하거나, 현재 지도 상에선 안보여도 가고자 하는 목적지를 직접 검색하여 해당 위치가 보이는 지도 화면으로 이동한다.
검색바에는 Placeholder 텍스트가 있는데, 굳이 왜 '주유소,ATM찾기' 이라고 쓰여있는지 모르겠다. 장소의 업체명이 아니어도 업종으로도 검색할 수 있다는 것을 알려주기 위한 것일수도.
하지만 개인적으로 지도에서 주유소나 ATM을 찾아본적이 한번도 없었어서 불필요한 Placeholder텍스트라고 여겨진다. 보는 사람에 따라 저 텍스트로 인해 검색창으로 인식하지 못할 수도 있을 것 같다. 극단적으로는 '주유소와 ATM찾기' 를 위한 버튼으로 느껴질 수도 있을 것 같다. '장소 찾기'라고만해도 충분하지 않을까?
목적지 검색어를 입력하기 위해 검색바를 탭하면 아래와 같이 검색 화면이 뜬다.

집과 직장 주소는 미리 설정할 수 있다. 개인정보이기 때문에 필수로 입력해야하는 건 아니다. 구글에서는 사용자의 집과 직장 정보를 안다면 그에 맞춘 장소추천을 해줄 수 있기 때문에 유용한 정보인 것 같다.
검색 바 하단에는 검색 히스토리가 보인다. 이것은 꽤 유용한 것 같다.
앞서 주요소, ATM찾기 같은 추천 검색어를 이 화면에 chip 형태로 보여주면 어떨까 싶었다. 주로 검색하는 장소카테고리 데이터 기반으로 업종명이 라벨링된 chip을 보여주는 것이다. Chip은 아래와 같은 화면처럼 검색바 밑에 검색어 직접 입력을 하지 않고도 추천 검색어 chip을 선택해 검색할 수 있도록 돕는다. 현재는 검색화면에 검색어 입력 없이 업종으로 빠른 검색할 수 있는 옵션은 안보이기 때문에 사용자가 검색 히스토리 선택 또는 직접 검색어 입력으로만 할 수 있다.

2. 장소 정보 Sheet
검색을 하면 해당 장소가 지도에 먼저 표시되고, 조금 후 하단에는 업체정보를 상세하게 볼 수 있는 카드형태의 시트가 빼꼼히 올라온다.
업체의 상세 정보를 더 보기위해 카드UI를 위로 끌어올릴 수 있다는 어포던스를 제공한다.
또 다른 어포던스로는 리뷰사진을 부분적으로만 노출시켜 사용자가 사진을 더 보기위해 옆으로 넘기는 행동을 유도한다.
맨 아래의 Chip 컴포넌트는 사용자들이 가장 많이 이용하는 피처를 왼쪽부터 나열하고 있다. (경로 확인 -> 안내시작->업체에 전화-> 장소 저장 -> 공유)

하지만 한가지 아쉬운 점은 목적지의 붉은 아이콘이 그다지 눈에 띄지 않는다. 주변의 다른 장소명도 업종별 컬러 코딩된 형태로 보이기 때문에 내가 찾은 장소가 한눈에 딱 들어오지는 않는다.

구글 유료 마케팅을 쓰는 업체의 경우 로컬 서치 목록에서 '광고'라고 표기를 해주고 컬러 코딩도 별도로 되어 있는 점이 좋다.
3. 주변 정보 탐색
검색 결과 내 지도에서 검색바 밑 '주변 식당보기' 버튼을 선택한다.

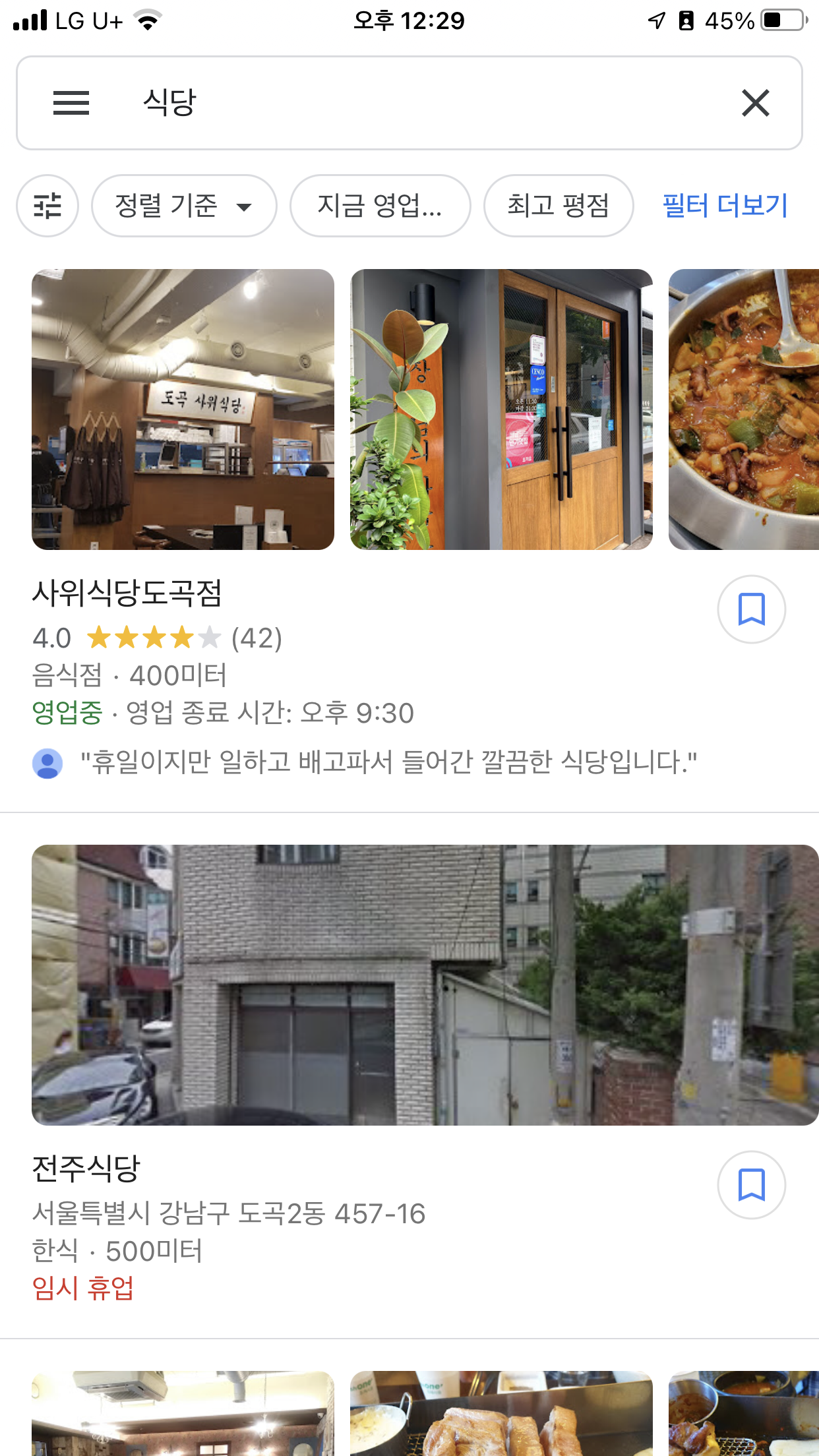
그러면 아래와 같이 주변 식당 목록이 뜬다.
의아했던 건 임시 휴업인 식당이 목록의 상위권에 뜬 점이다

추천 목록의 정렬 기준은 두가지다.
관련성, 거리.
필터 옵션은 많진 않지만 지금 영업중 여부, 그리고 평점 (2.0 , 3.0, 4.0 기준) 으로 필터링 할 수있다.
디폴트 세팅 값은 관련성 정렬이고, 지금 영업중 표시가 되있지 않고 평점도 모두를 기준으로 보여진다.
지금 가야하는 곳을 찾을 때는 영업중인 곳만 표시되는게 당연하다고 생각될 수 있다. 하지만 다른 맥락에서 구글맵스를 이용할 때 (예 여행) 여행일정을 짜기 위해 경로를 미리 파악한다거나 할 때는 영업중 여부가 당장은 중요하지 않기 때문에 디폴트로 영업중 여부를 선택하지 않는 것이 맞다.
평점도 애매한데, 일반적으론 평점이 높은 곳만 가고 싶기 마련이다.
전체적으로 뭐가 있는지 조사해야하는 것이 아니라면 평점도 높은 곳들 위주로만 보여줘도 되지 않을까 싶다
4. '내장소' 목록
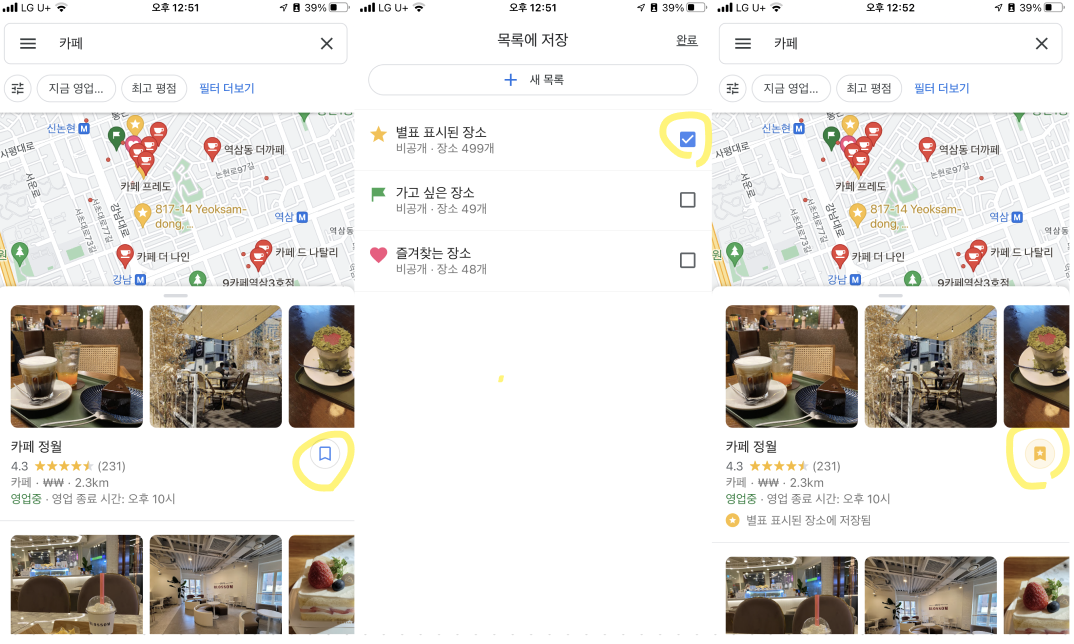
주변 정보 추천 목록에서는 저장 아이콘이 꽤 가시적인 위치에 있다.

저장을 완료하고 나서 저장 목록을 바로 보고 싶을 수 있을 것 같다.
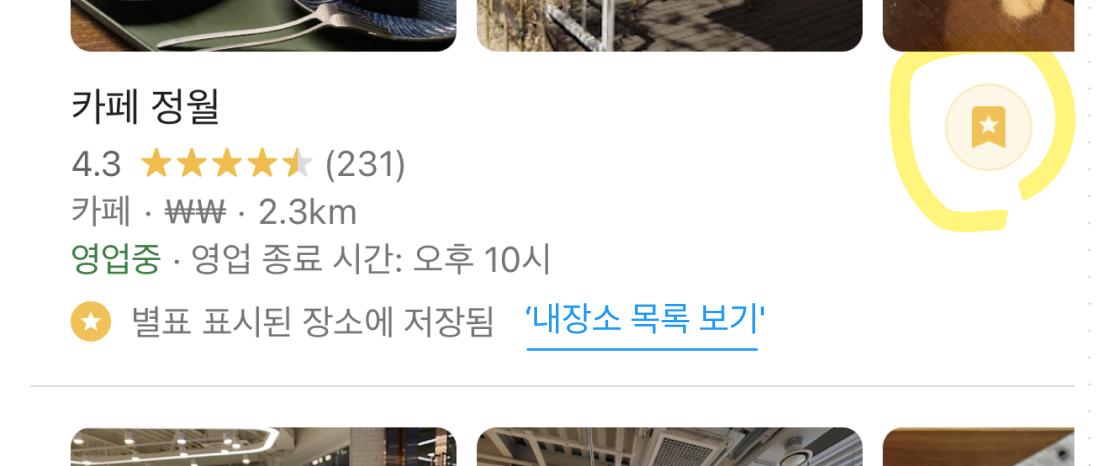
하지만 저장이 됬다는 표시로 바뀌기만 하고 저장한 목록으로 가려면 아래와 같은 경로로 타고 들어가야한다
'내장소'로 가도 탭이 여러가지여서 저장목록이 어디에 있는지 직관적으로 알 수는 없다. 물론 자주 사용할 수록 학습경험에 의해 시간이 지날수록 기억이 날수 있지만, 저장목록이 숨겨져 있는 느낌이어서 아쉬웠다.
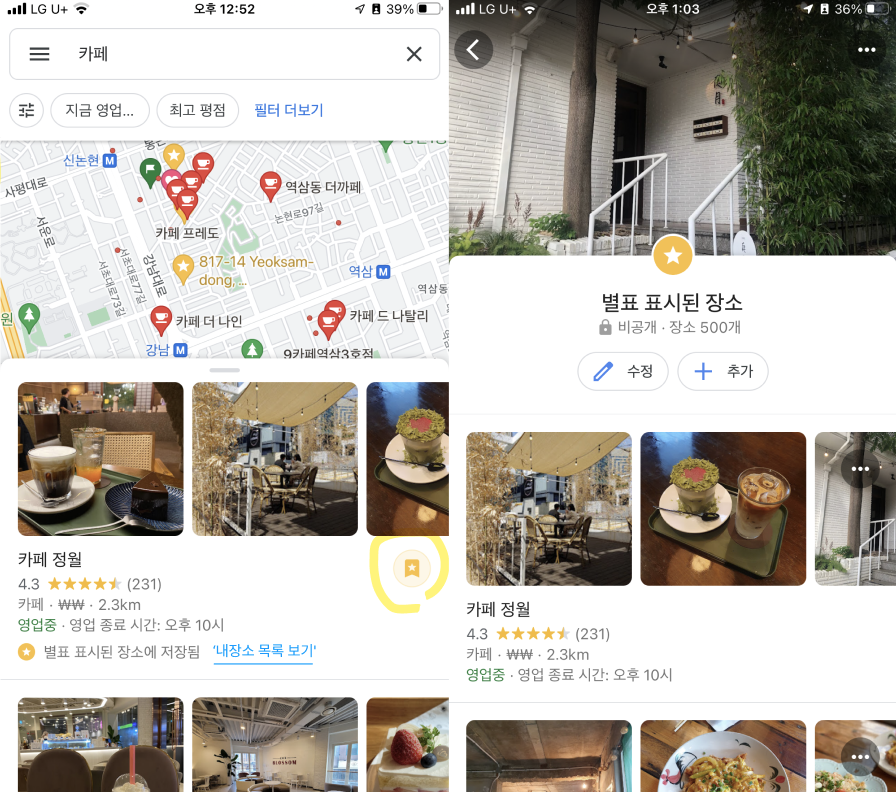
리스트에 저장 완료하고 바로 저장목록을 보고 싶은 사람들을 위해 저장 완료 후 아래와 같이 바로 목록으로 이동할 수 있는 버튼을 주면 어떨까 생각한다.

그러면 바로 필요한 사람들은 햄버거메뉴를 열어볼 필요도 없이 바로 엄지손가락만 한번 움직이면 그 특정 목록 화면으로 이동할 수 있다.
그리고 저장한 목록이 여러가지일 경우 여러 목록 중 어떤 리스트에 저장했는지 기억이 안날 수도 있다.
지금의 앱구조 상에선 저장했던 목록 명을 기억해야하고, 내장소-> 목록> '별표표시된 장소' 목록을 눌러야 된다.
아래와 같이 한번에 저장 목록으로 이동할 수 있게 한다면 사용성이 더 개선될 것 같다.

구글 맵스는 사실 여행 다니면서 불편한 점 없이 넘나 잘 사용하는 앱이라서 단점을 찾기가 힘들다 .
경로 찾기는 너무나 직관적이고 지도도 반응형으로 잘 움직이기 때문에 편리하다.
아주 디테일한 면에서 유저 플로우를 생각했을 때 개선되었으면 하는 점 몇가지만 느끼는대로 앱 분석을 해보았다.
제대로 하려면 UI와 휴리스틱 가이드라인에 따른 분석도 하려고 했는데,
아직 개념이 제대로 머리에 박히지 않아서 구조화해서 분석하는 방식은 조금 더 고민이 필요할 것 같다.
'archive > learn' 카테고리의 다른 글
| [IA/정보구조] Medium app 미디엄 앱 정보구조 그리기 연습 (0) | 2022.05.19 |
|---|---|
| [IA] 정보구조는 어떻게 그려야할까? 정보구조의 8가지 원칙 (0) | 2022.05.19 |
| [Figma] 피그마 컴포넌트 활용법 (5) | 2022.04.20 |
| [UX] 왜 감성 디자인이 필요할까? (0) | 2022.04.19 |
| [PM지식] 제품 개발 프로세스 간략 정리 (0) | 2022.02.08 |